변환 방법: 1. fromEntries() 및 map() 함수를 사용하고 "Object.fromEntries(arr.map(item => [item.key, item]))" 구문을 사용합니다. 2. 스프레드를 사용합니다. 연산자" ...", 구문 "{...arr}".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6에서 배열을 객체로 변환하는 방법
방법 1: fromEntries() 및 map() 함수 사용
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
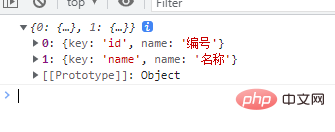
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj);Output

방법 2: 스프레드 연산자 사용" .. ."
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
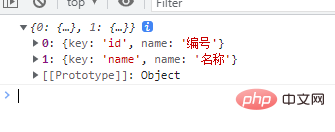
const obj = {...arr} ;
console.log(obj);
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 es6에서 배열을 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!