CSS3의 두 상자 모델의 차이점은 무엇입니까
차이점: 1. 표준 상자의 너비와 높이는 콘텐츠 영역의 너비와 높이인 반면 이상한 모델의 너비와 높이는 "콘텐츠 영역 + 테두리 + 패딩"의 너비와 높이를 나타냅니다. 2. 표준 상자는 패딩, 테두리 및 여백을 추가하지만 이상한 모델은 요소의 크기에 영향을 주지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
상자 모델에는 콘텐츠, 패딩, 테두리 및 여백이 포함됩니다.
CSS에는 W3C 표준 모델과 IE 이상한 모델이라는 두 가지 상자 모델이 있습니다.
소개:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>문서의 구문 분석 유형을 선언하는데 이것이 얼마나 중요합니까?
구문 분석 유형:
BackCompat: 이상한 모드, 브라우저 자체 모드
CSS1Compat: 표준 모드, W3C 표준 렌더링 페이지를 분석합니다
선언하지 않으면 이상한 모드에 따라 렌더링됩니다. 브라우저마다 렌더링이 다릅니다
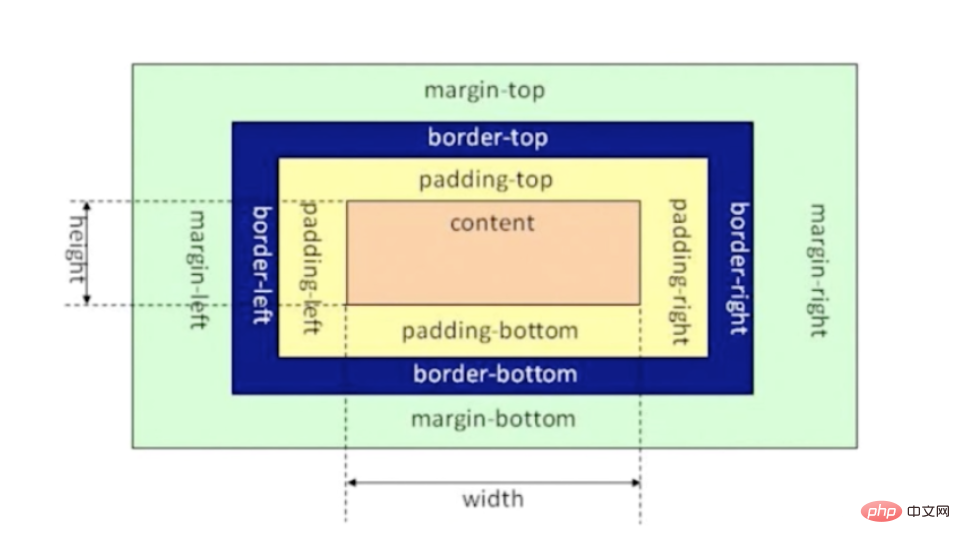
1. 표준 모델

W3C 표준 모델
요소를 설정할 때 너비와 높이의 경우 표준 상자 모델은 콘텐츠(파란색 부분)의 너비와 높이만 설정하므로 이 요소의 실제 너비와 높이는 패딩(내부 여백) 테두리(테두리) 여백도 추가해야 합니다. ( 여백).
공식:
width = 콘텐츠 너비
height = 콘텐츠 높이
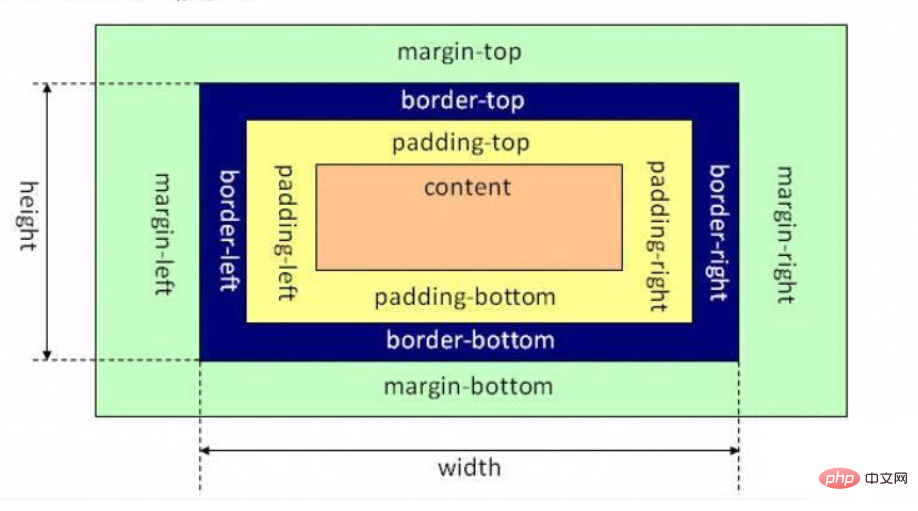
2. 이상한 모델

이상한 모델
요소는 너비와 높이가 다른 이상한 상자 모델은 전체 상자를 전체적으로 취급합니다. 전체 상자에 너비와 높이를 지정합니다. 상자에 추가 여백과 테두리도 설정하는 경우. 그러면 가운데 내용물의 파란색 부분이 눌려 작아지게 됩니다.
공식:
width = 테두리 + 패딩 + 콘텐츠 너비
height = 테두리 + 패딩 + 콘텐츠 높이
W3C 표준 모델과 IE 이상한 모델의 주요 차이점은 너비입니다. 상자 높이.
①표준 상자의 너비와 높이는 내용의 너비와 높이를 나타냅니다. 너비=내용 너비, 높이=내용 높이입니다. 내부 여백, 테두리 및 외부 여백을 늘려도 콘텐츠 영역의 크기에는 영향을 미치지 않습니다. , 그러나 요소 상자의 전체 크기가 증가합니다.
②이상한 상자의 너비에는 패딩, 콘텐츠 너비 및 테두리가 포함됩니다. height에는 콘텐츠의 높이, 테두리 및 패딩이 포함됩니다.
width=(border-left+padding-left+콘텐츠의 너비+padding+right+border+right)
height=(border-top+padding-top +콘텐츠 높이+패딩 -하단+테두리-하단)
요약:
1. 표준 박스 모델: 콘텐츠의 크기만 설정합니다. IE 박스 모델: 전체 요소를 전체 세트 크기로 처리합니다.
2. CSS의 박스 모델은 콘텐츠, 패딩, 테두리, 여백으로 구성됩니다. 하지만 상자의 크기는 여백 없이 내용+패딩+테두리로 결정됩니다.
3. 페이지 코드를 작성할 때(DOCTYPE 유형은 페이지에서 선언되어야 함) 표준 W3C 모델을 사용하여 동일한 페이지에서 여러 브라우저 간의 비호환성을 방지해야 합니다.
DOCTYPE 유형이 선언되지 않으면 IE 브라우저는 박스 모델을 IE 박스 모델로 해석하고 FireFox는 이를 W3C 박스 모델로 해석하기 때문에 페이지에 DOCTYPE 유형이 선언되면 모든 브라우저가 해석합니다. 박스 모델 W3C 박스 모델로 해석됩니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3의 두 상자 모델의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7445
7445
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




