jquery에서 요소가 숨겨져 있는지 확인하는 방법: 1. is() 메서드와 ":hidden" 선택기를 사용합니다. 구문은 "element object.is(":hidden")"입니다. 2. is를 사용합니다. () 메소드와 ":visible" "선택기, 구문 "element object.is(":visible")".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 요소가 숨겨져 있는지 확인합니다
1 is() 메서드와 ":hidden" 선택기를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
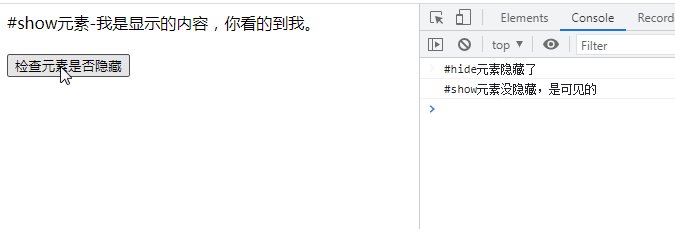
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
2. " selector
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});실행 결과는 위 사진과 같습니다. 표시되는 모든 요소 선택
is() 메서드는 선택한 요소가 선택기와 일치하는지 확인하는 데 사용됩니다.
【추천 학습:
jQuery 동영상 튜토리얼】
위 내용은 jquery에 요소가 숨겨져 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


