차이점: 1. forEach() 메서드는 실행 결과를 반환하지 않으며 반환 값은 "undefine"인 반면, map() 메서드는 작업 결과와 배열을 반환합니다. 2. forEach() 메서드는 수정됩니다. map() 메소드는 원래 배열을 수정하지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
foreEach() 메소드: 각 요소에 대해 제공된 기능을 실행합니다.
map() 메소드: 제공된 함수를 실행하기 위해 배열의 각 요소를 호출하여 각 요소를 얻은 새 배열을 만듭니다.
Difference
forEach() 메소드는 실행 결과를 반환하지 않지만 정의되지 않습니다. 즉, forEach()는 원래 배열을 수정합니다. map() 메소드는 새로운 배열을 가져와서 반환합니다.
예:
배열의 사각형을 만드세요
다음과 같은 배열이 있습니다
let arr =[1,2,3,4,5,6]
아래에서 각각 forEach()와 Map()을 사용하세요
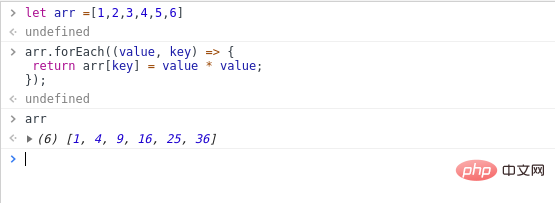
forEach()
forEach는 반환되지 않습니다. 의미 있는 가치의 가치.
콜백 함수의 arr 값을 직접 수정해 드립니다.
arr.forEach((value, key) => {
return arr[key] = value * value;
});실행 결과는 다음과 같습니다.

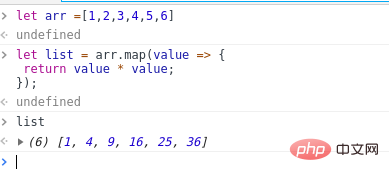
Map()
let list = arr.map(value => {
return value * value;
});실행 결과는 다음과 같습니다.

실행 속도 비교
forEach( ) 실행 속도< )의 실행 속도
사용 방법
forEach는 데이터를 변경할 계획이 없고 단지 데이터로 데이터베이스에 저장하거나 데이터를 사용하여 작업을 수행하려는 경우에 적합합니다. 인쇄해 보세요.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()은 데이터 값을 변경하려는 경우에 적합합니다. 속도가 더 빠를 뿐만 아니라 새 배열을 반환합니다. 이것의 장점은 구성(map(), filter(), Reduce() 등의 조합)을 사용하여 더 많은 트릭을 사용할 수 있다는 것입니다.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
먼저 맵을 사용하여 각 요소를 자체적으로 곱한 다음 10보다 큰 요소를 필터링합니다. 최종 결과는 arr2에 할당됩니다.
Summary
forEach()는 map()과 동일한 작업을 수행할 수 있습니다. 그 반대도 마찬가지입니다.
map()은 새 배열을 저장하고 반환하기 위해 메모리 공간을 할당하지만 forEach()는 데이터를 반환하지 않습니다.
forEach()를 사용하면 콜백이 원래 배열의 요소를 변경할 수 있습니다. map()은 새로운 배열을 반환합니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 es6에서 map과 foreach의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!