반응형 레이아웃을 구현하기 위한 부트스트랩의 원리는 무엇입니까?
부트스트랩에서 반응형 레이아웃은 그리드 시스템을 사용하여 다양한 화면에 대해 서로 다른 클래스 속성을 사용하여 구현됩니다. 반응형 레이아웃은 일련의 행과 열을 통해 그리드 시스템을 사용합니다. 페이지 레이아웃.

이 튜토리얼의 운영 환경: Windows 10 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
반응형 레이아웃을 구현하기 위한 부트스트랩의 원리는 무엇인가요?
그리드 시스템의 구현 원리는 다음과 같습니다. 컨테이너 크기를 정의하고 12개 부분으로 균등하게 나눈 다음(24개 또는 32개로 나눌 수도 있지만 12개 부분이 가장 일반적임) 내부 및 외부 여백을 조정하고 마지막으로 미디어 쿼리와 결합하여 강력한 반응형 그리드 시스템
그리드 시스템의 구현 원리는 컨테이너의 크기를 정의하여 12등분으로 나눈 다음(24개 또는 32개로 나눌 수도 있지만 12개가 가장 일반적임) 내부 및 외부 여백을 조정하고 마지막으로 이를 미디어 쿼리와 결합하여 강력한 반응형 그리드 시스템을 만듭니다. Bootstrap 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나눕니다.
bootstrap의 장점과 단점:
1. bootstrap은 최근 출시된 bootstrap4로, 최신 웹 기술의 발전을 따라잡으며 box-flex 레이아웃과 기타 업데이트가 포함되어 있습니다
2. 다수의 프로젝트 및 테스트에 사용
3. 완전한 문서화로 사용이 더 편리합니다
4. 사용자 정의를 허용하는 구성 요소 스타일이 많습니다
단점:
1. 자신만의 특별한 요구 사항이 있는 경우 스타일을 다시 사용자 정의해야 합니다. 웹 사이트에 부트스트랩이 아닌 "스타일" 스타일이 많이 있는 경우 CSS를 많이 다시 작성해야 합니다. 프레임워크가 손실됩니다.
2. 인터넷에서 IE와 호환되는 방법은 많지만 다른 파일을 도입해야 하며 그 중 일부는 크기가 매우 작아 필연적으로 로딩 속도가 느려지고 영향을 미칠 수 있습니다. 사용자 경험.
Bootstrap의 반응형 레이아웃은 그리드 시스템을 사용하고 다양한 화면에 대해 다양한 클래스 속성을 사용합니다. 개발 중에는 미디어 쿼리 사용을 고려할 필요 없이 휴대폰, 태블릿, PC에서 사용할 수 있는 하나의 코드 세트만 작성할 수 있습니다(기기마다 다른 코드 작성). Bootstrap의 공식 설명: Bootstrap은 반응형 모바일 우선 유동 그리드 시스템을 제공합니다. 화면이나 뷰포트 크기가 증가하면 시스템이 자동으로 12개의 열로 나뉩니다. 그리드 시스템은 일련의 행과 열을 통해 페이지 레이아웃을 만드는 데 사용됩니다.
그리드 시스템 작동 방식:
1. 행에 적절한 정렬
)과 패딩을 제공하려면 .container(고정 너비) 또는 .container-fluid(100% 너비)에 포함되어야 합니다.
2. 행을 통해 가로 방향으로 열 집합을 만듭니다.
