제로 기반 WeChat 애플릿 개발 및 세부 사례
이 글은 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 주로 WeChat 미니 프로그램의 개발 단계와 주요 프로세스에 대한 자세한 설명을 소개합니다.

[관련 학습 추천: 미니 프로그램 학습 튜토리얼]
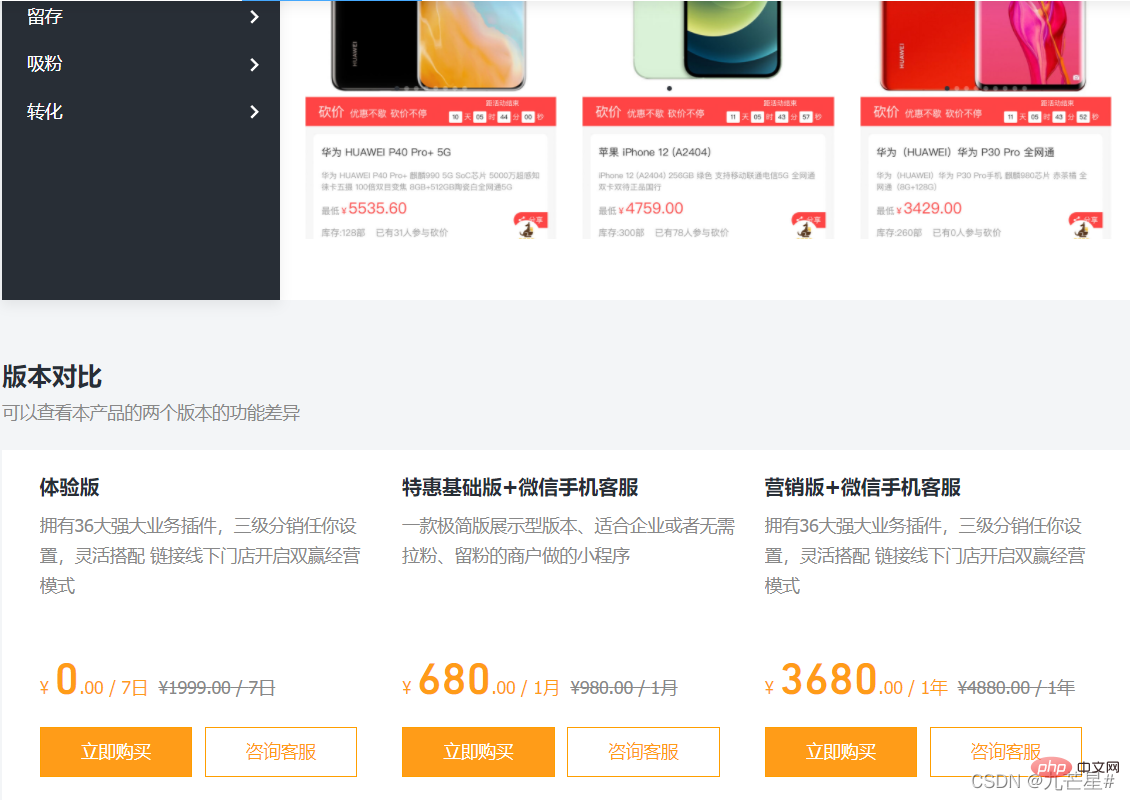
현재 미니 프로그램 산업은 인터넷 마케팅에서 인기 있는 다크호스 중 하나가 되었습니다. 자연스러운 사용자 기반과 독특한 리소스 장점, 편리하고 빠른 작동, 간편하고 대중적인 모델을 바탕으로 불과 1년 만에 폭발적인 성장을 경험했습니다. 현재 시장에서 작은 프로그램을 개발하는 데 드는 비용은 수천에서 수만 달러에 이릅니다. Tencent Cloud를 예로 들면, Tencent 공식 팀이 설계하고 즉시 실행하는 작은 프로그램은 680~10만 달러에 판매됩니다. 연간 3680. 지금은 복잡한 소규모 프로그램 설계에 대해 이야기하지 않고 가장 간단한 것부터 시작하겠습니다. 
작은 프로그램을 개발하는 방법에는 두 가지가 있습니다. 하나는 맞춤형 개발이고 다른 하나는 타사 플랫폼 개발입니다. 맞춤형 개발의 가격은 수만에서 수십만까지 상대적으로 높으며 개발 주기가 깁니다.
