uni-app 크로스 플랫폼 애플리케이션 개발로 온라인 리소스 업그레이드 실현
이 기사에서는 uniapp에 대한 관련 지식을 제공합니다. 주로 uni-app을 사용하여 크로스 터미널 애플리케이션을 개발하고 코드를 iOS, Android, When에 컴파일할 수 있는 방법을 소개합니다. WeChat 미니 프로그램과 같은 플랫폼을 업그레이드하려면 다중 플랫폼 동시 업그레이드도 고려해야 합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

추천: "uniapp 비디오 튜토리얼"
1. 소개
uni-app을 사용하여 크로스 터미널 애플리케이션을 개발하고 코드를 iOS로 컴파일할 수 있습니다. , Android, WeChat 애플릿 및 기타 플랫폼 업그레이드 시 다중 플랫폼 동시 업그레이드도 고려해야 합니다. 그 중 미니 프로그램으로 출시된 uni-app의 업그레이드 모드는 비교적 간단합니다. 개발된 코드를 미니 프로그램 백엔드에 제출하기만 하면 사용자가 승인 후 자동으로 업그레이드됩니다. uni-app 开发跨终端应用,可将代码编译到iOS、Android、微信小程序等多个平台,升级时也需考虑多平台同步升级。其中,uni-app发布为小程序的升级模式较简单,只需将开发完的代码提交小程序后台,待审核通过后用户将自动升级。
HBuilderX 1.6.5 起,uni-app 支持生成 App 资源升级包wgt。
二、wgt 资源升级包升级
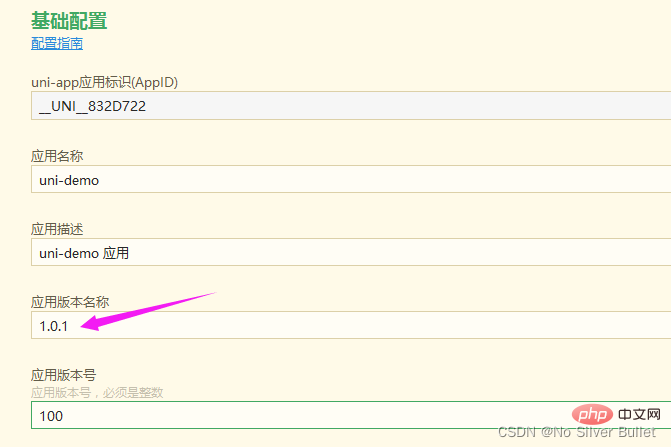
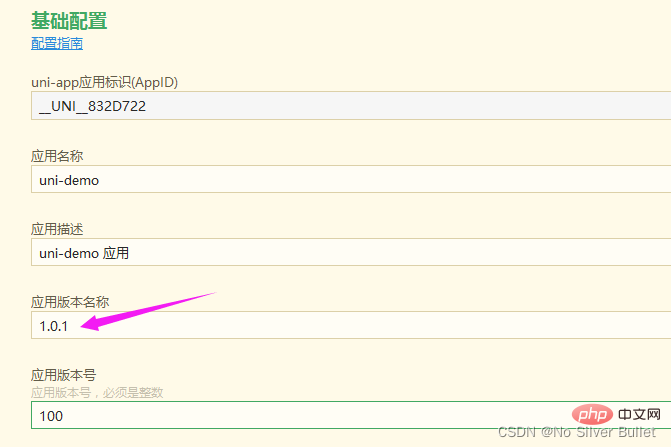
2.1 修改版本号
首先,更新 manifest.json 中的版本号。
比如之前是 1.0.0,那么新版本应该是 1.0.1 或 1.1.0 这样。
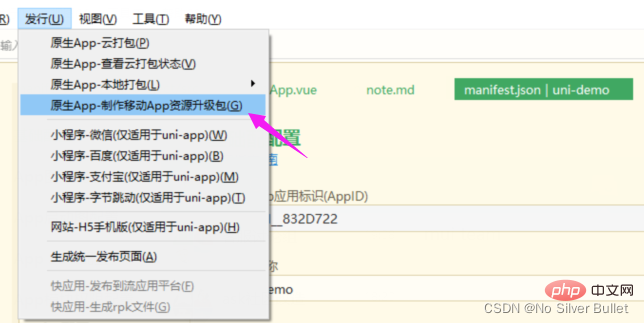
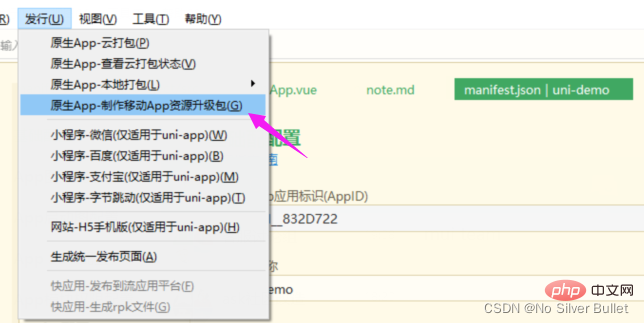
2.2 发行
然后,在 HBuilderX 中生成升级包(wgt)。
菜单->发行->原生App-制作移动App资源升级包

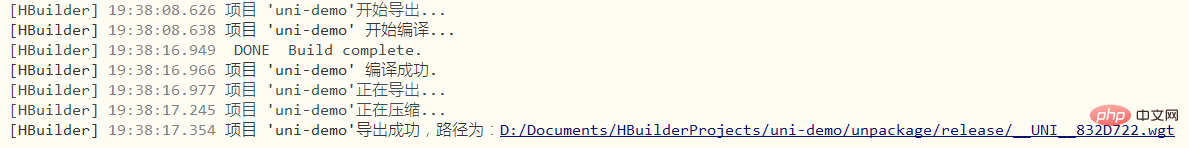
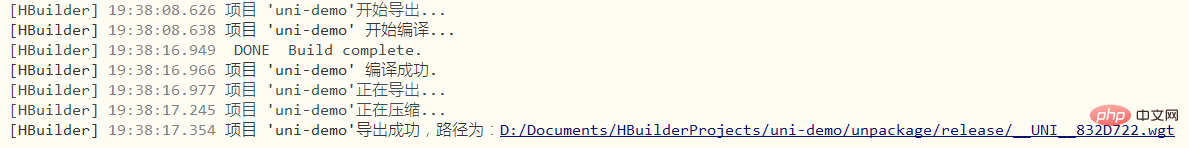
