노드에서 전체 링크 로그를 우아하게 인쇄하는 방법을 단계별로 가르쳐주세요.
노드는 어떻게 전체 링크 로그를 우아하게 인쇄할 수 있나요? 다음 글에서는 node에서 전체 링크 로그를 우아하게 인쇄하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

사용자가 문제를 신고하는 경우: 특정 온라인 기능을 사용할 때 오류가 발생하는 경우 어떻게 빠르고 정확하게 찾을 수 있나요? 특정 요청 인터페이스가 데이터를 느리게 반환할 때 최적화를 효과적으로 추적하는 방법은 무엇입니까?
1. 원리 및 실습
우리 모두 알고 있듯이 요청이 오면 다음 로그가 생성될 수 있습니다.
1. AceesLog: 사용자 액세스 로그
2. .SQL: SQL 쿼리 로그
4. ThirdParty: 타사 서비스 로그
요청으로 생성된 모든 로그를 추적하는 방법은 무엇인가요?
일반적인 접근 방식은 requestId를 고유 식별자로 사용하고
미들웨어를 작성하고 requestId를 컨텍스트에 삽입한 다음 로깅이 필요할 때 컨텍스트에서 꺼내어 인쇄하는 것입니다.
제3자에서 서비스 및 SQL 로그에서 인쇄를 위해 requestId도 해당 함수에 전달해야 합니다. 레이어별로 전달하는 것은 너무 번거롭고 코드도 상대적으로 방해가 됩니다.
우리의 목표는 코드의 침입성을 줄이고 한 번만 삽입하면 자동으로 추적하는 것입니다.
조사 후 async_hooks는 비동기 동작의 수명 주기를 추적할 수 있습니다. 각 비동기 리소스(각 요청은 비동기 리소스임)에는 2개의 ID가 있으며
각각은 asyncId(비동기 리소스의 현재 수명 주기 ID)입니다. , trigerAsyncId(상위 비동기 리소스 ID).
async_hooks는 비동기 리소스를 모니터링하기 위해 다음과 같은 수명 주기 후크를 제공합니다.
asyncHook = async_hook.createHook({
// 监听异步资源的创建
init(asyncId,type,triggerAsyncId,resource){},
// 异步资源回调函数开始执行之前
before(asyncId){},
// 异步资源回调函数开始执行后
after(asyncId){},
// 监听异步资源的销毁
destroy(asyncId){}
})그런 다음 매핑을 수행하면 각 asyncId가 저장소에 매핑되고 해당 requestId가 저장소에 저장되면 requestId를 쉽게 얻을 수 있습니다.
cls 후크 라이브러리는 async_hooks를 기반으로 캡슐화되어 동일한 비동기 리소스에 데이터 복사본을 유지하고 이를 키-값 쌍의 형태로 저장합니다. (참고: async_hooked는 상위 버전 node>=8.2.1에서 사용해야 합니다.) 물론 커뮤니티에는 cls-session, node-continuation-local-storage 등과 같은 다른 구현이 있습니다.
다음은 프로젝트에 cls-hooked를 적용한 예입니다.
/session.js는 명명된 저장 공간을 생성합니다.
const createNamespace = require('cls-hooked').createNamespace const session = createNamespace('requestId-store') module.exports = session
/logger.js는 로그를 인쇄합니다.
const session = require('./session')
module.exports = {
info: (message) =>
{
const requestId = session.get('requestId')
console.log(`requestId:${requestId}`, message)
},
error: (message) =>
{
const requestId = session.get('requestId')
console.error(`requestId:${requestId}`, message)
}
}/sequelize.js sql은 로거를 호출합니다. 로그를 출력하려면
const logger = require("./logger")
new Sequelize(
logging: function (sql, costtime) {
logger.error( `sql exe : ${sql} | costtime ${costtime} ms` );
} )/app.js requestId를 설정하고, 응답 헤더를 반환하도록 requestId를 설정하고, 액세스 로그를 출력합니다
const session = require('./session')
const logger = require('./logger')
async function accessHandler(ctx, next)
{
const requestId = ctx.header['x-request-id'] || uuid()
const params = ctx.request.body ? JSON.stringify(ctx.request.body) : JSON.stringify(ctx.request.query)
// 设置requestId session.run(() => { session.set('requestId', requestId)
logger.info(`url:${ctx.request.path};params:${params}`) next()
// 设置返回响应头
ctx.res.setHeader('X-Request-Id',requestId)
}) }요청 경로가 /home?a=1일 때의 로그를 살펴보겠습니다. :
访问日志:
requestId:79f422a6-6151-4bfd-93ca-3c6f892fb9ac url:/home;params:{"a":"1"}
Sql日志:
requestId:79f422a6-6151-4bfd-93ca-3c6f892fb9ac sql exe :
Executed (default): SELECT `id` FROM t_user요청 전체를 보실 수 있습니다. 링크의 로그 requestId는 동일합니다. 나중에 알람 플랫폼으로 전송된 알람이 있는 경우 requestId를 기반으로 이 요청에 의해 실행된 전체 링크를 찾을 수 있습니다.
