JSON.stringify를 이해하고 사용 방법을 알아보세요.
강력한 JSON.stringify 메서드를 사용하는 방법을 정말로 알고 계십니까? 다음 글에서는 JSON.stringify에 대한 자세한 이해와 사용법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

JSON.stringify 일상적인 개발에서 자주 사용하는 방법인데 정말 유연하게 사용할 수 있을까요? JSON.stringify 作为日常开发中经常使用的方法,你真的能灵活运用它吗?
学习本文之前,小包想让大家带着几个问题,一起来深入学习 stringify 。【相关推荐:javascript视频教程】
-
stringify函数有几个参数,每个参数分别有啥用啊? -
stringify序列化准则有哪些啊?- 函数序列化中会如何处理?
-
null、undefined、NaN等特殊的值又会如何处理? -
ES6后增加的Symbol类型、BigInt序列化过程中会有特别处理吗?
-
stringify为什么不适合做深拷贝? - 你能想到那些
stringify的妙用?
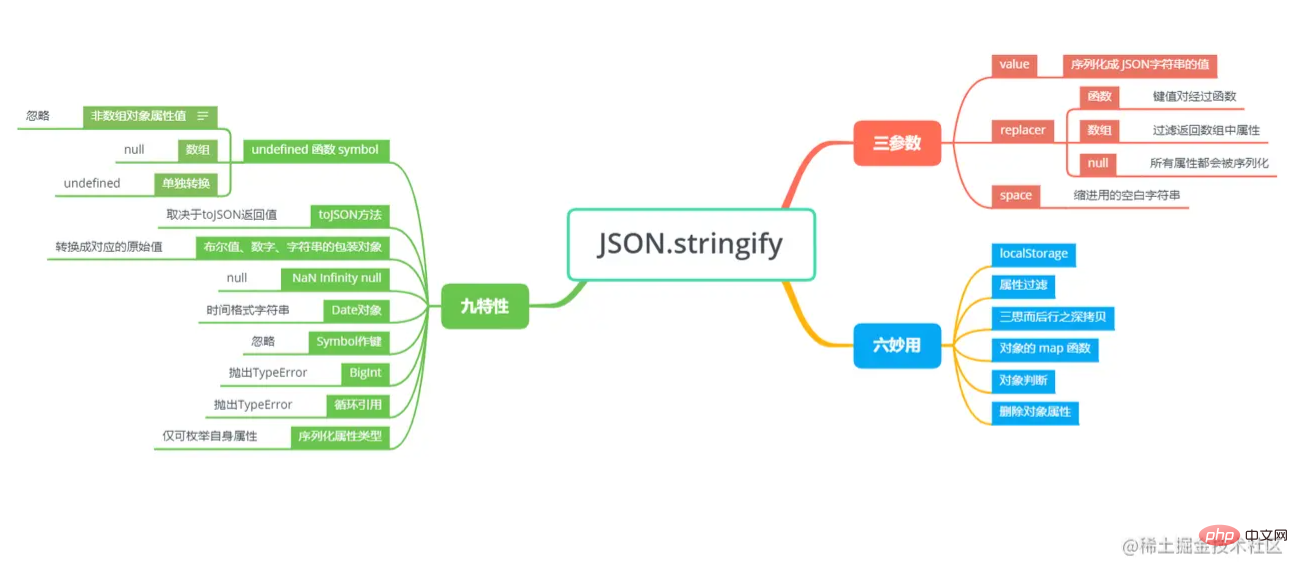
整个文章的脉络跟下面思维导图一致,大家可以先留一下印象。

三参数
在日常编程中,我们经常 JSON.stringify 方法将某个对象转换成 JSON 字符串形式。
const stu = {
name: 'zcxiaobao',
age: 18
}
// {"name":"zcxiaobao","age":18}
console.log(JSON.stringify(stu));但 stringify 真的就这么简单吗?我们先来看一下 MDN 中对 stringify 的定义。
MDN 中指出: JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。
看完定义,小包就一惊,stringfy 不止一个参数吗?当然了,stringify 有三个参数。
咱们来看一下 stringify 语法和参数介绍:
JSON.stringify(value[, replacer [, space]])
value: 将要序列后成 JSON 字符串的值。replacer(可选)如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;
如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的
JSON字符串中如果该参数为
null或者未提供,则对象所有的属性都会被序列化。
space(可选): 指定缩进用的空白字符串,用于美化输出如果参数是个数字,它代表有多少的空格。上限为10。
该值若小于1,则意味着没有空格
如果该参数为字符串(当字符串长度超过10个字母,取其前10个字母),该字符串将被作为空格
如果该参数没有提供(或者为 null),将没有空格
replacer
我们来尝试一下 replacer 的使用。
replacer作为函数
replacer 作为函数,它有两个参数,键(key) 和 值(value),并且两个参数都会被序列化。
在开始时,replacer 函数会被传入一个空字符串作为 key 值,代表着要被 stringify 的这个对象。理解这点很重要,replacer 函数并非是上来就把对象解析成键值对形式,而是先传入了待序列化对象。随后每个对象或数组上的属性会被依次传入。 如果函数返回值为undefined或者函数时,该属性值会被过滤掉,其余按照返回规则。
// repalcer 接受两个参数 key value
// key value 分别为对象的每个键值对
// 因此我们可以根据键或者值的类型进行简单筛选
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
// function 可自己测试
function replacerFunc(key, value) {
if (typeof value === "string") {
return () => {};
}
return value;
}
const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
const jsonString = JSON.stringify(foo, replacer);JSON 序列化结果为 {"week":45,"month":7}
但如果序列化的是数组,若 replacer 函数返回 undefined 或者函数,当前值不会被忽略,而将会被 null 取代。
const list = [1, '22', 3] const jsonString = JSON.stringify(list, replacer)
JSON 序列化的结果为 '[1,null,3]'
이 기사를 공부하기 전에 Xiaobao는 모든 사람이 몇 가지 질문에 답하고replacerstringify에 대해 자세히 알아보기를 바랍니다. [관련 권장사항: javascript 비디오 튜토리얼] < ul>stringify이 함수에는 여러 매개변수가 있습니다. 각 매개변수의 용도는 무엇인가요?
stringify 직렬화 지침은 무엇인가요?- 함수 직렬화에서는 어떻게 처리되나요?
