구성요소란 무엇입니까? Vue.js 구성 요소에 대한 깊은 이해를 도와드립니다!
컴포넌트란 무엇인가요? 이 기사는 Vue의 구성 요소에 대한 심층적인 이해를 제공하고 구성 요소 렌더링 및 구성 요소 확장에 대해 이야기하는 것이 모든 사람에게 도움이 되기를 바랍니다.

Vue.js 컴포넌트의 본질과 그에 상응하는 렌더링 구현
소개
Vue.js를 사용하신다면 Vue Single File Component(SFC)에 익숙하실 거라 생각합니다. Vue.js 프레임워크에서 제공하는 파일 형식입니다. 대부분의 애플리케이션 시나리오에서 Vue.js의 공식적으로 권장되는 프로젝트 구성 형식입니다. 이 기사에서는 단일 파일 구성 요소를 소스로 사용하여 본질을 검토하겠습니다. 구성 요소의. [관련 권장 사항: vuejs 비디오 튜토리얼]
컴포넌트란 무엇입니까
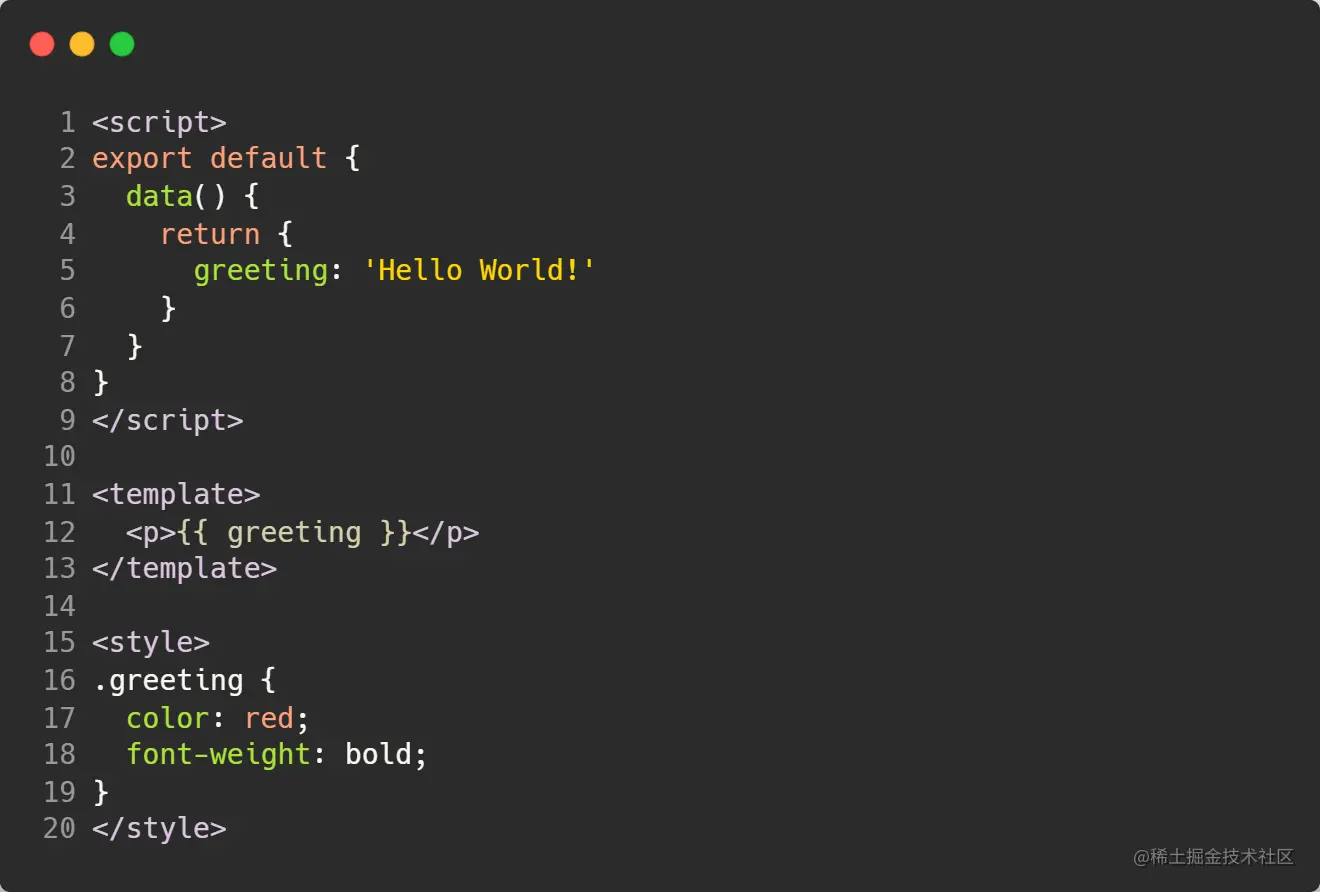
Vue.js에서 단일 파일 컴포넌트는 Vue.js 컴포넌트의 추가 캡슐화로 간주될 수 있습니다. HTML을 혼합합니다. , JavaScript, CSS 세 요소의 특성은 <template></template> 및 <의 특성을 기반으로 합니다. ;script> 및 <style></style>는 구성 요소와 관련된 뷰, 논리 및 스타일을 기본 특수 파일 단위로 통합합니다. 다음은 단일 파일 구성 요소의 예입니다. HTML、JavaScript以及CSS三种元素的特点,以<template></template>、<script></script>及<style></style>三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):

这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:

你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:
在这个MyComponent对象中,属性render
할 수도 있습니다 사실 Vue.js 내에서 위의 단일 파일 구성 요소는 @vue/compiler-sfc
 🎜🎜반품인가요 이 함수의 값은 매우 익숙합니까? 이것은 이 함수를 🎜컴포넌트🎜라고 부를 수 있는 가상 DOM 객체입니다! (가상 DOM에 대해 잘 모르시는 분들은 제 이 노트를 참고해주세요-Vue.js에서 가상 DOM이 사용되는 이유🎜)🎜🎜예, 이것은 구성 요소입니다. 구성 요소의 본질은 실제로 🎜DOM 요소 집합의 캡슐화🎜입니다. 이제 익숙해지고 통합할 구성 요소를 직접 정의해 보겠습니다. 🎜🎜