타사 플랫폼 개발의 가격은 상대적으로 낮으며 그에 따라 단 몇 천 만에 개발할 수 있습니다. 가장 중요한 점은 개발주기가 일주일 정도로 짧다는 점입니다.

1. WeChat 애플릿 개발을 위한 필수 기술
1. HTML 언어
HTML은 Hypertext Markup Language의 약어입니다. HTML은 주로 웹 페이지의 뼈대를 담당합니다. 동물과 마찬가지로 HTML 언어와 동일한 뼈대는 웹 페이지의 레이아웃을 지원하는 뼈대입니다.
2. CSS
CSS는 Cascading Style Sheets의 약자로 웹 페이지 스타일, 웹 콘텐츠 배포 방법, 섹션 배경, 색상 및 기타 외관 문제를 CSS로 제어할 수 있습니다.
3. JavaScript
약어로 js는 동적 스크립팅 언어입니다. 과거에 js는 웹페이지 상호작용에 사용되는 스크립트 언어에 불과했습니다. Google v8 엔진, Angle, React 등의 프런트엔드 프레임워크가 등장하면서 프런트엔드와 백엔드 분리 추세가 점점 더 뚜렷해졌습니다. node, js 등의 기술 발전으로 인해 js도 서버측에 활력을 불어넣었고 현재 가장 활발하게 활동하는 언어 중 하나가 되었습니다.
4. 서버 언어
전문 백엔드 개발자가 아니라면 백엔드가 어려울 수 있고 학습 곡선이 가파릅니다. 그러나 개발자는 백엔드 언어를 배우는 것이 좋습니다. 최소한 일반적인 이유 프레임워크를 이해하고 코드 논리를 이해할 수 있어야 합니다. 이렇게 하면 프런트엔드와 백엔드 간의 좋은 협력을 얻을 수 있을 뿐만 아니라 미니프로그램에 버그가 생겼을 때 사용할 수 있습니다. PHP, Java, Python, ASP 및 기타 기술과 같이 일반적으로 사용되는 서버 언어가 많이 있습니다. 초보자는 특정 요구 사항에 따라 선택하고 배우는 것이 좋습니다.
5. 데이터베이스 언어
개발하는 작은 프로그램이 데이터 양이 많지 않고 구조도 복잡하지 않다면, 일반적으로 몇 가지 일반적인 명령만 익히면 데이터베이스 언어를 다룰 수 있습니다. 그리고 일반적인 문제. 일반적으로 사용되는 데이터베이스에는 무료 MySQL, msSQL, MongoDB, Oracle 및 기타 데이터베이스가 포함됩니다. 데이터의 양이 매우 많으면 미니 프로그램 첫 화면에 흰 페이지가 생기기 쉽습니다. 이때 최적화를 고려해야 합니다.
참고: 개발 소프트웨어의 구체적인 구현은 비슷합니다. 각 소프트웨어에는 고유한 특성이 있으며, 언어 표준 규칙은 다소 다릅니다: WeChat 개발자 도구, ByteDance 개발자 도구, Sublime Text 3. 여기서는 WeChat 개발자 도구를 사용합니다.
2. WeChat 개발자 도구
1.
Baidu "WeChat Public Platform"을 다운로드하여 설치하고, 미니 프로그램을 선택하세요. 
다운로드하려면 개발자 도구에서 해당 버전을 선택하세요. 
