이 글은 주로 사진 업로드 방법을 포함하여 uniapp에 대한 관련 지식을 제공하며, 이를 구현하는 방법을 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

추천: "uniapp tutorial"
uni-app을 사용하여 크로스 플랫폼 앱 프로젝트를 개발할 때 사진, 문서 등의 리소스를 업로드하기 위한 기능적 요구 사항 매우 일반적입니다. 사진 프레임 버튼을 사용하면 업로드할 사진을 선택할 수 있습니다. 각 사진을 클릭하면 해당 사진을 삭제할 수 있습니다. 기본 기능은 다음과 같습니다: uni-app开发跨平台App项目时,上传图片、文档等资源功能需求十分常见:点击相框按钮可选择图片上传,点击每一个图片可以进行预览,点击每个图片删除图标可删除对应图片。基本实现功能点如下:
- 本地相册选择图片或使用相机拍照上传图片;
- 可以预览选择上传的图片;
- 删除选错或不选的图片;
经过研读uni-app门户,官网推荐应用uni.chooseImage(OBJECT)接口从本地相册选择图片或使用相机拍照。
对于门户提到的
选择照片大多为了上传,
uni ui封装了更完善的uni-file-picker组件,文件选择、上传到uniCloud的免费存储和cdn中,一站式集成。强烈推荐使用。
本人并不认可,经过实践可知,该接口只能实现客户端将图片资源上传到uniCloud后台服务器中,并不支持本地服务器,故并不满足功能需求,需谨慎使用。
项目实现页面大致逻辑如下,完整页面实现逻辑可移步《Uni-app 实现图片上传、删除、预览、压缩》下载。
视图渲染
<template>
<view>
<!-- 上传图片 -->
<view>
<view>
<image></image>
<view>
<uni-icons></uni-icons>
</view>
</view>
<view>
<image></image>
</view>
<!-- 图片数量提示 -->
<view>{{curTotal}}/3</view>
</view></view></template>JS逻辑层-图片上传
// 图片选择上传upload() {
var _self = this;
// 图片选择,只支持一次选择一张图片
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册、相机选择
success: function (res) {
console.log('res:', res)
_self.curTotal++;
_self.imgList.push(res.tempFilePaths[0]);
const tempFilePaths = res.tempFilePaths[0];
// 图片上传
const uploadTask = uni.uploadFile({
url : 'http://22.189.25.91:9988/admin/sys-file/upload', // post请求地址
filePath: tempFilePaths,
name: 'file', // 待确认
header: {
'Content-Type': 'multipart/form-data',
'Authorization': getApp().globalData.token || 'Basic YXBwOmFwcA=='
},
success: function (uploadFileRes) {
console.log('Success:', uploadFileRes);
_self.imgsID.push(JSON.parse(uploadFileRes.data).data.fileId);
console.log('_self.imgsID:', _self.imgsID)
},
fail: function (uploadFileFail) {
console.log('Error:', uploadFileFail.data);
},
complete: ()=> {
console.log('Complete:');
}
});
},
error : function(e){
console.log(e);
}
});}JS逻辑层-图片预览
/**
* 图片预览
* @param {Object} i 选择的图片索引
* @param {Object} imgList 自行封装的图片数组
*/viewImage(i, imgList) {
let imgurl = []
imgList.forEach(item => imgurl.push(item))
uni.previewImage({
urls: imgurl,
current: imgList[i]
});}JS逻辑层-图片删除
/** 图片删除
* @param {Object} i 删除图片的索引
* @param {Object} imgList 自行封装的图片数组
*/delImg(i, imgList, imgsID) {
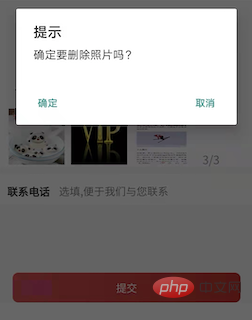
uni.showModal({
title: '提示',
content: '确定要删除照片吗?',
cancelText: '取消',
confirmText: '确定',
success: res => {
if(res.confirm) {
imgList.splice(i, 1);
imgsID.splice(i, 1);
this.curTotal--;
}
}
})}}JS逻辑层-图片压缩
// src: 压缩转换原始图片的路径// _this: 当前的this,如果不想传递this可将该函数改为箭头函数// callback: 回调函数,详情chooseImage方法function compressImage(src, _this, callback) {
var dstname = "_doc/IMG-" + (new Date()).valueOf() + ".jpg"; //设置压缩后图片的路径
var width, height, quality;
width = "80%";
height = "80%";
quality = 80;
// 具体情况可查看HTML5+文档 ===> http://www.html5plus.org/doc/zh_cn/zip.html#plus.zip.compressImage
plus.zip.compressImage({
src: src,
dst: dstname,
overwrite: true,
quality: quality,
width: width,
height: height },
function(event) {
callback(event.target, dstname, _this);
},
function(error) {
return src;
});}注意:在图片上传之前进行图片压缩,由于图片压缩时间过长,应采用
await上传图片之前先压缩,否则上传会比压缩先执行。
应用实现效果如下:
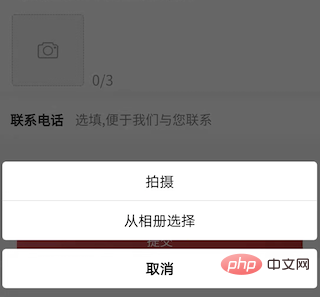
拍照或从相册选择图片/上传一张图片