生成结束会在控制台告知升级包的输出位置。
2.3 安装资源升级包
应用的升级需要服务端与客户端配合完成,下面以本地测试过程中的操作举例说明:
存放资源
将 %appid%.wgt 文件存放在服务器的 static 目录下,即 http://www.example.com/static/UNI832D722.wgt。
服务端接口
约定检测升级的接口,地址为:http://www.example.com/update/
传入参数
-
nameString ‘’ 客户端读取到的应用名称,定义这个参数可以方便多个应用复用接口。 -
versionString ‘’ 客户端读取到的版本号信息
返回参数
-
updateBoolean false 是否有更新 -
wgtUrlStringwgt包的下载地址,用于wgt方式更新。 -
pkgUrlStringapk/ipa包下载地址或AppStore地址,用于整包升级的方式。
2.3.1 代码示例
下面是一个简单的服务端判定的示例,仅做参考,实际开发中根据自身业务需求处理。
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] <p>注意事项</p>- 服务端的具体判定逻辑,请根据自身的业务逻辑灵活处理。
- 应用中的路径尽量不要包含特殊符号。
客户端检测升级
在 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
}); }); // #endif不支持资源升级包情况如下:
-
SDK部分有调整,比如新增了Maps模块等,不可通过此方式升级,必须通过整包的方式升级。 - 原生插件的增改,同样不能使用此方式。
- 对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有
nvue文件,但更新中新增了nvue文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue
HBuilderX 1.6.5부터 uni-app는 앱 리소스 업그레이드 패키지 wgt 생성을 지원합니다. 2.Wgt 리소스 업그레이드 패키지 업그레이드2.1 버전 번호 수정
먼저 manifest.json에서 버전 번호를 업데이트하세요.
예를 들어 이전에 1.0.0이었다면 새 버전은 1.0.1 또는 1.1.0이어야 합니다. 
