JavaScript에서 심층 복제를 구현하는 방법: 1. "..." 확장 연산자를 사용하여 한 레이어를 심층 복제하지만 두 번째 레이어 참조는 여전히 원래 위치를 가리킵니다. 2. JSON을 사용하여 다중 레이어 심층 복제를 수행합니다. , 그러나 함수는 복사할 수 없으며 모든 시나리오에 적용할 수 없습니다. 3. 재귀 및 루프를 사용하여 매개변수를 생성하고 값을 하나씩 할당합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Object형과 Array형이 참조형이고, 변수간 참조형의 상호 할당은 과거에 메모리에 대한 포인터를 할당하는 것이므로 이렇게 되면 이렇게 됩니다. b의 데이터가 변경되면, a의 데이터도 함께 변경됩니다.

실제 개발 과정에서는 두 변수 사이의 연결을 끊어야 할 때가 많으므로 이 연결을 끊기 위해서는 Deep cloning을 사용해야 합니다.
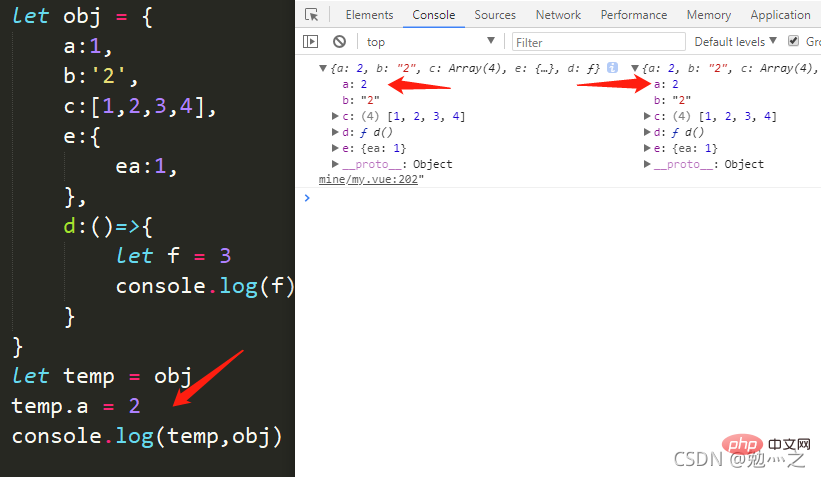
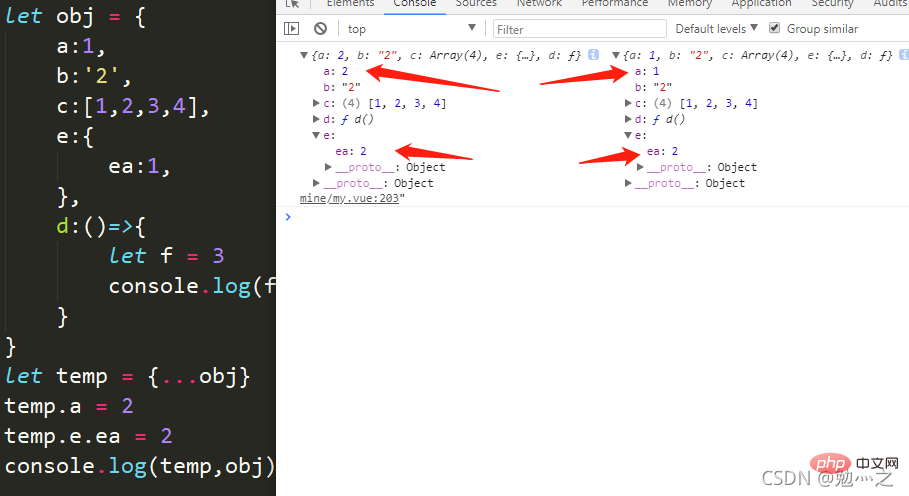
이 방법은 가장 간단하고 편리한 방법이지만 한 레이어만 심층 복제할 수 있으며 두 번째 레이어의 참조는 여전히 원래 위치를 가리킵니다.

이 방법도 비교적 간단하고 다계층 심층 복제가 가능하지만 기능을 복사할 수 없으며 모든 시나리오에 적용할 수는 없습니다.

객체를 완전히 복사할 수 있습니다
// 深克隆function deepCopy(value) {
if(value instanceof Function)return value else if (value instanceof Array) {
var newValue = []
for (let i = 0; i <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/3fc1ae60274d26e62d618c40961c7d0f-3.png" class="lazy" alt="자바스크립트에서 심층 복제를 구현하는 방법"></p><p>관련 권장사항: <a href="https://www.php.cn/course/list/17.html" target="_blank">javascript 학습 튜토리얼</a></p>위 내용은 자바스크립트에서 심층 복제를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


