방법: 배경 클립을 사용하여 텍스트 영역에 그라데이션 배경색을 표시합니다. 구문은 "텍스트 요소 {배경-이미지:선형-그라디언트(..);배경-클립:텍스트;색상:투명;}"입니다. .

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에는 텍스트 그라디언트를 설정하는 직접적인 속성이 없습니다. 일반적으로 텍스트는 단색만 가능합니다. 그러나 배경 클리핑을 사용하여 텍스트 영역에 배경색이 나타나도록 할 수 있습니다. 텍스트에 그라데이션이 있는 것처럼 보입니다.
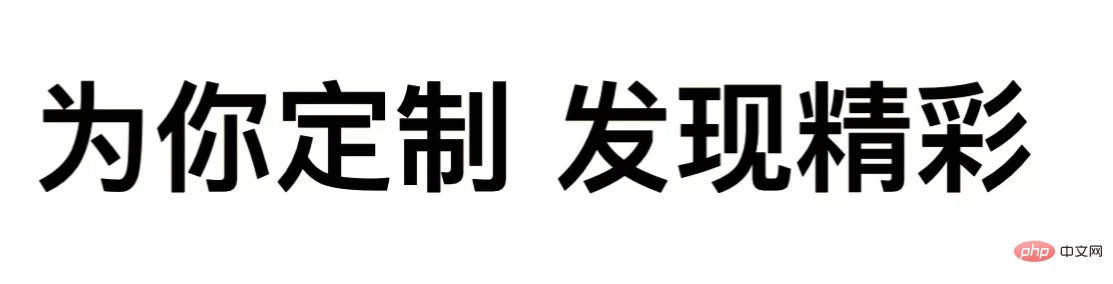
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}그러나 아무런 효과가 없습니다. 텍스트는 여전히 기본 색상입니다

이유는 다음과 같습니다. 잘린 배경이기 때문에 실제로는 매우 간단합니다. 마지막에 표시되는 것은 실제로 배경색입니다. 컬러 텍스트가 배경에 겹쳐져 있으므로 여기서는 텍스트 색상을 투명하게 설정하면 됩니다. 색상 및 -webkit-text-fill-color.
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}이렇게 하면 텍스트 그라데이션 효과를 볼 수 있습니다

핵심 콘텐츠 설명:
배경 이미지 속성: 배경 이미지를 선형 그라데이션 색상으로 설정합니다. CSS3 그라데이션 콘텐츠에 대해 자세히 알아보세요. 여기를 클릭하세요
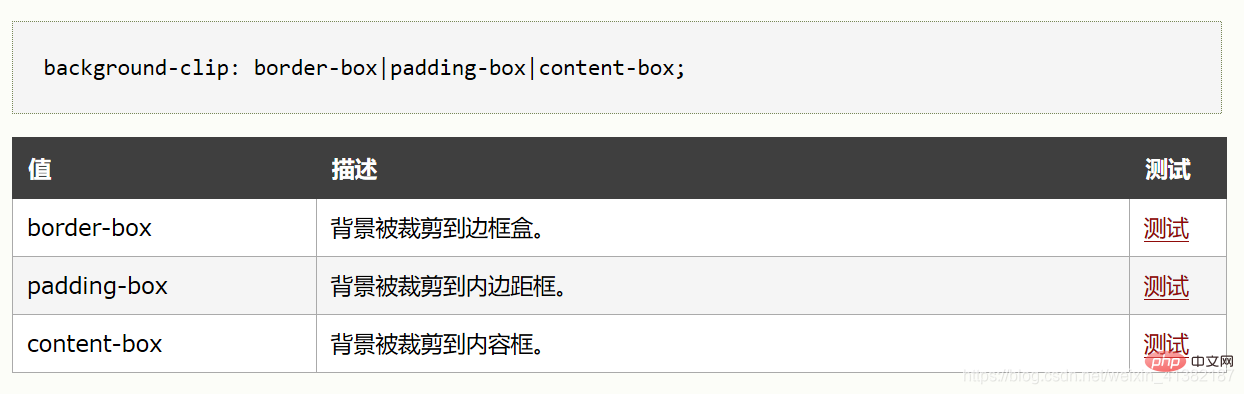
background-clip 속성: 배경의 그리기 영역을 지정합니다. (이 속성에서 -webkit-을 발견했는데, 이는 이 속성과의 호환성 문제가 여전히 있음을 나타냅니다. 모든 브라우저가 이를 지원하는 것은 아닙니다. W3C에는 텍스트 값이 없습니다. 여기 텍스트는 텍스트에 맞춰 잘린 배경입니다.)

color 속성: 텍스트 색상을 투명으로 설정하면 그 뒤에 있는 배경색이 표시됩니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드 입문 튜토리얼)
위 내용은 CSS3에서 글꼴 그라데이션 색상을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