null, undefine, NaN과 같은 특수 값은 어떻게 처리되나요?ES6나중에 직렬화 프로세스 중에Symbol유형과BigInt가 특별하게 처리됩니까? 🎜🎜🎜stringify가 전체 복사에 적합하지 않은 이유는 무엇입니까? ? 🎜stringify의 멋진 용도가 생각나시나요?🎜🎜🎜전체 글의 맥락이 아래 마인드맵과 일치합니다. 먼저 인상을 남길 수 있습니다. 🎜🎜 🎜
🎜세 개의 매개변수
🎜일상적인 프로그래밍에서는 객체를로 변환하기 위해 <code>JSON.stringify메서드를 자주 사용합니다. >JSON 문자열 형식. 🎜🎜하지만const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; const jsonString = JSON.stringify(foo, ['week', 'month']);로그인 후 복사로그인 후 복사stringify가 정말 그렇게 간단할까요? 먼저MDN의stringify정의를 살펴보겠습니다. 🎜🎜MDN< /a> 상태:replacer<인 경우 <code>JSON.stringify()메서드는JavaScript개체 또는 값을JSON문자열로 변환합니다. /code> 함수의 경우 선택적으로 값을 바꿀 수 있거나 지정된replacer가 배열인 경우 배열에서 지정한 속성만 선택적으로 포함할 수 있습니다. 🎜🎜정의를 읽은 후 Xiaobao는stringfy에 매개변수가 두 개 이상 있나요? 물론stringify에는 세 개의 매개변수가 있습니다. 🎜🎜stringify구문과 매개변수 소개를 살펴보겠습니다. 🎜// 1. 对象属性值中存在这三种值会被忽略 const obj = { name: 'zc', age: 18, // 函数会被忽略 sayHello() { console.log('hello world') }, // undefined会被忽略 wife: undefined, // Symbol值会被忽略 id: Symbol(111), // [Symbol('zc')]: 'zc', } // 输出结果: {"name":"zc","age":18} console.log(JSON.stringify(obj)); // 2. 数组中这三种值会被转化为 null const list = [ 'zc', 18, // 函数转化为 null function sayHello() { console.log('hello world') }, // undefined 转换为 null undefined, // Symbol 转换为 null Symbol(111) ] // ["zc",18,null,null,null] console.log(JSON.stringify(list)) // 3. 这三种值单独转化将会返回 undefined console.log(JSON.stringify(undefined)) // undefined console.log(JSON.stringify(Symbol(111))) // undefined console.log(JSON.stringify(function sayHello() { console.log('hello world') })) // undefined로그인 후 복사로그인 후 복사value: JSON 문자열로 시퀀스될 값입니다. 🎜replacer(선택 사항)- 🎜매개변수가 함수인 경우, 직렬화 프로세스에서 직렬화된 값의 각 속성은 이 함수에 의해 변환되고 처리됩니다. 🎜🎜
- 🎜매개변수가 배열인 경우 이 배열에 포함된 값만 의 속성 이름은 최종
JSON문자열🎜🎜 - 🎜으로 직렬화됩니다. 이 매개변수가
null이거나 제공되지 않으면 객체의 모든 속성이 직렬화됩니다. 🎜🎜🎜🎜 공백(선택 사항): 출력을 아름답게 만드는 데 사용되는 들여쓰기용 빈 문자열을 지정합니다.- 🎜 매개변수가 숫자인 경우 공백 수를 나타냅니다. 상한은 10입니다. 🎜🎜
- 🎜값이 1보다 작으면 공백이 없다는 의미입니다. 🎜🎜
- 🎜파라미터가 문자열인 경우(문자열의 길이가 10자를 초과하는 경우 처음 10자를 취함), 문자열은 공백으로 처리됩니다🎜🎜
- 🎜이 매개변수가 제공되지 않거나 null인 경우 공백이 없습니다🎜🎜🎜🎜🎜
replacement< /h3>🎜
replacer를 사용해 보겠습니다. 🎜- 🎜
replacer함수 🎜🎜🎜🎜replacer함수로는 두 가지가 있습니다 매개변수, 키(key) 및 값(value), 두 매개변수 모두 직렬화됩니다. 🎜🎜처음에는 교체 함수가 빈 문자열에 키 값으로 전달되어 문자열화할 개체를 나타냅니다. 이를 이해하는 것이 중요합니다.replacer함수는 개체를 키-값 쌍 형식으로 구문 분석하지 않지만 먼저 직렬화할 개체를 전달합니다. 그런 다음 각 개체나 배열의 속성이 순차적으로 전달됩니다. 함수 반환 값이 정의되지 않았거나 함수인 경우 속성 값이 필터링되고 나머지는 반환 규칙을 따릅니다. 🎜🎜const obj = { name: 'zc', toJSON(){ return 'return toJSON' } } // return toJSON console.log(JSON.stringify(obj));로그인 후 복사로그인 후 복사JSON직렬화 결과는{"week":45,"month":7}🎜🎜그러나 직렬화가 배열인 경우replacer함수가정의되지 않음또는 함수를 반환하는 경우 현재 값은 무시되지 않지만null로 대체됩니다. 🎜🎜JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]); // [1,"zcxiaobao",true]로그인 후 복사로그인 후 복사JSON직렬화된 결과는 '[1,null,3]'🎜- 🎜