🎜🎜반품인가요 이 함수의 값은 매우 익숙합니까? 이것은 이 함수를 🎜컴포넌트🎜라고 부를 수 있는 가상 DOM 객체입니다! (가상 DOM에 대해 잘 모르시는 분들은 제 이 노트를 참고해주세요-Vue.js에서 가상 DOM이 사용되는 이유🎜)🎜🎜예, 이것은 구성 요소입니다. 구성 요소의 본질은 실제로 🎜DOM 요소 집합의 캡슐화🎜입니다. 이제 익숙해지고 통합할 구성 요소를 직접 정의해 보겠습니다. 🎜🎜태그를 사용합니다. 가상 DOM 개체에서 구성 요소 기능을 저장하는 태그: 🎜🎜 🎜🎜이 설명이 익숙하지 않을 수도 있습니다. 이전에 접한 가상 DOM이
🎜🎜이 설명이 익숙하지 않을 수도 있습니다. 이전에 접한 가상 DOM이 tag 속성 값을 사용하여 를 설명할 수 있기 때문입니다. HTML 태그입니다. 실제로 렌더러에서 지원하는 한 tag: MyComponent는 완전히 문법적입니다. 이때 가상 DOM을 실제 DOM으로 렌더링하는 역할을 하는 렌더러 코드의 구현 원리는 다음과 같습니다. 🎜🎜 🎜🎜🎜🎜컴포넌트의 확장🎜🎜🎜🎜아직도 컴포넌트의 본질이 무엇인지 기억하시나요? 컴포넌트의 본질은 🎜DOM 요소 집합의 캡슐화🎜입니다! 그럼 질문이 생깁니다. 위 글에서는 컴포넌트를 커스터마이징하기 위해 함수를 사용했는데, 컴포넌트를 함수로만 표현할 수 있을까요? 아니요, 아니요, 물론 그렇지 않습니다. 다음과 같이 JavaScript 개체를 완전히 사용하여 구성 요소를 사용자 정의할 수 있습니다. 🎜🎜
🎜🎜🎜🎜컴포넌트의 확장🎜🎜🎜🎜아직도 컴포넌트의 본질이 무엇인지 기억하시나요? 컴포넌트의 본질은 🎜DOM 요소 집합의 캡슐화🎜입니다! 그럼 질문이 생깁니다. 위 글에서는 컴포넌트를 커스터마이징하기 위해 함수를 사용했는데, 컴포넌트를 함수로만 표현할 수 있을까요? 아니요, 아니요, 물론 그렇지 않습니다. 다음과 같이 JavaScript 개체를 완전히 사용하여 구성 요소를 사용자 정의할 수 있습니다. 🎜🎜 🎜🎜이
🎜🎜이 MyComponent 객체에서 render 함수 속성의 반환 값은 다음과 같습니다. 가상 DOM 객체는 이 구성 요소의 렌더링 콘텐츠를 나타냅니다. 따라서 객체 구성 요소를 사용하여 DOM을 정상적으로 렌더링하려면 위 예제의 렌더러를 적절하게 수정하고 적용해야 합니다. 🎜🎜🎜🎜위 코드에서 vnode.tag는 컴포넌트를 표현하는 객체입니다. 실제로 Vue.js에는 객체 구조를 사용하여 표현된 컴포넌트, 즉 Stateful 컴포넌트도 있습니다.
Statement
