미니 프로그램이 '전체 텍스트 축소' 기능을 구현하는 방법에 대해 이야기해 보겠습니다.
미니 프로그램에서 "전체 텍스트 접기" 기능을 어떻게 구현하나요? 다음은 여러 줄 텍스트의 "전체 텍스트 축소" 기능을 구현하는 작은 프로그램입니다. 모든 사람에게 도움이 되기를 바랍니다.

작은 프로그램에서 여러 줄 텍스트의 "전체 텍스트 축소" 기능을 구현해야 하는 경우가 종종 있습니다. Nuggets에서 검색한 결과 순수한 CSS를 사용하여 구현할 수 있다는 것을 알았습니다. 개인 테스트: iOS에서는 완벽하지만, andriod에서는 작동하지 않습니다.
작은 프로그램 커뮤니티에는 많은 솔루션이 있습니다. 현재 커뮤니티에서 js 동적 계산을 사용하여 구현 방법을 알려주는 큰 사람을 보았습니다. 테스트 후에는 일반적으로 효과적입니다. 경우 계산에 오류가 발생하므로 일부 코드가 변경되었습니다.
1. 요구 사항
- 여러 줄 텍스트의 오른쪽 하단에 있는 "전체 텍스트/접기" 버튼을 표시하세요
- "확장"과 "접기" 상태 간 전환
- 텍스트가 지정된 행 수, 없음 "전체 텍스트/접기" 버튼 표시
- 텍스트 표시 [전체 텍스트] 표시 상태에서 데이터가 업데이트되고 텍스트가 접히지 않습니다
2. 구현 아이디어
1. -line text truncation
line-clamp에 주로 사용되는 키 스타일은 다음과 같습니다
1 2 3 4 5 6 |
|
2. 텍스트가 지정된 줄 수를 초과하는지 확인하고 전체 텍스트 축소 버튼을 표시합니다
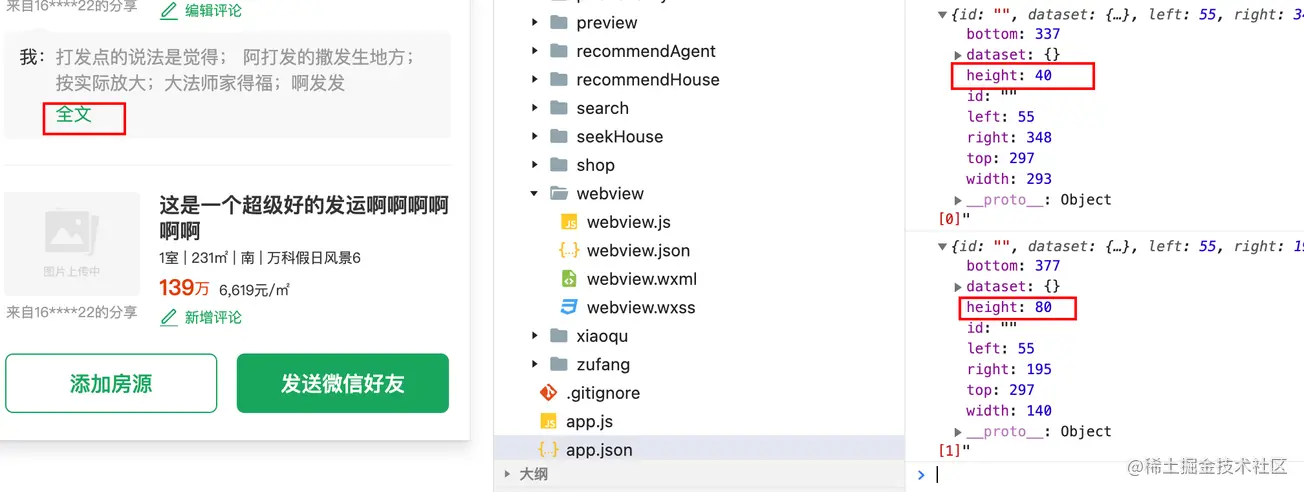
2개를 씁니다. 하나는 전체 텍스트 A를 표시하고 다른 하나는 line-clamp를 사용하여 표시합니다. 생략된 텍스트 B는 B가 가로채기 때문에 B의 높이가 상대적으로 작습니다. 두 텍스트의 높이를 비교하면 텍스트가 두 줄을 초과하는지 알 수 있습니다
미니 프로그램에서 wx.createSelectorQuery()를 사용하여 텍스트 높이를 얻을 수 있습니다wx.createSelectorQuery()获取文本高度
js
1 2 3 4 |
|

三、代码实现
1、初次版本
根据设计思路,立马上手代码
foldable.wxml
1 2 3 4 5 6 7 |
|
foldable.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
|
foldable.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
|
2、修复版本
正常情况下,此方法可行,但是在级别文字下,会计算错误。经过测试,可将 节点是.hideArea的内容定位在.showArea节点下可解决
foldable.wxss
1 2 3 4 5 6 7 8 9 10 11 12 |
|
3、增强版本
经过修复之后,本来是可以完美实现了,但是在测试过程中,第一次正常渲染是没有问题。但如果文本数据更新,会发现如果原来的文本从一行增加到两行时,使用wx.createSelectorQuery()计算的高度会有存在是实际高低的两倍的现象。导致会错误出现【全文】文字。然后文本从两行增加到三行或者多行都没问题,不太理解为什么会出现这个错误计算的现象。(期待大神能留言告知 ? )