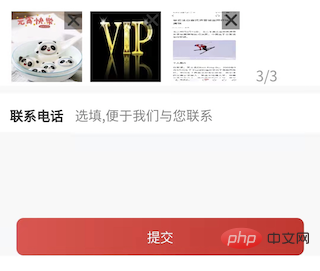
上传3张图片/删除图片

客户端通过uni.chooseImage()方法选择本地相册图片或者拍照,获取到一个本地资源的临时文件路径后,然后以 POST 请求方式通过uni.uploadFile()方法将本地资源上传到开发者服务器,POST 请求中 content-type 为 multipart/form-data。
图片选择应用uni.chooseImage()实现,请谨慎使用uni ui封装的所谓更完善的uni-file-picker组件,其将资源文件选择、上传到uniCloud的免费存储和cdn中,一站式集成,个人无法修改。强烈推荐不使用!
图片上传应用uni.uploadFile()实现,上传成功后回调函数返回的uploadFileRes.data是个String类型,转对象的时候需要应用JSON.parse()解析。
JSON.parse(uploadFileRes.data).data.fileId)
{
"data": "{\"code\":0,\"msg\":null,\"data\":{\"bucketName\":\"cicc\",\"fileName\":\"5aaa39d669224ffb869b60d245b0751a.jpg\",\"original\":\"1644999553865_mmexport1644913914292.jpg\",\"url\":\"/admin/sys-file/cicc/5aaa39d669224ffb869b60d245b0751a.jpg\",\"fileId\":\"172\"}}",
"statusCode": 200,
"errMsg": "uploadFile:ok"}uni.uploadFile() OBJECT 参数说明部分中name属性为待上传文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容,前后端对于该key应保持一致,否则会导致服务无法请求。
图片预览应用uni.previewImage()
- 로컬 앨범에서 사진을 선택하거나 카메라를 사용하여 사진을 찍고 업로드하세요.
- 선택한 업로드된 사진을 미리 볼 수 있습니다. 잘못 선택했거나 선택하지 않은 사진을 삭제하세요 ;
2. 실제 전투 프로젝트하기유니앱 포털을 연구한 후 공식 홈페이지에서 uni.chooseImage(OBJECT) 의 적용을 권장합니다. code> 인터페이스를 사용하여 로컬 앨범에서 사진을 선택하거나 카메라를 사용하여 사진을 찍을 수 있습니다.
🎜주로 업로드할 사진을 선택하는 데 사용되는🎜실습을 통해 우리는 이 인터페이스가 클라이언트가uni ui는 파일 선택 및 업로드를 위한 보다 완전한uni-file-picker구성 요소를 캡슐화합니다. 원스톱 통합을 위해uniCloud의 무료 스토리지 및 CDN으로 이동하세요. 적극 권장됩니다. 🎜
uniCloud 백엔드 서버에 이미지 리소스를 업로드할 수만 있다는 것을 알고 있습니다. , 기능을 충족하지 않으므로 주의해서 사용하시기 바랍니다. 🎜🎜프로젝트 구현 페이지의 일반적인 로직은 다음과 같습니다. 전체 페이지 구현 로직은 "Uni-app은 이미지 업로드, 삭제, 미리보기 및 압축을 구현합니다"에서 다운로드할 수 있습니다. 🎜🎜렌더링 보기🎜rrreee🎜JS 로직 레이어 - 이미지 업로드🎜rrreee🎜JS 로직 레이어 - 이미지 미리보기🎜rrreee🎜JS 논리적 레이어-그림 삭제🎜rrreee🎜JS 로직 레이어-그림 압축🎜rrreee🎜참고: 이미지를 업로드하기 전에 이미지 압축 시간이 너무 길기 때문에 압축하세요. 이미지를 업로드하기 전에 await압축을 사용해야 합니다. 그렇지 않으면 압축 전에 업로드가 수행됩니다. 🎜🎜응용 효과는 다음과 같습니다:


 🎜🎜3. 지식 포인트 요약🎜
🎜🎜3. 지식 포인트 요약🎜uni를 통해 <code>POST 요청 메소드를 사용합니다. uploadFile( ) 메서드는 로컬 리소스를 개발자 서버에 업로드하며 POST 요청의 content-type은 multipart/form-data입니다. 코드>. 🎜uni.chooseImage()를 사용하여 구현됩니다. uni ui 주의 사항 리소스 파일을 선택하고 <code>uniCloud 및 cdn의 무료 저장소에 업로드하는 보다 완전한 uni-file-picker 구성 요소 , 원스톱 통합되어 개인이 수정할 수 없습니다. 사용하지 않는 것이 좋습니다! 🎜🎜uni.uploadFile()이 구현되었습니다. 업로드가 성공한 후 콜백 함수에서 반환되는 uploadFileRes.data는 유형입니다. >String , 객체를 변환할 때 JSON.parse()를 사용하여 구문 분석해야 합니다. 🎜rrreeerrreee🎜uni.uploadFile() OBJECT 매개변수 설명 섹션의 name 속성은 파일에 해당하는 key입니다. 업로드하려면 개발자 서버 측에서 이 키를 통해 파일 바이너리 콘텐츠를 얻을 수 있습니다. 프런트엔드와 백엔드는 이 키와 일치해야 합니다. 그렇지 않으면 서비스가 불가능합니다. 요구.  🎜🎜
🎜🎜uni.previewImage()는 문제 없이 구현되며 필요에 따라 포털 매개변수에 따라 사용할 수 있습니다. 🎜🎜🎜🎜추천: "🎜uniapp 학습 튜토리얼🎜"🎜위 내용은 uni-app이 사진 업로드를 어떻게 구현하는지 분석해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!