- 이 글은 독서 노트 카테고리에 속합니다. 저자가 Huo Chunyang의 신작 "Vue.js 디자인 및 구현"을 읽으면서 책의 내용을 바탕으로 작성되었습니다. 개인적인 경험입니다." "채우기"가 완료되었습니다. 책을 사서 읽는 것이 좋습니다. 확실히 뭔가를 얻게 될 것입니다
- 우리를 고쳐주시는 사장님을 환영합니다
원본 주소: https://juejin.cn/post /7068956595169787918
저자: Jiang Huan
(학습 영상 공유: vuejs tutorial, web front-end)
위 내용은 구성요소란 무엇입니까? Vue.js 구성 요소에 대한 깊은 이해를 도와드립니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue는 매우 인기 있는 프런트 엔드 프레임워크로, 개발자가 효율적이고 유연하며 유지 관리하기 쉬운 웹 애플리케이션을 구축하는 데 도움이 되는 구성 요소화, 데이터 바인딩, 이벤트 처리 등과 같은 많은 도구와 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 캘린더 컴포넌트를 구현하는 방법을 소개하겠습니다. 1. 요구사항 분석 먼저 이 캘린더 구성요소의 요구사항을 분석해야 합니다. 기본 달력에는 다음과 같은 기능이 있어야 합니다. 이번 달의 달력 페이지를 표시하고 특정 날짜를 클릭하여 이전 달 또는 다음 달로 전환할 수 있도록 지원합니다.
 VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
Vue는 현재 가장 인기 있는 프런트엔드 프레임워크 중 하나이며, VUE3은 Vue 프레임워크의 최신 버전입니다. VUE2에 비해 VUE3는 더 높은 성능과 더 나은 개발 경험을 제공하며 많은 개발자의 첫 번째 선택이 되었습니다. VUE3에서는 익스텐트를 사용하여 컴포넌트를 상속하는 것이 매우 실용적인 개발 방법입니다. 이 글에서는 익스텐트를 사용하여 컴포넌트를 상속하는 방법을 소개합니다. 확장이란 무엇입니까? Vue에서 확장은 매우 실용적인 속성으로, 하위 구성 요소가 상위 구성 요소로부터 상속받는 데 사용할 수 있습니다.
 chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt 미러 사이트에서 작업하던 중 일부 미러 사이트에서는 타자기 커서 효과가 없고 텍스트 출력만 하는 것을 원하지 않았던 걸까요? 어쨌든 하고 싶어요. 그래서 열심히 공부해서 타자기와 커서의 효과를 깨달았습니다. 이제 제 해결방법과 렌더링을 공유하겠습니다~
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해