replacer 배열로🎜🎜🎜🎜배열로 배열에 나타나는 키 값을 필터링하면 이해하기 쉽습니다. 🎜const foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; const jsonString = JSON.stringify(foo, ['week', 'month']);로그인 후 복사로그인 후 복사JSON 序列化结果为
{"week":45,"month":7}, 只保留week和month属性值。九特性
特性一: undefined、函数、Symbol值
出现在非数组对象属性值中:
undefined、任意函数、Symbol值在序列化过程中将会被忽略出现在数组中:
undefined、任意函数、Symbol值会被转化为 null单独转换时: 会返回 undefined
// 1. 对象属性值中存在这三种值会被忽略 const obj = { name: 'zc', age: 18, // 函数会被忽略 sayHello() { console.log('hello world') }, // undefined会被忽略 wife: undefined, // Symbol值会被忽略 id: Symbol(111), // [Symbol('zc')]: 'zc', } // 输出结果: {"name":"zc","age":18} console.log(JSON.stringify(obj)); // 2. 数组中这三种值会被转化为 null const list = [ 'zc', 18, // 函数转化为 null function sayHello() { console.log('hello world') }, // undefined 转换为 null undefined, // Symbol 转换为 null Symbol(111) ] // ["zc",18,null,null,null] console.log(JSON.stringify(list)) // 3. 这三种值单独转化将会返回 undefined console.log(JSON.stringify(undefined)) // undefined console.log(JSON.stringify(Symbol(111))) // undefined console.log(JSON.stringify(function sayHello() { console.log('hello world') })) // undefined로그인 후 복사로그인 후 복사特性二: toJSON() 方法
转换值如果有
toJSON()方法,toJSON()方法返回什么值,序列化结果就返回什么值,其余值会被忽略。const obj = { name: 'zc', toJSON(){ return 'return toJSON' } } // return toJSON console.log(JSON.stringify(obj));로그인 후 복사로그인 후 복사特性三: 布尔值、数字、字符串的包装对象
布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值
JSON.stringify([new Number(1), new String("zcxiaobao"), new Boolean(true)]); // [1,"zcxiaobao",true]로그인 후 복사로그인 후 복사特性四: NaN Infinity null
特性四主要针对
JavaScript里面的特殊值,例如Number类型里的NaN和Infinity及 null 。此三种数值序列化过程中都会被当做null。// [null,null,null,null,null] JSON.stringify([null, NaN, -NaN, Infinity, -Infinity]) // 特性三讲过布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值 // 隐式类型转换就会调用包装类,因此会先调用 Number => NaN // 之后再转化为 null // 1/0 => Infinity => null JSON.stringify([Number('123a'), +'123a', 1/0])
로그인 후 복사特性五: Date对象
Date对象上部署了toJSON方法(同Date.toISOString())将其转换为字符串,因此 JSON.stringify() 将会序列化 Date 的值为时间格式字符串。// "2022-03-06T08:24:56.138Z" JSON.stringify(new Date())
로그인 후 복사特性六: Symbol
特性一提到,
Symbol类型当作值来使用时,对象、数组、单独使用分别会被忽略、转换为null、转化为undefined。同样的,所有以 Symbol 为属性键的属性都会被完全忽略掉,即便 replacer 参数中强制指定包含了它们。