为了弥补这个坑,我引入了lineHieght这个属性。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
通过lineHieght和最多可展示行数maxLine可以计算出,可在界面展示的最大高度。
1 2 |
|
当然了,我们也需要适配不同的设备,而且通过wx.createSelectorQuery()计算出来的结果是以px为单位的。
所以,行高需要根据设备尺寸去改变。因为我们是以宽度是750px尺寸为设计稿的,所以根据wx.getSystemInfoSync()可以获取设备信息,进而转换成px的尺寸。
1 2 3 4 |
|
因此,更新checkFold方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
4、最终版本
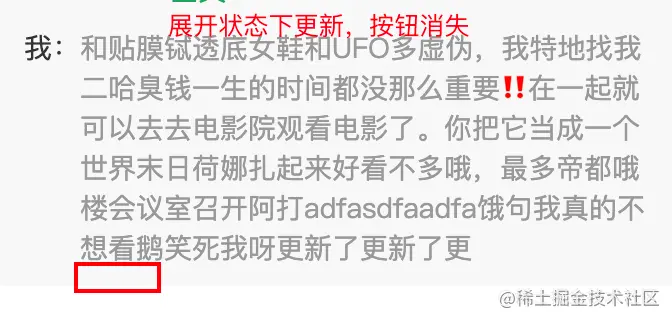
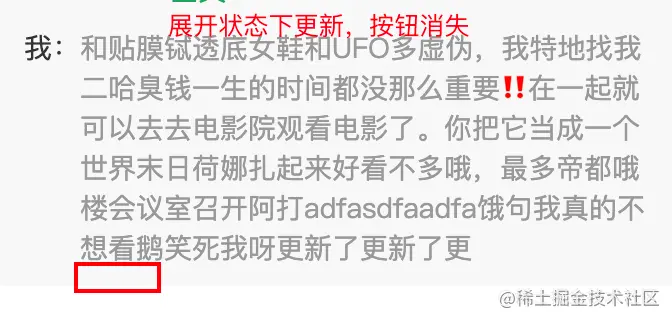
经过上一个版本,基本功能都已经实现。但是,如果文本超过最大行数,并且在展开全文的情况下,更新了文本,此时,全文/展开按钮会展示错误。


通过分析代码可知,在展开全文的状态下更新了文本,此时.showArea节点和.hideArea节点的高度一致,执行代码let showFold = res[0].height < res[1].height;,会返回false,因此按钮会消失。
因此解决方案为:
1 2 3 4 5 6 |
|
所以最终版本的checkFold
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}
this.setData({
width: res[0].width,
showFold,
onFold,
})
}).exec()
},
로그인 후 복사 
3. 코드 구현
1. 첫 번째 버전
🎜디자인 아이디어에 따라 바로 코딩 시작🎜🎜🎜foldable.wxml🎜 🎜rrreee🎜🎜foldable.js🎜 🎜rrreee🎜🎜foldable.wxss🎜🎜rrreee🎜2. 수정된 버전🎜🎜🎜일반적인 상황에서는 이 방법이 작동하지만 레벨 텍스트에서는 작동합니다. , 계산 오류가 발생합니다. 테스트 후 .showArea node🎜🎜🎜foldable.wxss🎜🎜rrreee
.hideArea 노드의 콘텐츠를 배치하여 솔루션을 해결할 수 있습니다. ="heading -7">🎜3.Enhanced version🎜🎜🎜수리 후에는 완벽하게 구현이 가능했는데, 테스트를 해보니 첫 번째 정상 렌더링에는 문제가 없었습니다. 하지만 텍스트 데이터를 업데이트하면 원본 텍스트가 한 줄에서 두 줄로 늘어나면 wx.createSelectorQuery()를 사용하여 계산된 높이가 실제 높이의 2배가 된다는 것을 알 수 있습니다. 결과적으로 [전체 텍스트] 텍스트가 잘못 표시됩니다. 그러면 텍스트가 두 줄에서 세 줄 이상으로 아무 문제 없이 늘어납니다. 왜 이런 계산 오류가 발생하는지 모르겠습니다. (마스터님이 알려달라고 메시지를 남겨주셨으면 좋겠습니다.)🎜🎜 🎜🎜이 함정을 보완하기 위해
