jquery에서 하위 요소를 숨기는 방법: 1. children() 및 hide() 메서드를 사용합니다. 구문은 "$("parent element").children().hide()"입니다. 2. find()를 사용합니다. 및 hide() 메서드, 구문 "$("parent element").find("child element").hide()".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery 숨겨진 하위 요소
구현 방법:
먼저 하위 요소를 선택해야 합니다.
children() 메서드: 요소 아래에서 직접 하위 집합 요소를 가져옵니다.
find( ) 메서드: 요소 아래의 모든 하위 집합 요소
를 가져온 다음(하위 집합의 하위 집합 포함) hide() 메서드를 사용하여 선택한 하위 요소를 숨깁니다.
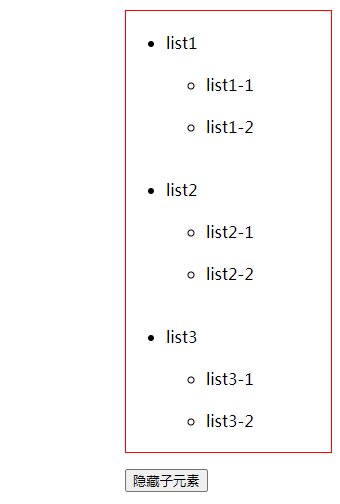
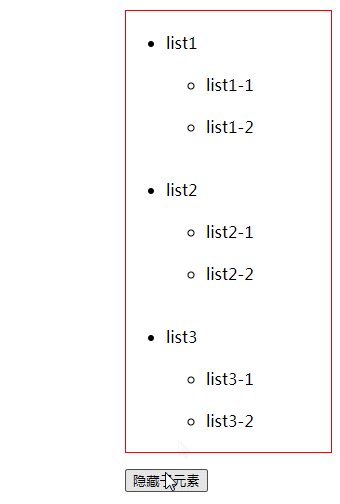
1. children() 및 hide() 메소드를 사용하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
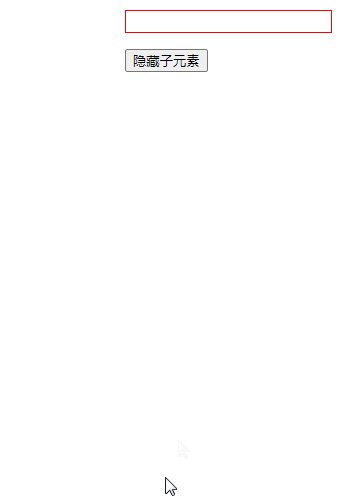
$("ul").children().hide();
});
});
</script>
<style>
.intro {
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="intro ">
<li>list1
<ul>
<li>list1-1</li>
<li>list1-2</li>
</ul>
</li>
<li>list2
<ul>
<li>list2-1</li>
<li>list2-2</li>
</ul>
</li>
<li>list3
<ul>
<li>list3-1</li>
<li>list3-2</li>
</ul>
</li>
</ul>
<button>隐藏子元素</button>
</body>
</html>
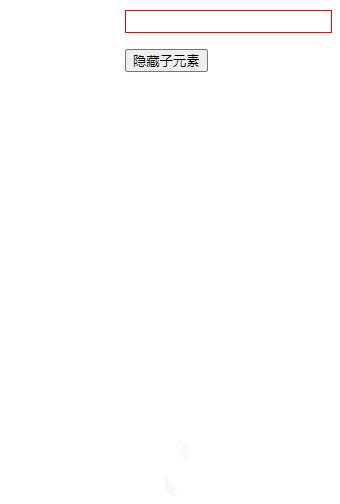
2 find() 및 hide() 메소드를 사용하세요
$(document).ready(function() {
$("button").click(function() {
$("ul").find("li").hide();
});
});【추천 학습: jQuery 비디오 튜토리얼 , 웹 프론트엔드 개발 영상】
위 내용은 Jquery에서 하위 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



