jquery로 요소 속성을 제거하는 방법: 1. "$(selector).removeAttr("제거할 속성 이름")" 구문인 RemoveAttr()을 사용합니다. 2. "$(selector) 구문인 attr()을 사용합니다. ) .attr("제거할 속성 이름","")".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery 요소 속성 제거
방법 1: RemoveAttr()
removeAttr() 메서드를 사용하여 선택한 요소에서 속성을 제거합니다.
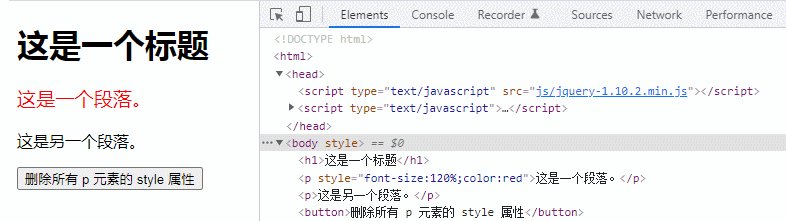
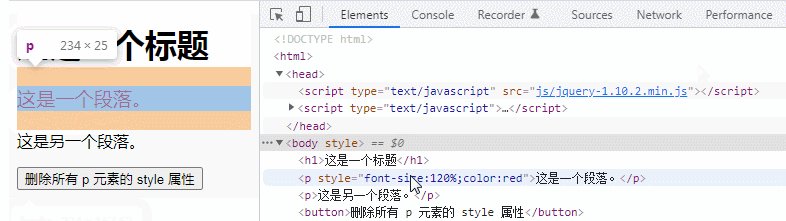
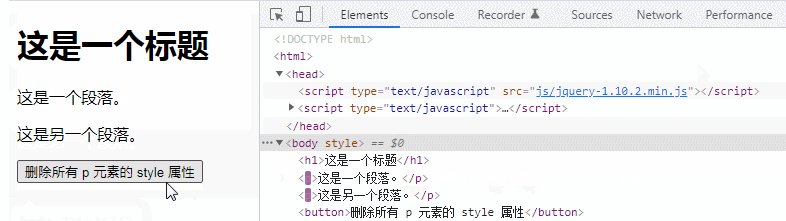
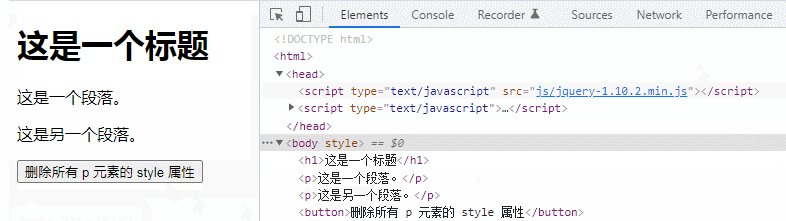
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
방법 2: attr()
attr() 메서드를 사용하여 선택한 요소의 속성 값을 설정하거나 반환합니다.
attr() 메서드를 사용하여 선택한 요소의 속성 값을 빈 값으로 설정하면 지정된 속성도 무효화될 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 개발 동영상】
위 내용은 Jquery에서 요소 속성을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

