CSS3에서 vh와 wh의 단위는 무엇입니까?
CSS3에서 vh와 wh는 뷰포트 단위이자 상대 길이 단위입니다. wh는 뷰포트를 기준으로 한 너비이고, "1vw"는 뷰포트 너비의 "1%"와 같고, vh는 뷰포트를 기준으로 한 높이이고, "1vh"는 뷰포트 높이의 "1%"와 같습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서 vh와 wh는 뷰포트 단위이자 상대 길이 단위입니다.
뷰포트 단위
우선 뷰포트가 무엇인지 이해해야 합니다. 업계에서 높이 평가되는 이론은 Peter-Paul Koch(세계에서는 "PPK Master"로 알려짐)가 제시한 뷰포트에 대한 설명입니다. 데스크톱에서 뷰포트는 데스크톱을 의미하고 브라우저를 의미합니다. 모바일 측면에서는 더 복잡하며 레이아웃 뷰포트, 시각적 뷰포트 및 이상적인 뷰포트의 세 가지 뷰포트가 포함됩니다. 뷰포트 단위의 "뷰포트"는 의심할 바 없이 데스크탑 브라우저의 가시 영역을 의미하지만, 모바일 측에서는 세 가지 뷰포트 중 레이아웃 뷰포트를 의미합니다.

뷰포트 단위의 "뷰포트" CSS3 사양에 따르면 뷰포트 단위에는 주로 다음 네 가지가 포함됩니다.
vw: 뷰포트 너비에 비례하며 1vw는 1%와 같습니다. 뷰포트 너비
vh : 뷰포트 높이를 기준으로 1vh는 뷰포트 높이의 1%입니다.
vmin : vw와 vh 중 가장 작은 것을 선택합니다.
vmax : 가장 큰 것을 선택합니다. vw와 vh 중 하나
뷰포트 단위는 % 단위와 다릅니다. 뷰포트 단위는 뷰포트 크기에 따라 달라지며 % 단위는 상위 요소에 따라 다릅니다. 요소.

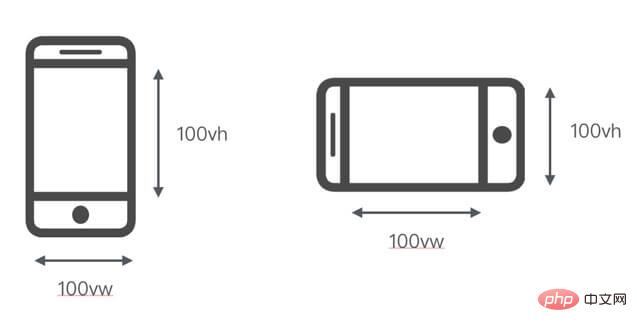
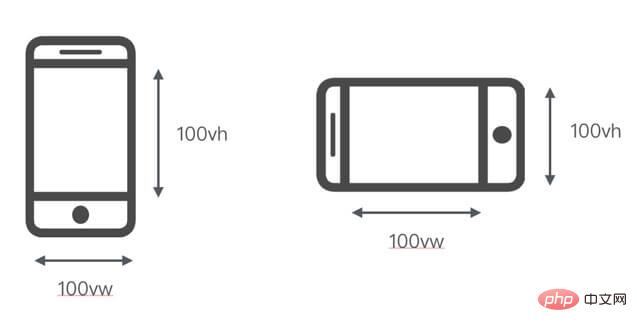
뷰포트 단위로 측정한 뷰포트 너비는 100vw, 높이는 100vh입니다(왼쪽은 세로 화면 상황, 오른쪽은 가로 화면 상황). 예를 들어 데스크톱 브라우저의 뷰포트 크기는 650px이면 1vw = 650 * 1% = 6.5px(이론적인 계산입니다. 브라우저가 0.5px를 지원하지 않는 경우 실제 렌더링 결과는 7px일 수 있습니다.)