2.2 Release
🎜그런 다음HBuilderX에서 업그레이드 패키지(wgt)를 생성하세요. 🎜{
"appid": plus.runtime.appid,
"version": plus.runtime.version
}
생성 위치 마지막에는 업그레이드 패키지의 출력 위치가 콘솔에 알려집니다.
 🎜
🎜2.3 리소스 업그레이드 패키지 설치
🎜 애플리케이션을 업그레이드하려면 서버와 클라이언트의 협력이 필요합니다. 다음은 로컬 테스트 프로세스 중 작업의 예입니다. 🎜🎜🎜리소스 저장🎜교체
%appid% .wgt 파일은 서버의 static 디렉토리, 즉 http://www.example.com/static/UNI832D722.wgt에 저장됩니다. . 🎜🎜🎜서버 인터페이스🎜업그레이드 인터페이스를 감지하는 데 동의했습니다. 주소는
http://www.example.com/update/🎜🎜🎜수신 매개변수🎜🎜- 입니다.
-
nameString '' 클라이언트가 읽는 애플리케이션 이름입니다. 이 매개변수를 정의하면 여러 애플리케이션에서 인터페이스를 쉽게 재사용할 수 있습니다. 🎜 -
versionString '' 클라이언트가 읽은 버전 번호 정보🎜🎜🎜🎜Return 매개변수🎜🎜-
updateBoolean false 존재 여부 Update🎜 -
wgtUrl문자열wgt패키지 다운로드 주소,wgt업데이트에 사용됩니다. 🎜 -
pkgUrl문자열apk/ipa패키지 다운로드 주소 또는AppStore주소, 전체 패키지 업그레이드에 사용됩니다. 🎜🎜2.3.1 코드 예시🎜 다음은 서버 측 판단에 대한 간단한 예시입니다. 실제 개발 시에는 비즈니스 요구 사항에 따라 처리됩니다. 🎜🎜Notes🎜{ "status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes "url": "http://www.example.com/uniapp.apk" //更新包下载地址 }로그인 후 복사로그인 후 복사- 서버의 구체적인 판단 로직은 본인의 비즈니스 로직에 맞춰 유연하게 처리해주세요. 🎜
- 애플리케이션 경로에 특수 기호를 포함하지 마세요. 🎜🎜🎜클라이언트가 업그레이드를 감지
App.vue의onLaunch에서 업그레이드를 감지합니다. 코드는 다음과 같습니다. 🎜🎜🎜리소스 업그레이드 패키지가 있는 상황 지원되지 않는 사항은 다음과 같습니다. 🎜🎜onLaunch: function () { //#ifdef APP-PLUS var server = "https://www.example.com/update"; //检查更新地址 var req = { //升级检测数据 "appid": plus.runtime.appid, "version": plus.runtime.version }; uni.request({ url: server, data: req, success: (res) => { if (res.statusCode == 200 && res.data.status === 1) { uni.showModal({ //提醒用户更新 title: "更新提示", content: res.data.note, success: (res) => { if (res.confirm) { plus.runtime.openURL(res.data.url); } } }) } } }) //#endif }로그인 후 복사로그인 후 복사-
지도모듈 추가 등SDK부분이 조정되었습니다. 업그레이드할 수 없습니다. 이 방법을 통해 전체 패키지를 통해 업그레이드해야 합니다. 🎜 - 네이티브 플러그인에 대한 추가 및 수정에는 이 방법을 사용할 수 없습니다. 🎜
- 기존 비맞춤형 구성요소 컴파일 모드의 경우 이 모드가 제거되었습니다. 하지만 만일을 대비해 기존의 비맞춤형 컴포넌트 컴파일 모드에서 이전 프로젝트에
nvue파일이 없고 새로운nvue파일이 있는 경우에 대해 설명해야 합니다. 업데이트에 추가되었으므로 이 방법을 사용하지 마세요. 비사용자 정의 구성 요소 컴파일 모드는nvue파일 없이weex엔진을 패키징하지 않으며 기본 엔진을 동적으로 추가할 수 없기 때문입니다. 사용자 정의 구성 요소 모드에는 프로젝트 아래에nvue파일이 있는지 여부에 관계없이 기본적으로weex엔진이 포함됩니다. 🎜🎜🎜🎜메모🎜🎜- 条件编译,仅在
App平台执行此升级逻辑。 -
appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。 -
plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。 - 安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifestt.json中配置忽略提示。 - 应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。使用热更新需要注意:
- 上架审核期间不要弹出热更新提示;
- 热更新内容使用
https下载,避免被三方网络劫持; - 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。请求地址:
https://www.example.com/update请求方法:
GET请求数据:
{ "appid": plus.runtime.appid, "version": plus.runtime.version }로그인 후 복사로그인 후 복사响应数据:
{ "status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes "url": "http://www.example.com/uniapp.apk" //更新包下载地址 }로그인 후 복사로그인 후 복사3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。在
App.vue的onLaunch中,发起升级检测请求,如下:onLaunch: function () { //#ifdef APP-PLUS var server = "https://www.example.com/update"; //检查更新地址 var req = { //升级检测数据 "appid": plus.runtime.appid, "version": plus.runtime.version }; uni.request({ url: server, data: req, success: (res) => { if (res.statusCode == 200 && res.data.status === 1) { uni.showModal({ //提醒用户更新 title: "更新提示", content: res.data.note, success: (res) => { if (res.confirm) { plus.runtime.openURL(res.data.url); } } }) } } }) //#endif }로그인 후 복사로그인 후 복사注意:
App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。3.2 数据表实现
需维护一张数据表,用于维护
APP版本信息,主要字段信息如下:字段名称 数据类型 数据说明 AppIDvarcharmobile AppID versionvarchar应用市场版本号 notesvarchar版本更新说明 urlvarchar应用市场下载URL。 注意:根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载 apk、IPA安装方式更新应用。3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(
rlease notes、更新包地址等)开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个
php示例代码:header("Content-type:text/json"); $appid = $_GET["appid"]; $version = $_GET["version"]; //客户端版本号 $rsp = array("status" => 0); //默认返回值,不需要升级 if (isset($appid) && isset($version)) { if ($appid === "__UNI__123456") { //校验appid if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中 $rsp["status"] = 1; $rsp["note"] = "修复bug1;\n修复bug2;"; //release notes $rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址 } } } echo json_encode($rsp); exit;로그인 후 복사注意事项:
-
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。 - 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。4.1 升级中心 uni-upgrade-center - Admin