주의 깊은 학생들은 인터페이스에서 반환된 응답 헤더에 requestId도 설정했다는 것을 알 수 있습니다. 요청의 응답이 느리거나 분석된 문제가 있는 경우 브라우저에서 직접 requestId를 확인하는 것이 목적입니다.
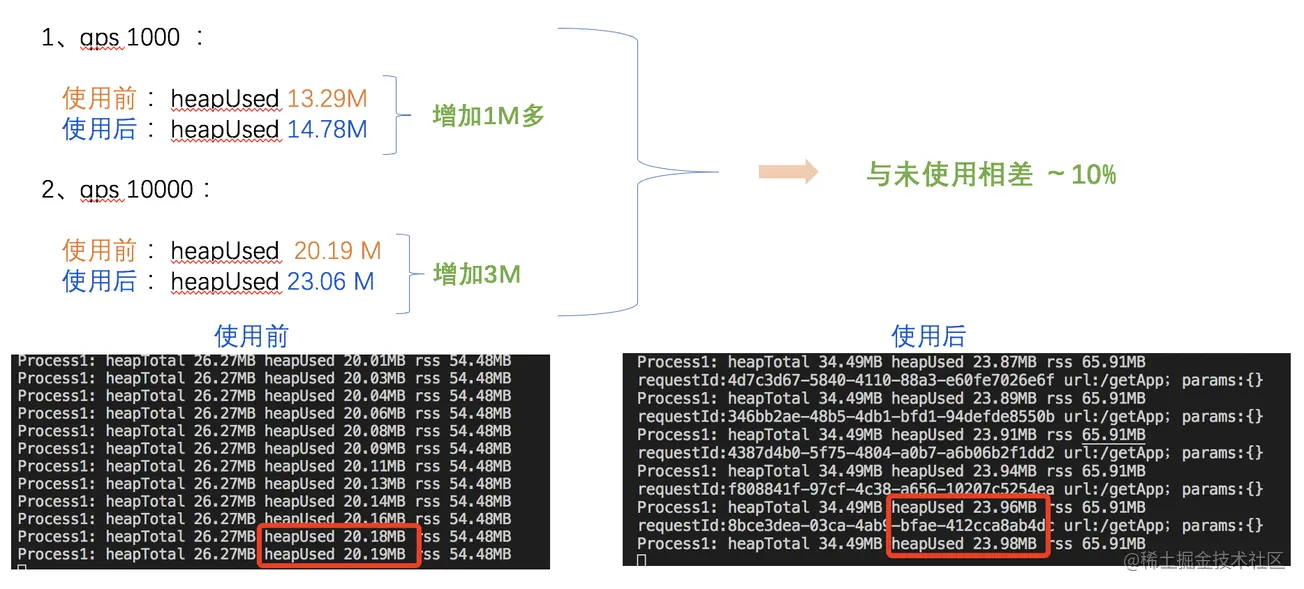
2. 성능 오버헤드로컬에서 스트레스 테스트를 해보았는데,
메모리 사용량 비교입니다.
 async_hook을 사용하지 않을 때보다 10% 정도 더 높습니다.
async_hook을 사용하지 않을 때보다 10% 정도 더 높습니다.
저희 QPS 시스템이 100레벨이면 괜찮지만, 동시성이 높은 서비스라면 신중히 고려해야 할 것 같습니다.
ps: 오류가 있으면 지적해 주시고, 마음에 들지 않으면 댓글을 달지 마세요
노드 관련 지식을 더 보려면
nodejs 튜토리얼위 내용은 노드에서 전체 링크 로그를 우아하게 인쇄하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Node 서비스의 Docker 미러링을 수행하는 방법은 무엇입니까? 극한 최적화에 대한 자세한 설명
Oct 19, 2022 pm 07:38 PM
Node 서비스의 Docker 미러링을 수행하는 방법은 무엇입니까? 극한 최적화에 대한 자세한 설명
Oct 19, 2022 pm 07:38 PM
이 기간 동안 저는 Tencent 문서의 모든 카테고리에 공통되는 HTML 동적 서비스를 개발 중입니다. 다양한 카테고리에 대한 액세스 생성 및 배포를 촉진하고 클라우드로 이동하는 추세에 부응하기 위해. Docker를 사용하여 서비스 콘텐츠를 수정하고 제품 버전을 균일하게 관리합니다. 이 글에서는 제가 Docker를 서비스하면서 쌓은 최적화 경험을 여러분의 참고용으로 공유하겠습니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.