다음을 권장합니다. 64비트 안정 버전 설치 
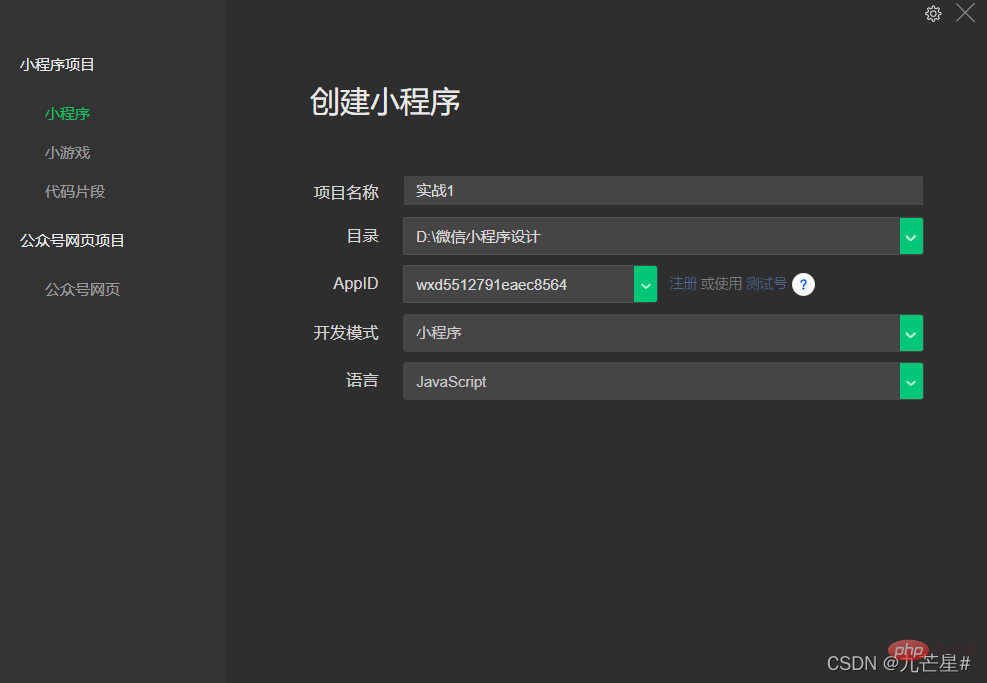
2. 새 프로젝트 만들기
시작 페이지에서 프로젝트 이름, 디렉터리, AppID(테스트 번호 선택)를 입력하세요

이것은 기본 프레임워크 
도구와 함께 제공되는 시작 로그입니다. 소규모 프로그램 개발의 프레임워크를 이해해 보겠습니다. 
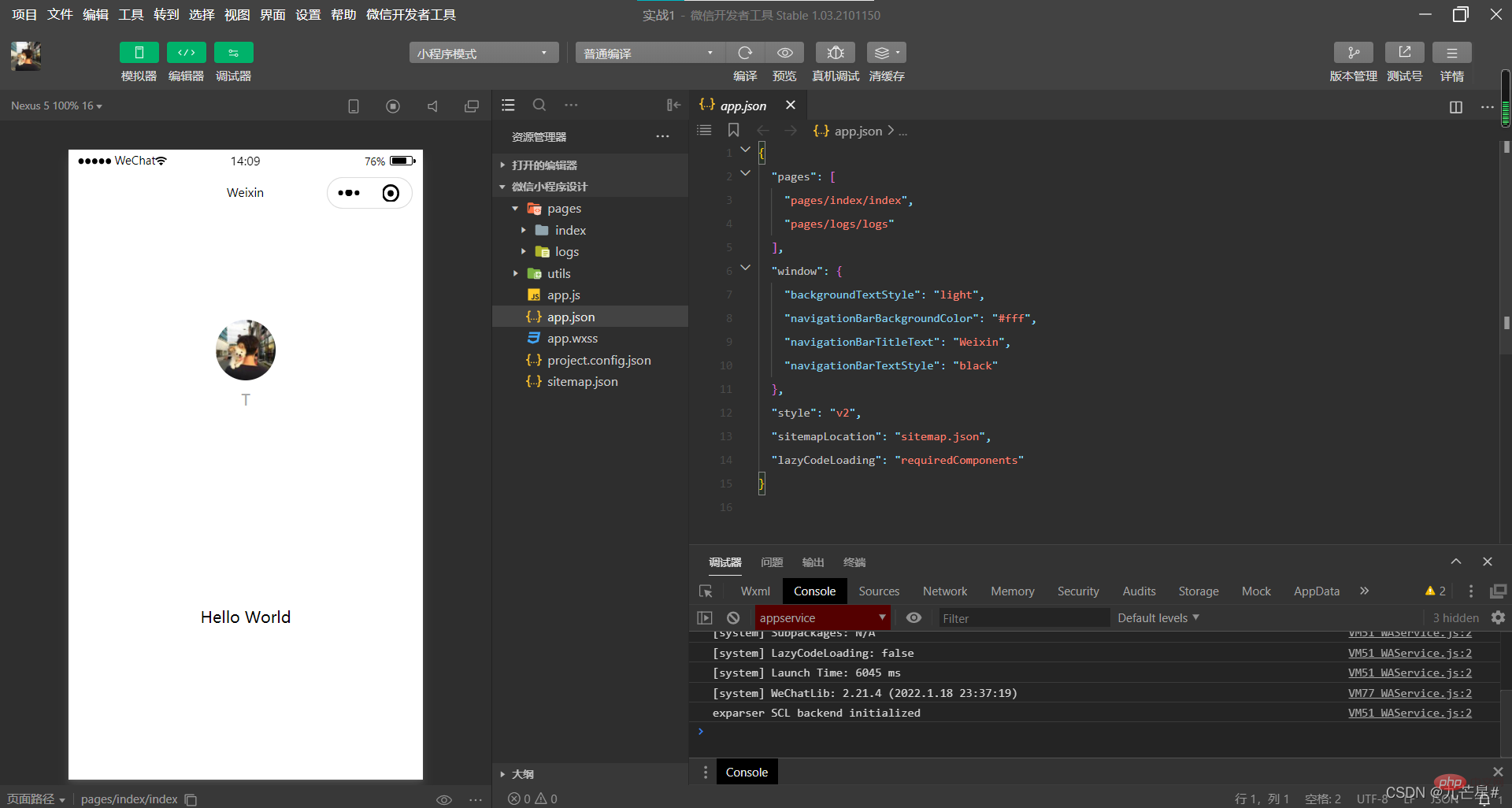
3. 프로그램 프레임워크
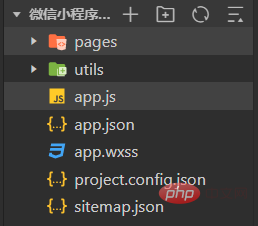
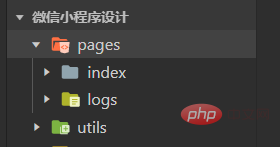
루트 디렉터리에 있는 두 개의 폴더
