차이점: 1. 기록 URL에는 "#" 기호가 없지만 해시에는 있습니다. 3. 기록에 의해 수정된 URL은 동일한 도메인의 모든 URL일 수 있으며 해시는 동일한 문서의 URL입니다. ; 3. 동일한 URL에 대해 기록이 트리거됩니다. 브라우저 기록 스택에 추가되면 해시가 트리거되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1.hash 모드
vue-router의 기본값은 해시'[hæʃ]' 모드입니다. 이 모드는 URL의 해시를 사용하여 전체 URL을 시뮬레이션합니다. URL이 변경되면 단일 페이지 애플리케이션인 페이지가 다시 로드되지 않습니다. # 뒤의 해시가 변경되면 브라우저가 서버에 요청을 보내지 않습니다. 브라우저가 요청을 보내지 않으면 페이지가 새로 고쳐지지 않고 hasChange 이벤트가 트리거되어 페이지의 일부를 업데이트합니다. 해시값의 변화를 모니터링하여 콘텐츠를 운영합니다.
해시 모드의 경우 hashHistory 객체가 생성됩니다. 다른 경로에 액세스하면 두 가지 일이 발생합니다.
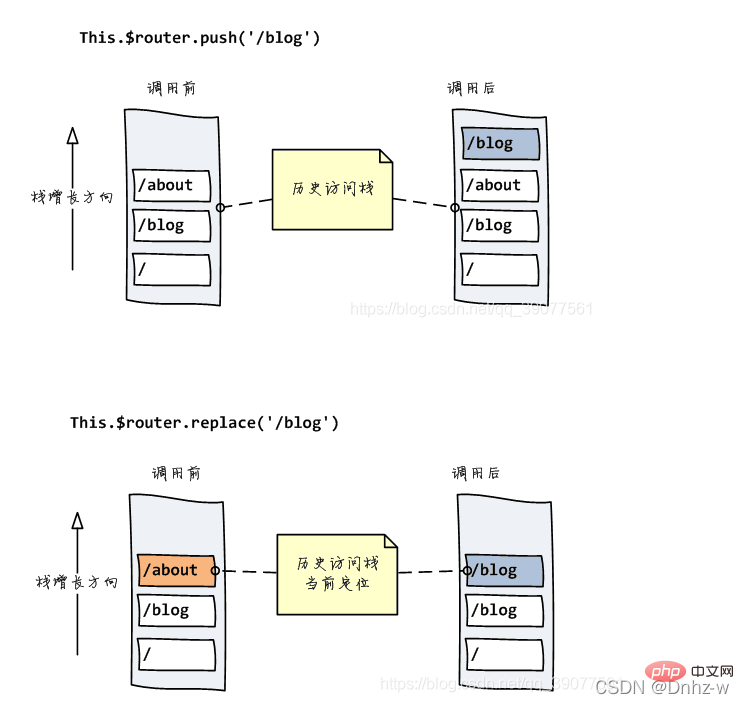
HashHistory.push()는 브라우저가 방문한 기록 스택의 맨 위에 새 경로를 추가하고 HasHistory.replace는 () 경로를 현재 스택의 맨 위로 바꿉니다.

2.history 모드
HTML5 표준 출시로 인해 pushState() 및 replacementState()라는 두 가지 API가 더 있습니다. 이 두 API
(1)를 통해 요청을 보내지 않고도 URL 주소를 변경할 수 있습니다.
(2) 기록 스택을 읽을 수 있을 뿐만 아니라 브라우저 기록 스택을 수정할 수도 있습니다.
또한 popState()가 있습니다. 브라우저가 새로운 상태로 점프하면 popState 이벤트가 트리거됩니다.
기록 상태 추가/수정
에는 pushState 및 replaceState라는 두 가지 메서드가 포함되어 있습니다. 이 두 가지 메서드는 stateObj, title, urlpushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
切换历史记录
包括 back 、forward、gorrreee
전환이라는 세 가지 매개변수를 받습니다. History앞으로(forward) 및 뒤로(back) 탐색에 해당하는 back, forward 및 go의 세 가지 메서드가 포함되어 있습니다. , 점프(이동) 조작.
히스토리 모드에서는 경로를 자유롭게 수정
할 수 있습니다. 히스토리 모드의 최종 경로는 URL의 경로명에 반영됩니다. 이 부분은 서버로 전송되므로 서버는 이에 따라 가능한 각 경로 값을 매핑해야 합니다.새로 고침 시 서버에 해당 응답이나 리소스가 없으면 1분마다 404가 표시됩니다.
(학습 영상 공유:vuejs 튜토리얼, 웹 프론트엔드
)위 내용은 vue-router의 두 가지 모드의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