뷰포트 단위를 사용하여 페이지 조정
모바일 개발에서 가장 중요한 점은 다중 터미널 호환성을 달성하기 위해 페이지를 조정하는 방법입니다. 다양한 조정 방법에는 고유한 장점과 단점이 있습니다. 주류 반응형 레이아웃과 유연한 레이아웃에 관한 한, 미디어 쿼리를 통해 구현된 레이아웃은 여러 응답 중단점을 구성해야 하며, 그것이 제공하는 경험도 사용자에게 매우 불친절합니다. 레이아웃은 응답 범위 내의 해상도입니다. 중단점은 변경되지 않지만 중단점 스위치에 응답하는 순간 카세트 레코드 플레이어가 계속해서 "클릭"하는 것처럼 레이아웃이 불연속적인 전환 변경을 가져옵니다. 유연한 레이아웃을 위해 rem 단위의 동적 계산을 사용하면 헤더에 스크립트를 삽입하여 해상도 변화를 모니터링하고 루트 요소의 글꼴 크기를 동적으로 변경하여 CSS와 JS를 함께 결합해야 합니다. 이 문제를 해결할 수 있는 방법이 있나요? 대답은 '예'입니다. 뷰포트 단위를 사용하여 적응형 페이지를 구현하면 응답 오류 문제와 스크립트 종속성 문제를 모두 해결할 수 있습니다.
방법 1: CSS 단위로 vw만 사용
vw 단위만 적용되는 유일한 CSS 단위로 사용하는 이 방법에서는 다음을 따릅니다. 1. 디자인 초안의 크기를 vw 단위로 변환하기 위해 다음을 사용합니다. 컴파일할 Sass 함수
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. 텍스트든 레이아웃이든 높이, 너비, 간격 등은 vw를 CSS 단위로 사용하세요
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 물리적 픽셀 라인(즉, 일반 화면에서는 1px, 높이에서는 0.5px) -정의 화면)은 변환 속성 스케일 구현을 사용합니다.
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4 가로 세로 비율을 유지해야 하는 사진의 경우 padding-top을 대신 사용해야 합니다
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}이로부터 다음과 같이 공통 레이아웃 페이지 효과를 얻을 수 있습니다.
방법 2: vw와 rem을 결합합니다. 레이아웃 더 최적화됨
이러한 페이지는 잘 적응된 것처럼 보이지만 뷰포트 단위를 사용하여 구현된 레이아웃이기 때문에 뷰포트가 너무 크거나 작거나 관계없이 뷰포트 크기에 따라 자동으로 크기가 조정된다는 것을 알 수 있습니다. 또한 뷰포트가 너무 크거나 너무 작기 때문에 최대 및 최소 너비 제한이 사라집니다. 물론 그렇게 작은 불친절한 사용자 경험에 신경 쓸 필요는 없지만, 우리는 여전히 이런 작은 결함을 고치려고 노력합니다. 그렇다면 레이아웃을 구현하려면 rem 단위를 결합하는 것이 더 낫다고 생각한 걸까요? rem 유연한 레이아웃의 핵심은 루트 요소의 크기를 동적으로 변경하는 것입니다. 그런 다음 다음을 사용할 수 있습니다.
뷰포트가 변경됨에 따라 변경되는 루트 요소의 크기에 대해 vw 단위를 설정하여 해당 크기를 동적으로 변경할 수 있습니다. .
루트 요소의 글꼴 크기의 최대값과 최소값을 제한하고 본문과 최대 너비 및 최소 너비를 협력하세요
이런 방식으로 레이아웃 너비에 대한 최대 및 최소 제한을 달성할 수 있습니다. 따라서 위의 조건을 바탕으로 코드 구현은 다음과 같다는 결론을 내릴 수 있습니다.
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}위 내용은 CSS3에서 vh와 wh의 단위는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS 뷰포트 유닛 vh를 사용하여 모바일 화면에 적합한 웹 페이지 레이아웃을 만드는 방법
Sep 13, 2023 am 11:15 AM
CSS 뷰포트 유닛 vh를 사용하여 모바일 화면에 적합한 웹 페이지 레이아웃을 만드는 방법
Sep 13, 2023 am 11:15 AM
CSSViewport 유닛 vh를 사용하여 휴대폰 화면에 적합한 웹 페이지 레이아웃을 만드는 방법 휴대폰 장치의 인기와 사용이 점점 더 널리 보급되고 있으며 점점 더 많은 웹 페이지를 휴대폰 화면에 맞게 조정해야 합니다. 이 문제를 해결하기 위해 CSS3에서는 vh(viewportheight)를 포함하는 Viewport 단위라는 새로운 단위를 도입했습니다. 이 기사에서는 vh 단위를 사용하여 모바일 화면에 적합한 웹 페이지 레이아웃을 만드는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 하나
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