pages는 다음과 같습니다. 저장에 사용됩니다. 페이지 파일의 폴더
utils는 공개 js를 저장하는 데 사용되는 폴더입니다. 
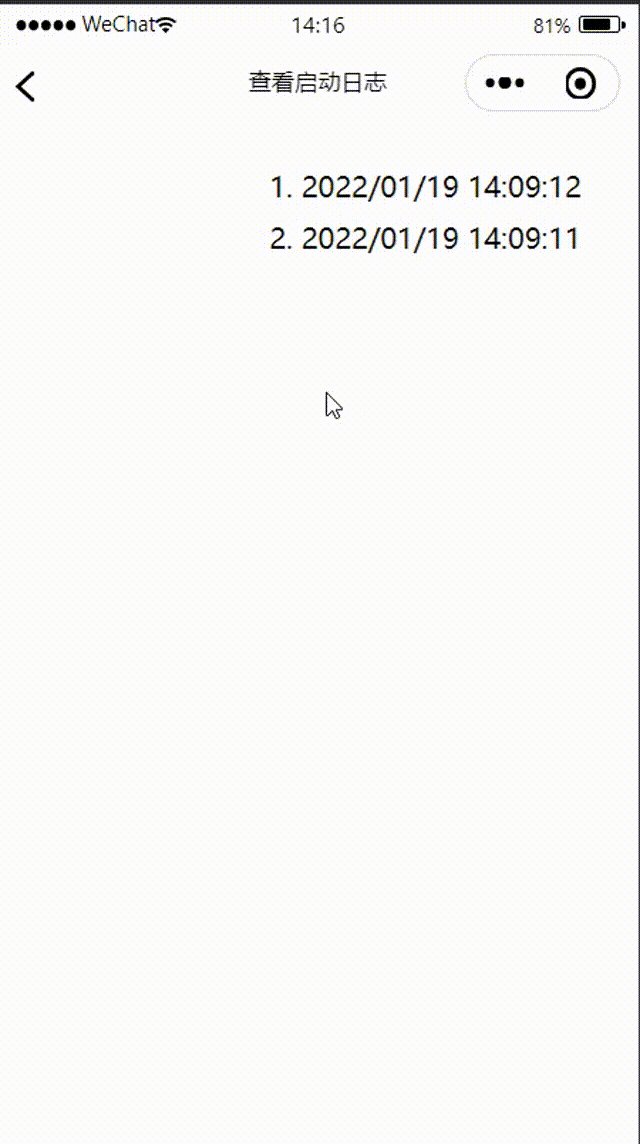
애플릿은 크게 홈페이지와 페이징 두 부분으로 나뉩니다. 홈페이지는 로그인 후 나타나는 첫 번째 페이지입니다. 홈페이지와 페이징은 각각 폴더를 차지하며 둘 다 페이지 폴더에 포함되어 있습니다. 분명히 초기화된 애플릿에는 두 페이지(홈페이지 인덱스와 로그 페이지 로그)만 있습니다
인덱스 또한 홈 페이지 인터페이스 디자인에 필요한 파일(index.js, index.json, index.wxss, index.wxml)이 포함되어 있습니다.
