판단 방법: 1. 배열을 Set 컬렉션으로 변환하고 size 속성을 사용하여 Set 요소의 총 개수를 가져옵니다. 구문은 "new Set(arr).size"입니다. 2. length 속성을 사용하여 가져옵니다. 3. Set 요소의 총 개수와 배열 요소의 총 개수가 동일한지 비교합니다. 그렇지 않으면 동일한 값을 포함합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6에서는 Set을 사용하여 배열에 동일한 요소가 있는지 확인할 수 있습니다.
ES6은 새로운 데이터 구조인 Set을 제공합니다. Set의 멤버 값은 고유하며 중복된 요소가 없습니다.
배열에 동일한 요소가 있는지 확인하는 방법:
배열을 Set으로 변환하고 size 속성을 사용하여 현재 Set의 총 요소 수를 반환합니다.
여부를 판단합니다. Set 요소의 총 개수는 배열 요소의 총 개수와 같습니다
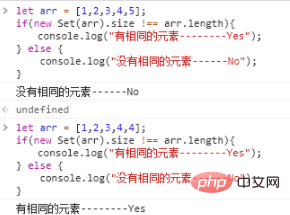
let arr = [1,2,3,4,5];
if(new Set(arr).size !== arr.length){
console.log("有相同的元素--------Yes");
} else {
console.log("没有相同的元素------No");
}
【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
위 내용은 es6에서 배열에 동일한 값이 포함되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!