자바스크립트 선택기란 무엇을 의미하나요?
JavaScript에서 선택기는 페이지 요소를 개체에 저장하고 "getElementById()", "getElementsByName("과 같은 개체의 속성 값에 해당 작업을 수행하는 데 사용되는 메서드입니다. )" "기다리다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript 선택기는 무엇을 의미합니까?
JS 선택기는 주로 HTML 페이지의 요소를 가져오고 페이지의 요소를 객체에 저장한 다음 이러한 객체의 속성 값에 해당 작업을 수행하는 데 사용됩니다. 페이지를 생생하고 사용하기 쉽게 만들기 위해 일부 동적 효과를 달성합니다. 한 가지 주의할 점은 작업이 객체여야 한다는 것입니다. 요소를 객체로 직접 사용할 수는 없습니다.
JS 셀렉터는 객체에 해당하는 요소의 속성을 직접 연산하므로, 직접적으로 변경되는 스타일의 값에 따라 CSS 스타일보다 우선순위가 훨씬 높으므로 사용 시 주의가 필요합니다. 완성된 CSS 스타일 선택.
js에는 주로 네 가지 유형의 기본 선택기가 있습니다
- document.getElementById()
- document.getElementsByClassName()
- document.getElementsByName()
- document.getElementsByTagName()
다음에는 내가 할게 여러 선택기의 기본 사용법을 간략하게 소개합니다
1.document.getElementById()
Id 선택기
Id 속성을 통해 개체 가져오기
HTML 부분
<p>这是一个p标签</p>
JS 부분
var d1 = document.getElementById("p1")사진은 가져온 내용을 보여줍니다.
이 방법으로 HTML에서 Element 객체를 가져와서 작업할 수 있습니다.
2.document.getElementsByClassName()
ClassName 선택기
ClassName 속성을 통해 개체 가져오기
HTML 부분
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
JS 부분
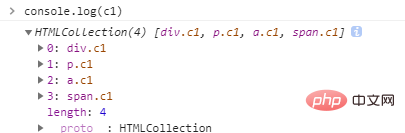
var c1 = document.getElementsByClassName("c1") 그림은 가져온 콘텐츠를 보여줍니다. 
클래스 이름 선택기는 HTMLCollection 개체를 가져옵니다. 이는 배열과 유사한 개체입니다. 특정 요소 개체를 선택해야 하는 경우 다음과 같이 배열 요소를 가져오는 것과 유사한 작업을 수행해야 합니다(첫 번째 항목을 예로 사용):
var c1 = document.getElementsByClassName("p1")[0]이런 식으로 , 그림에 표시된 대로 특정 요소 개체로 이동을 얻을 수 있습니다. 
이 방법으로 이 요소 개체에 대해 특정 작업을 수행할 수 있습니다.
3.document.getElementsByTagName()
TagName 선택기
개체 가져오기 요소 이름
HTML 부분
- 0
- 1
- 2
- 3
- 4
JS 부분
var li = document.getElementsByTagName("li") 그림은 얻은 콘텐츠를 보여줍니다. 
TagName 선택기로 얻은 콘텐츠는 HTMLCollection 개체인 ClassName 선택기와 동일합니다. 특정 요소 개체를 선택하려면 비슷한 작업도 수행해야 합니다. 배열 요소를 가져오는 작업은 다음과 같습니다(첫 번째 항목을 예로 사용).
var li = document.getElementsByTagName("li")[0]이 방법으로 다음과 같이 특정 요소 개체를 가져올 수 있습니다. 그림에 표시되어 있습니다:
4.document.getElementsByName()
Name 선택기
는 Name 속성을 통해 객체를 얻습니다.
HTML 부분
<input>1 <input>2 <input>3 자바스크립트 선택기란 무엇을 의미하나요?>
JS 부분
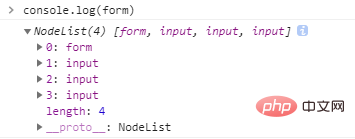
var 자바스크립트 선택기란 무엇을 의미하나요? = document.getElementsByName('xx')그림은 얻은 콘텐츠를 보여줍니다. 
이름 선택기는 주로 이름 속성이 필요한 기타 태그를 얻는 데 사용됩니다. 이 유형의 객체는 HTMLCollection 객체와 유사하며, 배열과도 유사합니다.
var 자바스크립트 선택기란 무엇을 의미하나요? = document.getElementsByName("xx")[0]
첨자가 0이면 첫 번째 항목을 가져옵니다.
var 자바스크립트 선택기란 무엇을 의미하나요? = document.getElementsByName('xx')[1]
첨자가 1이면 두 번째 항목을 가져옵니다.
관련 권장 사항: javascript 학습 튜토리얼
위 내용은 자바스크립트 선택기란 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