index.js는 js 문서와 유사한 홈 페이지의 논리 파일입니다. index .json
은 제목 단어, 배경 등과 같은 홈 페이지의 구성 파일입니다. index.wxss
는 CSS 문서와 유사한 홈 페이지의 스타일 시트 파일입니다. 는 홈페이지의 구조 파일로, HTML 문서와 유사합니다.
마찬가지로 로그 파일 로그는 기본적으로 index와 유사합니다(새 페이지를 추가하는 경우 페이지 파일 아래에 새 폴더를 추가해야 함)  그리고 app.js, app.json, app.wxss, project 루트 디렉터리에 있는 .config.json 및 sitemap.json은 미니 프로그램의 전역 설정입니다.
그리고 app.js, app.json, app.wxss, project 루트 디렉터리에 있는 .config.json 및 sitemap.json은 미니 프로그램의 전역 설정입니다. 
app.js 는 프로젝트의 항목 파일로, 애플리케이션 개체를 생성하는 데 사용되며 미니 프로그램을 시작할 때 처음 호출됩니다.
는 프로젝트의 항목 파일로, 애플리케이션 개체를 생성하는 데 사용되며 미니 프로그램을 시작할 때 처음 호출됩니다.
app.json은 현재 미니 프로그램의 전역 변수입니다. , 미니 프로그램의 페이지 경로, 인터페이스 성능, 하단 탭 등을 포함합니다.
app.wxss는 미니 프로그램의 공개 스타일 시트입니다. 개발자는 클래스에서 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다.
project.config.json 즉, 프로젝트 구성 파일은 일반인의 관점에서 처음에 프로젝트를 개발할 때 개인화된 구성이며, 여기에는 색상과 같은 일련의 옵션이 포함됩니다. 편집기, 코드 업로드 시 자동 압축 등.
sitemap.json은 미니 프로그램과 해당 페이지가 WeChat에서 인덱싱되도록 허용할지 여부를 구성하는 데 사용됩니다. 파일 콘텐츠는 JSON 개체입니다. sitemap.json이 없으면 기본적으로 모든 페이지를 인덱싱할 수 있습니다. ;
개발자 도구 생성 중 프로젝트가 완료되면 일부 공개 코드가 자동으로 별도의 js(utils.js) 파일로 모듈로 추출됩니다. 즉, utils 폴더는 자체 캡슐화된 도구 기능을 저장하는 데 사용됩니다. 공유 방법.
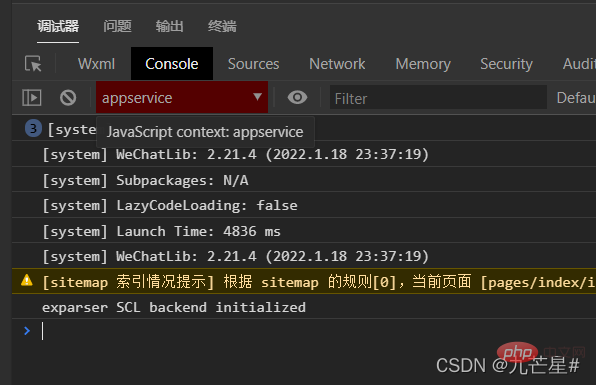
4. 프로그램 디버깅 영역 프로그램 디버깅 영역에는 일반적으로 사용되는 여러 가지 디버깅 모드가 있습니다
프로그램 디버깅 영역에는 일반적으로 사용되는 여러 가지 디버깅 모드가 있습니다
1. 콘솔
콘솔은 오류 메시지를 표시하고 변수 정보 등을 인쇄할 수 있는 콘솔입니다.