🎜🎜이 함정을 보완하기 위해 lineHieght 속성을 도입했습니다. 🎜rrreee🎜인터페이스에 표시할 수 있는 최대 높이는 lineHieght와 표시되는 최대 줄 수 maxLine을 통해 계산할 수 있습니다. 🎜rrreee🎜물론 다양한 기기에도 적응해야 하는데 wx.createSelectorQuery()를 통해 계산된 결과는 px에 있습니다. 🎜🎜그래서 기기 크기에 따라 행 높이를 변경해야 합니다. 너비 750px를 디자인 초안으로 사용하기 때문에 wx.getSystemInfoSync()에 따라 기기 정보를 얻은 후 px로 변환할 수 있습니다. 코드> 크기. 🎜rrreee🎜 따라서 checkFold 메소드를 업데이트하세요🎜rrreee
🎜4. 최종 버전🎜🎜🎜이전 버전에 이어 기본 기능이 구현되었습니다. 그러나 텍스트가 최대 줄 수를 초과하여 전체 텍스트가 확장된 상태에서 텍스트가 업데이트되면 전체 텍스트/확장 버튼에 오류가 표시됩니다. 🎜🎜 🎜🎜🎜🎜보실 수 있습니다 코드를 분석하면 전체 텍스트가 확장된 상태로 텍스트가 업데이트됩니다. 이때
🎜🎜🎜🎜보실 수 있습니다 코드를 분석하면 전체 텍스트가 확장된 상태로 텍스트가 업데이트됩니다. 이때 .showArea 노드와 .hideArea 노드의 높이가 일치합니다. . let showFold = res[0] .height 코드를 실행하면 <code>false가 반환되므로 버튼이 사라집니다. 🎜🎜해결책은 다음과 같습니다.🎜rrreee🎜checkFold 메서드의 최종 버전은 다음과 같습니다.🎜rrreee🎜Four. 코드 조각🎜🎜🎜많은 테스트와 수정 끝에 마침내 코드 조각이 첨부됩니다. 🎜🎜 https://developers.weixin.qq.com/s/GWj19vmC7oxp🎜
더 좋은 제안이 있으시면 메시지 남겨주세요~~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
3. 코드 구현
1. 첫 번째 버전
🎜디자인 아이디어에 따라 바로 코딩 시작🎜🎜🎜foldable.wxml🎜 🎜rrreee🎜🎜foldable.js🎜 🎜rrreee🎜🎜foldable.wxss🎜🎜rrreee🎜2. 수정된 버전🎜🎜🎜일반적인 상황에서는 이 방법이 작동하지만 레벨 텍스트에서는 작동합니다. , 계산 오류가 발생합니다. 테스트 후 .showArea node🎜🎜🎜foldable.wxss🎜🎜rrreee
.hideArea 노드의 콘텐츠를 배치하여 솔루션을 해결할 수 있습니다. ="heading -7">🎜3.Enhanced version🎜🎜🎜수리 후에는 완벽하게 구현이 가능했는데, 테스트를 해보니 첫 번째 정상 렌더링에는 문제가 없었습니다. 하지만 텍스트 데이터를 업데이트하면 원본 텍스트가 한 줄에서 두 줄로 늘어나면 wx.createSelectorQuery()를 사용하여 계산된 높이가 실제 높이의 2배가 된다는 것을 알 수 있습니다. 결과적으로 [전체 텍스트] 텍스트가 잘못 표시됩니다. 그러면 텍스트가 두 줄에서 세 줄 이상으로 아무 문제 없이 늘어납니다. 왜 이런 계산 오류가 발생하는지 모르겠습니다. (마스터님이 알려달라고 메시지를 남겨주셨으면 좋겠습니다.)🎜🎜 🎜🎜이 함정을 보완하기 위해
