CSS3에서 삼각형을 구현할 수 있나요?
css3에서는 다양한 방법으로 삼각형을 그릴 수 있습니다. 1. 높이와 너비가 0이고 테두리가 투명한 컨테이너를 사용하여 삼각형을 그립니다. 3. 원뿔형 그라디언트를 사용하여 그립니다. 삼각형 4. 클립 경로를 사용하여 삼각형 등을 그립니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서 삼각형을 구현하는 방법에는 여러 가지가 있습니다. 살펴보자:
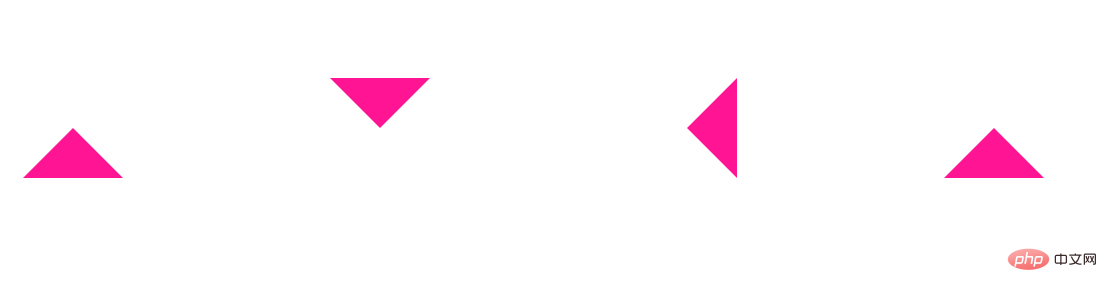
1. 테두리를 사용하여 삼각형 그리기
테두리를 사용하여 삼각형을 깨닫는 것은 대부분의 사람들이 숙달해야 하며, 높이와 너비가 0인 용기를 사용하는 다양한 표면 경전에서도 자주 볼 수 있습니다. 투명한 국경 구현.
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
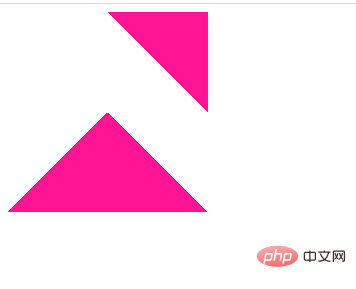
2. 선형 그라데이션을 사용하여 삼각형을 그립니다.
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3 위에서는 선형 그라데이션을 사용하여 삼각형을 구현했습니다. 그래디언트 계열에서는 각도 그래디언트 conic-gradient를 사용하여 삼각형을 구현할 수도 있습니다.
conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:

并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
4、transform: rotate 配合 overflow: hidden 绘制三角形
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一学就会,简单的动画示意图如下:

设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5、使用 clip-path 绘制三角形
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path각도 그라데이션의 중심점을 50% 0, 즉 컨테이너 상단 중앙인 center top에 설정한 후 각도를 수행합니다. 그라데이션이 특정 각도 범위에 도달할 때까지 그라데이션은 모두 삼각형 모양입니다.
높이와 너비가 200px x 100px인 컨테이너가 있고 각도 그라데이션 중심점을 50% 0으로 설정했다고 가정해 보겠습니다.


에서 설정하세요 90°</ code> 각도 그라데이션 다이어그램 그리기를 시작합니다. 다이어그램은 다음과 같습니다: <p><a href="https://www.php.cn/course/list/12.html" target="_blank"><img.php.cn/upload/image/904/371/434/1622774875213800.gif" title="1622774875213800.gif" alt="CSS3에서 삼각형을 구현할 수 있나요?"/></a></p>초기 단계에서 각도 그라데이션 그래픽이 두 번째 변에 도달할 때까지 삼각형임을 알 수 있으며 적절한 각도를 선택하면 쉽게 얻을 수 있습니다. 삼각형. />🎜 🎜🎜4. 삼각형을 그리려면 Transform: Rotate와 Overflow: Hidden을 결합하세요 🎜🎜🎜이 방법은 매우 일반적입니다. <code>overflow: Hidden과 결합된 transform:rotate를 사용하세요. . 한눈에 이해하고 배우자마자 바로 익힐 수 있는 간단한 애니메이션 도표는 다음과 같습니다. 🎜🎜 🎜🎜그래픽의 회전 중심을 왼쪽 하단
🎜🎜그래픽의 회전 중심을 왼쪽 하단 왼쪽 하단으로 설정하고 회전시킨 다음 overflow:hidden에 협력하세요. 🎜🎜전체 코드: 🎜div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}clip-path 매우 흥미로운 CSS 속성입니다. 🎜🎜clip-path CSS 속성은 요소의 일부만 표시할 수 있는 클리핑 영역을 생성할 수 있습니다. 영역 내의 부분은 표시되고 영역 밖의 부분은 숨겨집니다. 클리핑 영역은 내장된 URL에 대한 참조 또는 외부 SVG에 대한 경로로 정의된 경로입니다. 🎜🎜즉, clip-path를 사용하면 원하는 대로 컨테이너를 클립할 수 있습니다. 🎜🎜다각형은 3개의 좌표점을 통해 구현되며, 남는 공간은 잘립니다. 코드도 매우 간단합니다: 🎜rrreee🎜🎜🎜🎜 (학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS3에서 삼각형을 구현할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 행렬식을 사용하여 삼각형의 면적을 계산하는 Java 프로그램
Aug 31, 2023 am 10:17 AM
행렬식을 사용하여 삼각형의 면적을 계산하는 Java 프로그램
Aug 31, 2023 am 10:17 AM
소개 행렬식을 이용하여 삼각형의 면적을 계산하는 자바 프로그램은 세 꼭지점의 좌표를 주어 삼각형의 면적을 계산할 수 있는 간결하고 효율적인 프로그램이다. 이 프로그램은 Java에서 기본 산술 및 대수 계산을 사용하는 방법과 Scanner 클래스를 사용하여 사용자 입력을 읽는 방법을 보여주기 때문에 기하학을 배우거나 작업하는 모든 사람에게 유용합니다. 프로그램은 사용자에게 삼각형의 세 점 좌표를 묻는 메시지를 표시하고 이를 읽어 좌표 행렬의 행렬식을 계산하는 데 사용합니다. 행렬식의 절대값을 사용하여 면적이 항상 양수인지 확인한 다음 공식을 사용하여 삼각형의 면적을 계산하여 사용자에게 표시합니다. 이 프로그램은 다양한 형식의 입력을 받아들이거나 추가 계산을 수행하도록 쉽게 수정할 수 있으므로 기하학적 계산을 위한 다용도 도구가 됩니다. 행렬식의 순위
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