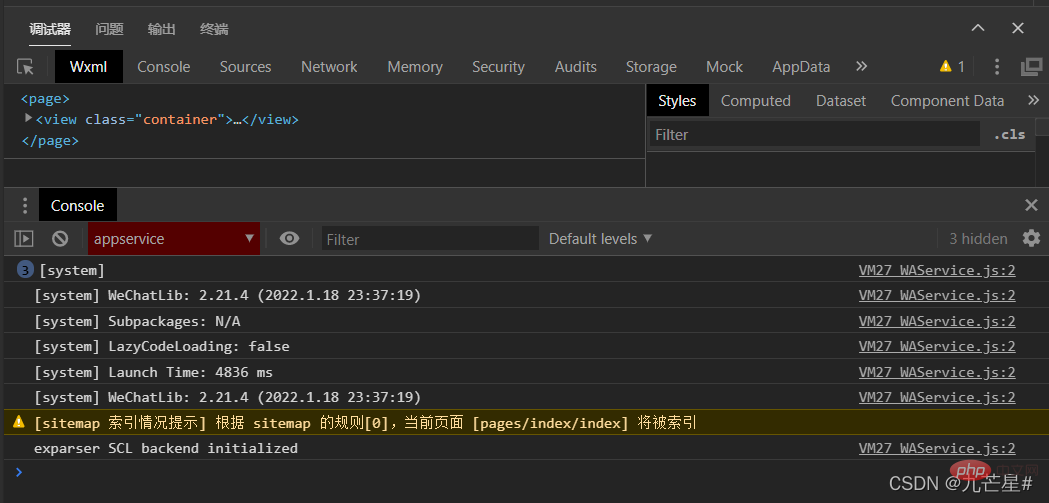
2. Wxml Wxml은 HTML+CSS에 해당합니다. 왼쪽 영역은 HTML 언어+CSS의 일부 태그 속성입니다. 오른쪽은 CSS 속성을 편리하게 설정할 수 있습니다
Wxml은 HTML+CSS에 해당합니다. 왼쪽 영역은 HTML 언어+CSS의 일부 태그 속성입니다. 오른쪽은 CSS 속성을 편리하게 설정할 수 있습니다
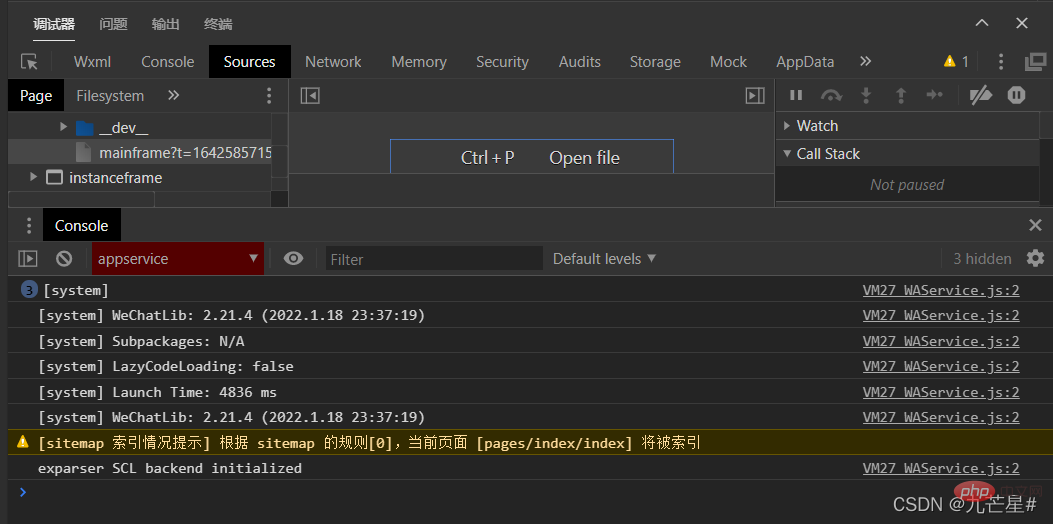
3.Sources Sources는 현재 프로젝트의 모든 스크립트 파일을 표시하며 WeChat 애플릿 프레임워크는 이러한 스크립트 파일을 컴파일합니다
Sources는 현재 프로젝트의 모든 스크립트 파일을 표시하며 WeChat 애플릿 프레임워크는 이러한 스크립트 파일을 컴파일합니다
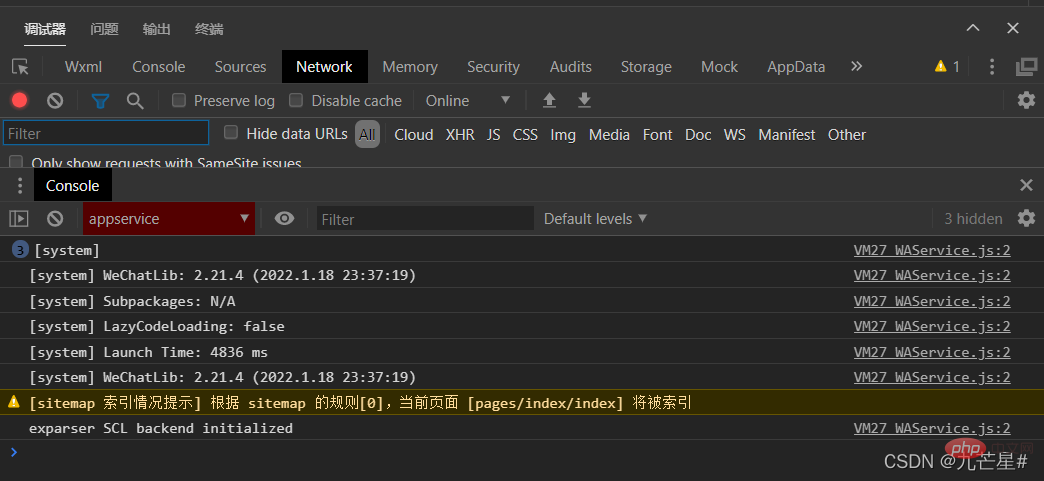
4.Network Network가 사용됩니다. 네트워크 관련 정보를 표시하려면 아직 여기에 네트워크 요청이 없습니다
Network가 사용됩니다. 네트워크 관련 정보를 표시하려면 아직 여기에 네트워크 요청이 없습니다
5.AppData AppData는 현재 프로젝트에서 표시되는 특정 데이터를 표시하며, 여기에서 컴파일할 수 있으며 실시간으로 페이지에 표시됩니다
AppData는 현재 프로젝트에서 표시되는 특정 데이터를 표시하며, 여기에서 컴파일할 수 있으며 실시간으로 페이지에 표시됩니다
3. 프로젝트 실제 전투(핵심 코드 포함)
1. 프로젝트 소개
WeChat 개발자 도구를 사용하여 가장 기본적인 작은 프로그램인 "Taihang Elf"(WeChat에서 직접 검색) 기능은 표시 전용입니다. 상업 기능 .
홈페이지 렌더링은 다음과 같습니다