🎜🎜이 함정을 보완하기 위해 lineHieght 속성을 도입했습니다. 🎜rrreee🎜인터페이스에 표시할 수 있는 최대 높이는 lineHieght와 표시되는 최대 줄 수 maxLine을 통해 계산할 수 있습니다. 🎜rrreee🎜물론 다양한 기기에도 적응해야 하는데 wx.createSelectorQuery()를 통해 계산된 결과는 px에 있습니다. 🎜🎜그래서 기기 크기에 따라 행 높이를 변경해야 합니다. 너비 750px를 디자인 초안으로 사용하기 때문에 wx.getSystemInfoSync()에 따라 기기 정보를 얻은 후 px로 변환할 수 있습니다. 코드> 크기. 🎜rrreee🎜 따라서 checkFold 메소드를 업데이트하세요🎜rrreee
🎜4. 최종 버전🎜🎜🎜이전 버전에 이어 기본 기능이 구현되었습니다. 그러나 텍스트가 최대 줄 수를 초과하여 전체 텍스트가 확장된 상태에서 텍스트가 업데이트되면 전체 텍스트/확장 버튼에 오류가 표시됩니다. 🎜🎜 🎜🎜🎜🎜보실 수 있습니다 코드를 분석하면 전체 텍스트가 확장된 상태로 텍스트가 업데이트됩니다. 이때
🎜🎜🎜🎜보실 수 있습니다 코드를 분석하면 전체 텍스트가 확장된 상태로 텍스트가 업데이트됩니다. 이때 .showArea 노드와 .hideArea 노드의 높이가 일치합니다. . let showFold = res[0] .height 코드를 실행하면 <code>false가 반환되므로 버튼이 사라집니다. 🎜🎜해결책은 다음과 같습니다.🎜rrreee🎜checkFold 메서드의 최종 버전은 다음과 같습니다.🎜rrreee🎜Four. 코드 조각🎜🎜🎜많은 테스트와 수정 끝에 마침내 코드 조각이 첨부됩니다. 🎜🎜 https://developers.weixin.qq.com/s/GWj19vmC7oxp🎜
더 좋은 제안이 있으시면 메시지 남겨주세요~~
[관련 학습 추천 : Mini 프로그램 개발 튜토리얼]
위 내용은 미니 프로그램이 '전체 텍스트 축소' 기능을 구현하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7355
7355
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 Java 언어로 WeChat 애플릿 개발 소개
Jun 09, 2023 pm 10:40 PM
Java 언어로 WeChat 애플릿 개발 소개
Jun 09, 2023 pm 10:40 PM
WeChat 애플릿은 WeChat 플랫폼에서 실행할 수 있는 경량 애플리케이션으로 다운로드 및 설치가 필요하지 않아 편리하고 빠릅니다. 엔터프라이즈급 애플리케이션 개발에 널리 사용되는 언어인 Java 언어는 WeChat 애플릿 개발에도 사용될 수 있습니다. Java 언어에서는 SpringBoot 프레임워크와 타사 툴킷을 사용하여 WeChat 애플릿을 개발할 수 있습니다. 다음은 간단한 WeChat 애플릿 개발 과정입니다. 위챗 미니 프로그램을 만들려면 먼저 위챗 공개 플랫폼에 미니 프로그램을 등록해야 합니다. 등록이 성공적으로 완료되면 다음을 얻을 수 있습니다.