3. 콘텐츠는 열에 배치되어야 하며 열만 행의 직계 하위 요소가 될 수 있습니다.
4. .row 및 .col-xs-4와 같은 사전 정의된 클래스를 사용하여 그리드 레이아웃을 빠르게 생성할 수 있습니다. Bootstrap 소스 코드에 정의된 믹스인을 사용하여 의미 체계 레이아웃을 생성할 수도 있습니다.
5. 열의 패딩 속성을 설정하여 열 사이에 간격(여백)을 만듭니다. .row 요소에 대해 음수 여백을 설정하여 .container 요소에 설정된 패딩을 오프셋하면 패딩이 행에 포함된 열에 대해 간접적으로 오프셋됩니다.
6. 그리드 시스템의 열은 1에서 12까지의 값을 지정하여 범위를 나타냅니다. 예를 들어, 3개의 .col-xs-4를 사용하여 3개의 동일한 너비 열을 생성할 수 있습니다.
7. 한 행(row)에 포함된 열의 수가 12보다 큰 경우, 추가 열의 요소는 전체적으로 다른 행에 배열됩니다.
8. 그리드 클래스는 화면 너비가 분할 지점 크기보다 크거나 같은 장치에 적합하며, 작은 화면의 경우 그리드 클래스가 재정의됩니다.
아래 그림과 같이 다양한 화면에 그리드 시스템의 적용 지침이 표시됩니다. 
부트스트랩 반응형 레이아웃 사용,
먼저 헤드에 메타 태그를 도입하고 viewpirt 속성을 추가해야 합니다. 콘텐츠의 너비는 장치 너비와 동일합니다. 초기 크기: 가시 영역의 확대/축소 수준 페이지가 처음 표시될 때 값은 1페이지입니다. 크기 조정 없이 실제 크기에 따라 표시됩니다. maximum-scale: 사용자가 확대할 수 있는 최소 비율입니다. 사용자 확장 가능: 사용자가 수동으로 확대/축소할 수 있는지 여부입니다. 코드는 다음과 같습니다.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
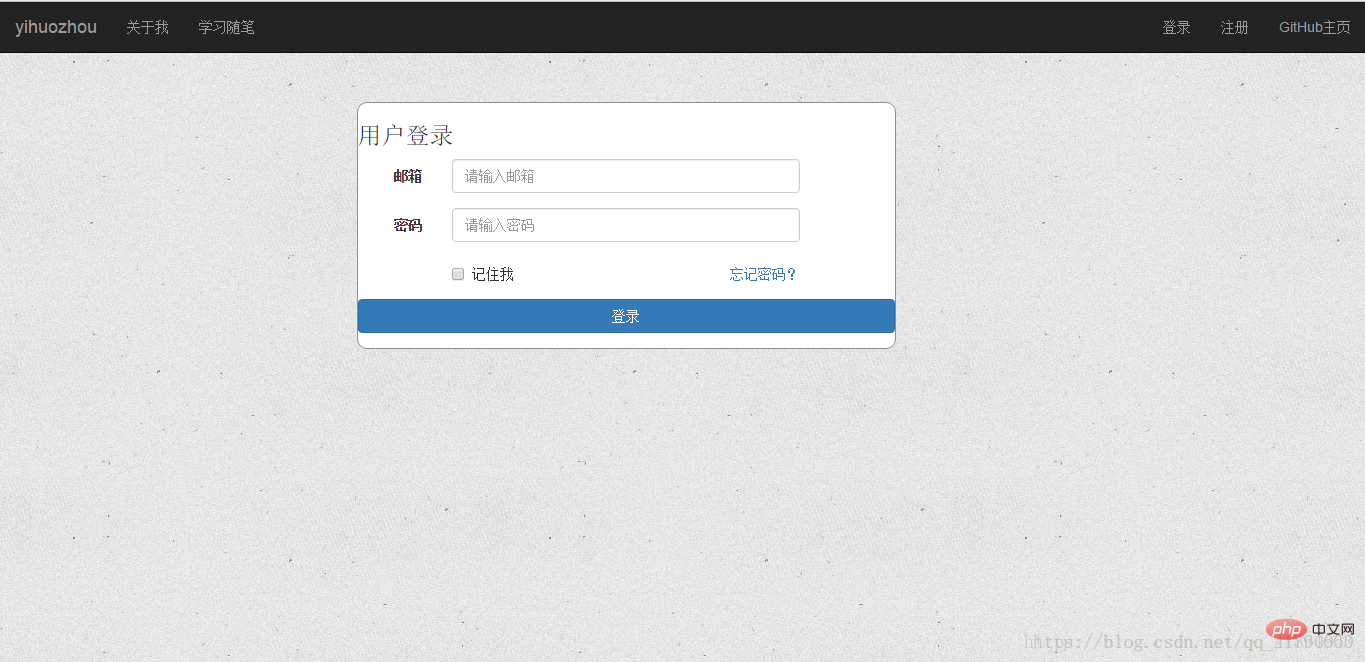
다음은 초소형 휴대폰 화면(iphone5s)과 PC 화면(>=1200px)을 대상으로 부트스트랩 레이아웃을 사용한 페이지(로그인 폼 인터페이스)입니다. col-xs-12: 작은 화면이 12열을 차지, col-lg-5: 큰 화면이 5열을 차지, col-lg-offset-3: 대형 화면이 3열을 들여쓰기합니다. 이는 비교적 간단한 예입니다. 태블릿과 같은 다른 화면에 적용하려면 col-md-* 속성을 추가하고 대형 화면 휴대폰에서는 col-sm-* 속성을 추가할 수 있습니다. 특정 화면에 어떤 속성이 사용됩니까? 위 그림에서 다양한 화면에 대한 Bootstrap 그리드 시스템의 다양한 용도를 참조하세요.
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
</p>코드 렌더링:
PC 버전:

모바일 버전:

관련 권장 사항: 부트스트랩 튜토리얼
위 내용은 반응형 레이아웃을 구현하기 위한 부트스트랩의 원리는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