const obj = { name: 'zcxiaobao', age: 18, [Symbol('lyl')]: 'unique' } function replacer(key, value) { if (typeof key === 'symbol') { return value; } } // undefined JSON.stringify(obj, replacer);로그인 후 복사通过上面案例,我们可以看出,虽然我们通过
replacer强行指定了返回Symbol类型值,但最终还是会被忽略掉。特性七: BigInt
JSON.stringify规定: 尝试去转换BigInt类型的值会抛出TypeErrorconst bigNumber = BigInt(1) // Uncaught TypeError: Do not know how to serialize a BigInt console.log(JSON.stringify(bigNumber))
로그인 후 복사特性八: 循环引用
特性八指出: 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误
日常开发中深拷贝最简单暴力的方式就是使用
JSON.parse(JSON.stringify(obj)),但此方法下的深拷贝存在巨坑,关键问题就在于stringify无法处理循环引用问题。const obj = { name: 'zcxiaobao', age: 18, } const loopObj = { obj } // 形成循环引用 obj.loopObj = loopObj; JSON.stringify(obj) /* Uncaught TypeError: Converting circular structure to JSON --> starting at object with constructor 'Object' | property 'loopObj' -> object with constructor 'Object' --- property 'obj' closes the circle at JSON.stringify (<anonymous>) at <anonymous>:10:6 */로그인 후 복사特性九: 可枚举属性
对于对象(包括
Map/Set/WeakMap/WeakSet)的序列化,除了上文讲到的一些情况,stringify也明确规定,仅会序列化可枚举的属性// 不可枚举的属性默认会被忽略 // {"age":18} JSON.stringify( Object.create( null, { name: { value: 'zcxiaobao', enumerable: false }, age: { value: 18, enumerable: true } } ) );로그인 후 복사六妙用
localStorage
localStorage对象用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。通常我们以对象形式进行存储。单纯调用
localStorage对象方法
const obj = { name: 'zcxiaobao', age: 18 } // 单纯调用 localStorage.setItem() localStorage.setItem('zc', obj); // 最终返回结果是 [object Object] // 可见单纯调用localStorage是失败的 console.log(localStorage.getItem('zc'))로그인 후 복사localStorage配合JSON.stringify方法
localStorage.setItem('zc', JSON.stringify(obj)); // 最终返回结果是 {name: 'zcxiaobao', age: 18} console.log(JSON.parse(localStorage.getItem('zc')))로그인 후 복사属性过滤
来假设这样一个场景,后端返回了一个很长的对象,对象里面属性很多,而我们只需要其中几个属性,并且这几个属性我们要存储到
localStorage中。方案一: 解构赋值+
stringify
// 我们只需要 a,e,f 属性 const obj = { a:1, b:2, c:3, d:4, e:5, f:6, g:7 } // 解构赋值 const {a,e,f} = obj; // 存储到localStorage localStorage.setItem('zc', JSON.stringify({a,e,f})) // {"a":1,"e":5,"f":6} console.log(localStorage.getItem('zc'))로그인 후 복사使用
stringify的replacer参数
// 借助 replacer 作为数组形式进行过滤 localStorage.setItem('zc', JSON.stringify(obj, ['a','e','f'])) // {"a":1,"e":5,"f":6} console.log(localStorage.getItem('zc'))로그인 후 복사当
replacer是数组时,可以简单的过滤出我们所需的属性,是一个不错的小技巧。三思而后行之深拷贝
使用
JSON.parse(JSON.stringify)是实现对象的深拷贝最简单暴力的方法之一。但也正如标题所言,使用该种方法的深拷贝要深思熟虑。循环引用问题,
stringify会报错函数、
undefined、Symbol会被忽略NaN、Infinity和-Infinity会被序列化成null...