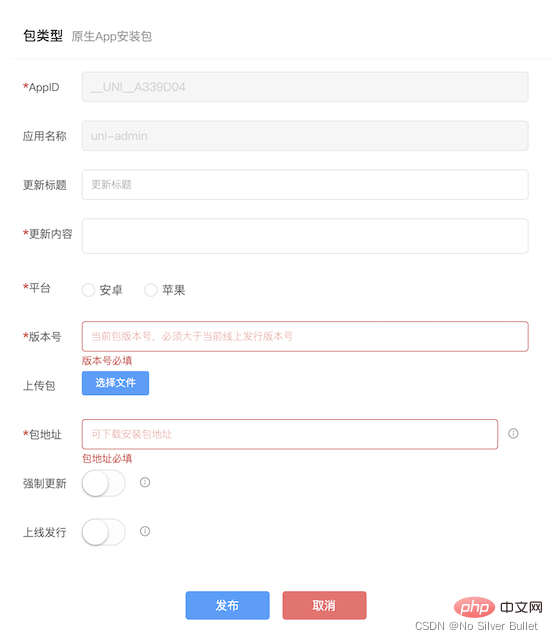
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。
在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
如果是发布苹果版本,包地址则为应用在
AppStore的链接。
升级中心有以下功能点:- 云储存安装包
CDN加速,使安装包下载的更快、更稳定 - 应用管理,对
App的信息记录和应用版本管理。 - 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。 - 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。 -
wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。 - App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
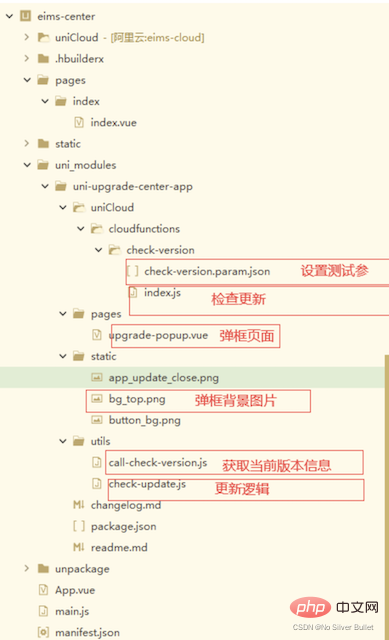
uni-upgrade-center-app负责前台检查升级更新。项目结构如下图所示:

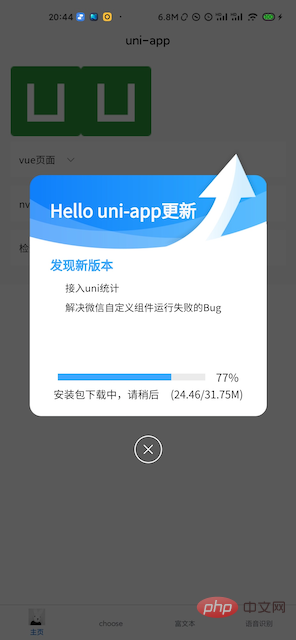
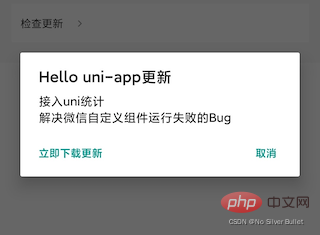
检测更新视图如下图所示:

该插件提供如下功能:-
Android및iOS플랫폼App에서앱및앱통합 관리 설치 패키지와wgt리소스 패키지를 출시하고 업그레이드합니다.App及App在Android、iOS平台上App安装包和wgt资源包的发布升级。 - 基于
uni-upgrade-center一键式检查更新,统一整包与wgt - 이 업데이트에 사용할 방법을 결정하려면 전달된 매개변수를 기반으로 확인을 완료하세요.
- 원클릭 업그레이드. 팝업 상자, 다운로드, 설치, 강제 재시작 등의 로직이 통합되었습니다.
- 다운로드가 완료되고 업그레이드가 취소되면 설치 패키지가 자동으로 캐시됩니다. 다음 번 입력 시 설치 조건 충족 여부를 판단하여 실패하면 자동으로 삭제됩니다.
- 아름답고 실용적이며 맞춤 설정이 가능합니다.
uni-upgrade-center를 기반으로 한 번의 클릭으로 업데이트 확인, 전체 패키지 및wgt리소스 패키지 업데이트를 통합합니다.참고: 휴대폰 베이스에서 실행할 때 얻은 버전 번호 및 appid는 hbuilder 및 hbuilder
버전이며 파일에서 수동으로 설정해야 합니다. 4.3 작동 원리
프런트 엔드 감지 및 업데이트 플러그인 uni-upgrade-center-app은 클라우드 기능을 호출하여 데이터베이스에서 유지 관리하는 버전 정보를 읽어 원클릭 확인 및 업데이트를 제공하는 역할을 합니다.
업그레이드 센터 uni-upgrade-center - 관리자는 버전 정보를 유지하고 데이터베이스의 버전 정보를 유지하는 일을 담당합니다.추천: "uniapp 튜토리얼
"🎜 - 条件编译,仅在
-
-
위 내용은 uni-app 크로스 플랫폼 애플리케이션 개발로 온라인 리소스 업그레이드 실현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7445
7445
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
uniapp과 mui 중 어느 것이 더 좋나요?
Apr 06, 2024 am 05:18 AM
일반적으로 복잡한 기본 기능이 필요할 때는 uni-app이 더 좋고, 단순하거나 고도로 맞춤화된 인터페이스가 필요할 때는 MUI가 더 좋습니다. 또한 uni-app에는 1. Vue.js/JavaScript 지원 2. 풍부한 기본 구성 요소/API 3. 좋은 생태계가 있습니다. 단점은 다음과 같습니다. 1. 성능 문제 2. 인터페이스 사용자 정의가 어렵습니다. MUI에는 다음이 포함됩니다. 1. 머티리얼 디자인 지원 2. 높은 유연성 3. 광범위한 구성 요소/테마 라이브러리. 단점은 다음과 같습니다. 1. CSS 종속성 2. 기본 구성 요소를 제공하지 않습니다. 3. 소규모 생태계.
 유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
유니앱을 배우려면 어떤 기본이 필요한가요?
