nodejs에서 "I/O"는 입력과 출력을 의미하며 일반적으로 "I/O" 작업을 나타냅니다. "I/O" 작업은 단일 스레드 직렬 실행과 다중 스레드 병렬 실행으로 나눌 수 있습니다. 순차적 실행, 느린 실행으로 인해 후속 코드 실행이 차단됩니다.

이 문서의 운영 환경: Windows 10 시스템, nodejs 버전 12.19.0, Dell G3 컴퓨터.
Nginx 서버는 순수 C로 작성되어 있으며 리버스 프록시, 로드 밸런싱 등 다양한 서비스를 제공하는 장점이 있습니다. Node와 Nginx 서버는 이벤트 중심이라는 점에서 유사합니다.
브라우저의 JavaScript는 단일 스레드에서 실행되며, UI 렌더링과도 동일한 스레드를 공유합니다. JavaScript가 실행되면 UI 렌더링 및 응답이 정체된 상태에 있어야 합니다. (스크립트 실행 시간이 100밀리초를 초과하면 사용자는 페이지가 멈춘 듯한 느낌을 받게 됩니다.) 이러한 상황에 직면할 때 우리는 이러한 대기 문제를 제거하기 위한 비동기식 방법을 생각할 것이며 비동기식 및 동기화의 개념을 도입하지 않을 것입니다.
다음으로 NodeJS의 이벤트 중심 및 비차단 I/O 기능을 자세히 살펴보겠습니다. 이를 이해하는 것은 NodeJS 개발을 더 잘 배우고 고성능 웹 플랫폼을 구축하는 데 더 깊은 의미가 있습니다.
1. I/O 작업 개요:
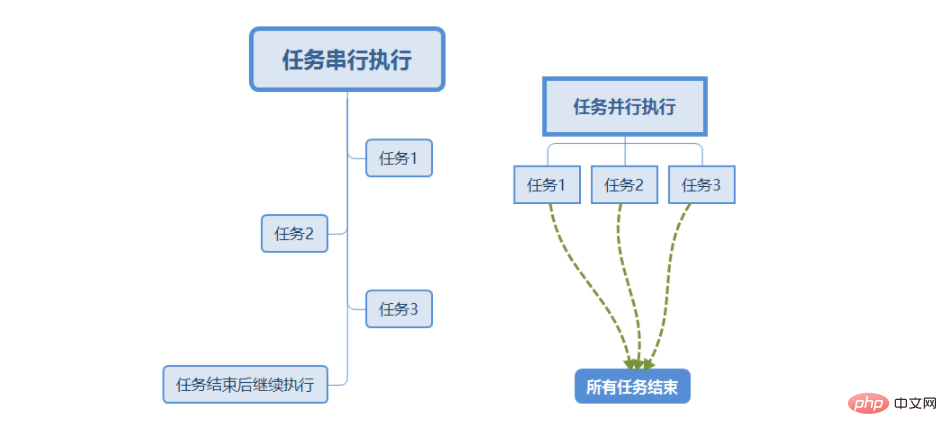
I/O 작업은 모든 개발자에게 친숙합니다. 이제 NodeJS의 I.O 작업에 대해 간단히 이야기하겠습니다. I/O 작업은 단일 스레드 직렬 실행과 다중 스레드 병렬 실행으로 구분됩니다. 두 방법 모두 장점과 단점이 있습니다. 멀티스레딩의 비용은 실행 중 스레드 생성 및 스레드 컨텍스트 전환 비용이 높고 멀티스레딩이 잠금 및 상태 동기화 문제에 직면한다는 것입니다. 단일 스레드 설치는 순차적으로 실행됩니다. 실행 속도가 느려지면 후속 실행 코드가 차단됩니다. 작업의 직렬 실행(개념적으로 동기 실행과 유사) 및 작업의 병렬 실행에 대한 설명은 다음과 같습니다.

교착 상태 및 상태 동기화 문제를 피하기 위해 NodeJS의 단일 스레드를 사용하고 비동기 I를 사용합니다. /O, CPU를 더 잘 사용하기 위해 단일 스레드가 차단되지 않도록 합니다. 비동기 I/O는 I/O 호출이 더 이상 후속 작업을 차단하지 않고 I/O 완료를 위한 원래 대기 시간을 실행을 위해 필요한 다른 비즈니스에 할당할 것으로 예상합니다.
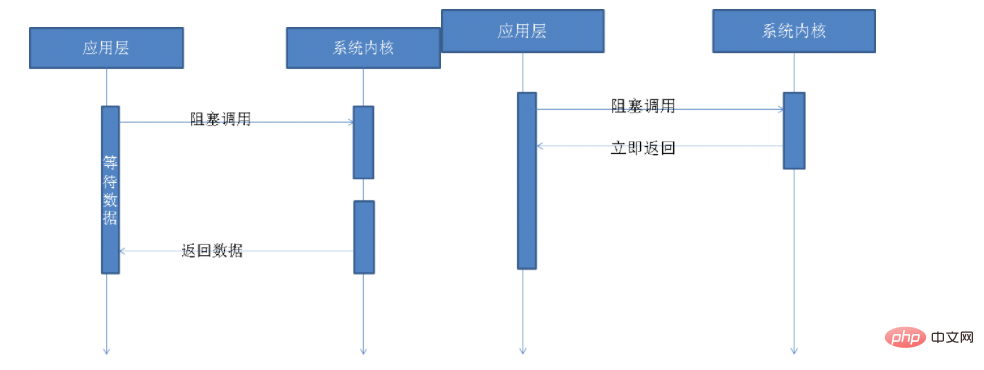
일부 개발자는 비동기/동기 및 차단/비차단 개념에 대해 혼동하는 경우가 많으며 둘은 서로 관련이 없습니다. I/O 차단은 호출 후 호출이 끝나기 전에 시스템 커널 수준에서 모든 작업이 완료될 때까지 기다려야 함을 의미합니다. 비차단 I/O는 호출 후 즉시 반환됩니다. 블로킹 I/O 및 비블로킹 I/O에 대해서는 다음 그림이 있습니다.