2. 프로젝트 프레임워크
"Taihang Elf" 애플릿에는 홈페이지 색인, 콘텐츠 페이지 검색, 개인 홈페이지 설정, 로그인 등록 페이지 로그인, 체크인 등 6개의 페이지가 있습니다. 페이지 달력, 페이지 결제를 위해 QR 코드를 스캔해주세요.
2.app.json
var api = require('../../utils/api.js')var app = getApp()Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res })
})
that.setData({
_api: api })
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads })
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}})위 코드는 참고용이며 다음 문서를 참조할 수 있습니다.
링크:WeChat Mini 프로그램 공식 문서
Mini 프로그램 프레임워크 3 프로젝트는 온라인입니다. WeChat 공개 플랫폼, 미니 프로그램에 들어가 등록하세요등록이 완료되면 AppID가 생성됩니다. 이전 테스트 계정을 새 ID로 교체하세요. WeChat 개발자 도구를 다시 열면 업로드 버튼이 위에 나타납니다. 편집 영역. 업로드가 성공한 후 WeChat 공개 플랫폼에 들어가면 개발 버전이 표시되고 검토를 위해 제출되며 약 30분 후에 검토를 통과한 후 검토 버전을 제출하라는 알림을 받게 됩니다. 약 10분 정도 지나면 온라인 미니 프로그램을 보실 수 있습니다.
【관련 학습 추천:
미니 프로그램 개발 튜토리얼
】
위 내용은 제로 기반 WeChat 애플릿 개발 및 세부 사례의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