Apr 06, 2024 am 04:45 AM
uniapp 개발에는 다음과 같은 기초가 필요합니다: 프론트엔드 기술(HTML, CSS, JavaScript) 모바일 개발 지식(iOS 및 Android 플랫폼) Node.js 기타 기초(버전 제어 도구, IDE, 모바일 개발 시뮬레이터 또는 실제 머신 디버깅 경험)
 유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
유니앱의 단점은 무엇인가요?
Apr 06, 2024 am 04:06 AM
UniApp은 크로스 플랫폼 개발 프레임워크로서 많은 편리함을 가지고 있지만 단점도 분명합니다. 하이브리드 개발 모드로 인해 성능이 제한되어 열기 속도, 페이지 렌더링 및 대화형 응답이 좋지 않습니다. 생태계가 불완전하고 특정 분야의 컴포넌트와 라이브러리가 적어 창의성과 복잡한 기능 구현이 제한됩니다. 다양한 플랫폼에서의 호환성 문제로 인해 스타일 차이와 일관되지 않은 API 지원이 발생하기 쉽습니다. WebView의 보안 메커니즘은 기본 애플리케이션과 다르므로 애플리케이션 보안이 저하될 수 있습니다. 동시에 여러 플랫폼을 지원하는 애플리케이션 릴리스 및 업데이트에는 여러 컴파일과 패키지가 필요하므로 개발 및 유지 관리 비용이 증가합니다.
 유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
유니앱 개발과 네이티브 개발 중 어느 것이 더 낫나요?
Apr 06, 2024 am 05:06 AM
UniApp과 네이티브 개발 중에서 선택할 때는 개발 비용, 성능, 사용자 경험 및 유연성을 고려해야 합니다. UniApp의 장점은 크로스 플랫폼 개발, 빠른 반복, 쉬운 학습 및 내장 플러그인이며, 네이티브 개발은 성능, 안정성, 네이티브 경험 및 확장성이 뛰어납니다. 구체적인 프로젝트 요구사항에 따라 장단점을 따져보세요. UniApp은 초보자에게 적합하고, 네이티브 개발은 고성능과 원활한 경험을 추구하는 복잡한 애플리케이션에 적합합니다.
 uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
uniapp은 작은 프로그램을 개발하기 위해 어떤 구성 요소 라이브러리를 사용합니까?
Apr 06, 2024 am 03:54 AM
소규모 프로그램 개발을 위한 uniapp용 권장 구성 요소 라이브러리: uni-ui: uni에서 공식 제작한 기본 구성 요소와 비즈니스 구성 요소를 제공합니다. vant-weapp: Bytedance에서 제작되었으며 심플하고 아름다운 UI 디자인을 자랑합니다. taro-ui: JD.com에서 제작하고 Taro 프레임워크를 기반으로 개발되었습니다. fish-design: 머티리얼 디자인 디자인 스타일을 사용하여 Baidu에서 제작했습니다. naive-ui: Youzan이 제작했으며 현대적인 UI 디자인, 가볍고 사용자 정의가 쉽습니다.
 UniApp 오류 문제 해결: 'xxx' 애니메이션 효과를 찾을 수 없습니다.
Nov 25, 2023 am 11:43 AM
UniApp 오류 문제 해결: 'xxx' 애니메이션 효과를 찾을 수 없습니다.
Nov 25, 2023 am 11:43 AM
UniApp 오류 문제 해결: 'xxx' 애니메이션 효과를 찾을 수 없습니다. UniApp은 Vue.js 프레임워크를 기반으로 하는 크로스 플랫폼 애플리케이션 개발 프레임워크로 WeChat 애플릿, H5 및 기타 플랫폼과 같은 여러 플랫폼용 애플리케이션을 개발하는 데 사용할 수 있습니다. 앱. 개발 과정에서 우리는 사용자 경험을 향상시키기 위해 애니메이션 효과를 자주 사용합니다. 그러나 때로는 오류가 발생할 수 있습니다: 'xxx' 애니메이션 효과를 찾을 수 없습니다. 이 오류로 인해 애니메이션이 정상적으로 실행되지 않아 개발에 불편을 끼칠 수 있습니다. 이 기사에서는 이 문제를 해결하는 여러 가지 방법을 소개합니다.