2. NodeJS 비동기 I/O 분석:
이벤트 루프: 프로세스가 시작되면 Node는 잠시 동안을 생성합니다. (true) 루프에서 루프 본문의 각 실행 과정을 Tick이라고 하며, 각 Tick의 프로세스는 처리할 시간이 있는지 확인하는 것입니다.
관찰자: 각 타임 루프에는 하나 이상의 관찰자가 있습니다. 처리할 이벤트가 있는지 확인하는 과정은 이러한 관찰자에게 처리할 이벤트가 있는지 묻는 것입니다.
요청 개체: 호출을 시작하는 JavaScript에서 I/O 작업을 완료하는 커널로의 전환 프로세스에는 요청 개체인 중간 제품이 있습니다.
I/O 스레드 풀: 요청을 모아 I/O 스레드 풀로 보내 실행을 기다린 후 I/O 작업의 첫 번째 단계를 완료하고 콜백 알림의 두 번째 부분을 입력합니다. (Windows에서는 스레드 풀의 I/O 작업이 호출된 후 얻은 결과가 req->result 속성에 저장되고 PostQueuedCompletionStatus()가 호출되어 현재 개체 작업이 완료되었음을 IOCP에 알립니다. 완료.)
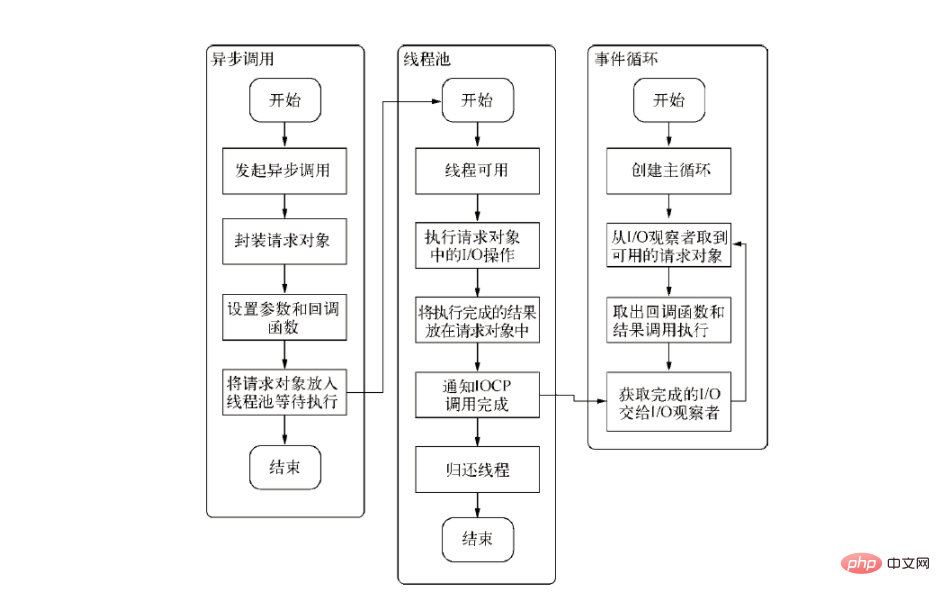
비동기 I/O는 아래와 같습니다.

3. NodeJS 비동기 프로그래밍 예제:
비동기 I/O 관련 개념은 앞서 소개했는데, 비동기 I/O 예제는 다음과 같습니다. O 작업:
var config = require('./config.json');
var fs = require("fs");
var http = require('http');
var url_module = require("url");
http.createServer(function (request, response) {
var key = url_module.parse(request.url).query.replace('key=', '');
switch (request.method) {
case 'GET': // Asynchronous Response Generation
fs.readFile(config.dataPath + key, 'utf8', function(err, value) {
if (err) {
// Return File Not Found if file hasn't yet been created
response.writeHead(404, {'Content-Type': 'text/plain'});
response.end("The file (" + config.dataPath + key + ") does not yet exist.");
} else {
// If the file exists, read it and return the sorted contents
var sorted = value.split(config.sortSplitString).sort().join('');
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end(sorted);
}
});
break;
case 'POST': // Synchronously append POSTed data to a file
var postData = '';
request
.on('data', function (data) {
postData += data;
})
.on('end', function () {
fs.appendFile(config.dataPath + key, postData, function(err) {
if (err) {
// Return error if unable to create/append to the file
response.writeHead(400, {'Content-Type': 'text/plain'});
response.end('Error: Unable to write file: ' + err);
} else {
// Write or append posted data to a file, return "success" response
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('success');
}
});
});
break;
default:
response.writeHead(400, {'Content-Type': 'text/plain'});
response.end("Error: Bad HTTP method: " + request.method);
}
}).listen(config.serverPort);
console.log('synchronous server is running: ', config.serverPort);추천 학습: "nodejs 비디오 튜토리얼"
위 내용은 nodejs에서 I/O는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