因此在使用
JSON.parse(JSON.stringify)做深拷贝时,一定要深思熟虑。如果没有上述隐患,JSON.parse(JSON.stringify)是一个可行的深拷贝方案。对象的 map 函数
在使用数组进行编程时,我们会经常使用到
map函数。有了replacer参数后,我们就可以借助此参数,实现对象的map函数。const ObjectMap = (obj, fn) => { if (typeof fn !== "function") { throw new TypeError(`${fn} is not a function !`); } // 先调用 JSON.stringify(obj, replacer) 实现 map 功能 // 然后调用 JSON.parse 重新转化成对象 return JSON.parse(JSON.stringify(obj, fn)); }; // 例如下面给 obj 对象的属性值乘以2 const obj = { a: 1, b: 2, c: 3 } console.log(ObjectMap(obj, (key, val) => { if (typeof value === "number") { return value * 2; } return value; }))로그인 후 복사很多同学有可能会很奇怪,为什么里面还需要多加一部判断,直接
return value * 2不可吗?上文讲过,
replacer函数首先传入的是待序列化对象,对象 * 2 => NaN => toJSON(NaN) => undefined => 被忽略,就没有后续的键值对解析了。删除对象属性
借助
replacer函数,我们还可以删除对象的某些属性。const obj = { name: 'zcxiaobao', age: 18 } // {"age":18} JSON.stringify(obj, (key, val) => { // 返回值为 undefined时,该属性会被忽略 if (key === 'name') { return undefined; } return val; })로그인 후 복사对象判断
JSON.stringify可以将对象序列化为字符串,因此我们可以借助字符串的方法来实现简单的对象相等判断。//判断数组是否包含某对象 const names = [ {name:'zcxiaobao'}, {name:'txtx'}, {name:'mymy'}, ]; const zcxiaobao = {name:'zcxiaobao'}; // true JSON.stringify(names).includes(JSON.stringify(zcxiaobao)) // 判断对象是否相等 const d1 = {type: 'div'} const d2 = {type: 'div'} // true JSON.stringify(d1) === JSON.stringify(d2);로그인 후 복사数组对象去重
借助上面的思想,我们还能实现简单的数组对象去重。
但由于
JSON.stringify序列化{x:1, y:1}和{y:1, x:1}结果不同,因此在开始之前我们需要处理一下数组中的对象。方法一: 将数组中的每个对象的键按字典序排列
arr.forEach(item => { const newItem = {}; Object.keys(item) // 获取对象键值 .sort() // 键值排序 .map(key => { // 生成新对象 newItem[key] = item[key]; }) // 使用 newItem 进行去重操作 })로그인 후 복사但方法一有些繁琐,
JSON.stringify提供了replacer数组格式参数,可以过滤数组。方法二: 借助
replacer数组格式
function unique(arr) { const keySet = new Set(); const uniqueObj = {} // 提取所有的键 arr.forEach(item => { Object.keys(item).forEach(key => keySet.add(key)) }) const replacer = [...keySet]; arr.forEach(item => { // 所有的对象按照规定键值 replacer 过滤 unique[JSON.stringify(item, replacer)] = item; }) return Object.keys(unique).map(u => JSON.parse(u)) } // 测试一下 unique([{}, {}, {x:1}, {x:1}, {a:1}, {x:1,a:1}, {x:1,a:1}, {x:1,a:1,b:1} ]) // 返回结果 [{},{"x":1},{"a":1},{"x":1,"a":1},{"x":1,"a":1,"b":1}]로그인 후 복사【相关推荐:web前端】
위 내용은 JSON.stringify를 이해하고 사용 방법을 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
- 🎜
- 🎜

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




