판단 방법: 1. "$("parent element").has("child element").length" 문을 사용합니다. 반환 값이 1이면 지정된 하위 요소가 존재합니다. 2. "$("를 사용합니다. parent element ").children("child element").length" 문에서 반환 값이 1보다 크거나 같으면 지정된 하위 요소가 존재하는 것입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 지정된 하위 요소가 존재하는지 확인합니다
방법 1: has() 메서드
has()를 사용하여 일치하는 요소 집합을 지정된 선택기와 일치하는 하위 항목이 있는 하위 집합으로 줄입니다. 또는 DOM 요소.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
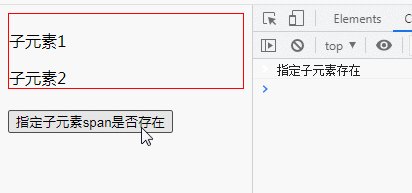
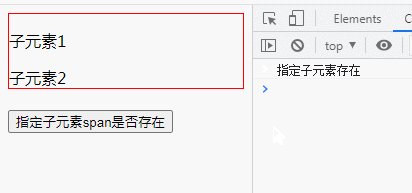
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
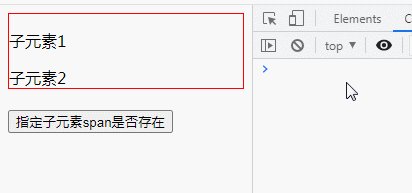
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
방법 2: children()
children() 메서드를 사용하여 선택한 요소의 모든 직계 하위 요소를 반환합니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>【추천 학습: jQuery 동영상 튜토리얼, web front-end】
위 내용은 지정된 하위 요소가 jquery에 존재하는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!