[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인
이 글은 개발자가 개발 효율성과 심미성을 향상시키는 데 도움이 될 수 있는 다양한 기능을 갖춘 23개의 VSCode 플러그인을 요약한 것입니다.
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/6229e80dafb1a534.jpg)
VSCode란 무엇인가요?
VSCode(전체 이름: Visual Studio Code)는 Microsoft에서 개발한 크로스 플랫폼 무료 소스 코드 편집기입니다. 이 소프트웨어는 구문 강조, 자동 코드 완성, 코드 재구성 및 정의 보기 기능을 지원하며 명령줄 도구와 Git 버전 제어 시스템이 내장되어 있습니다. 사용자는 테마와 키보드 단축키를 변경하여 설정을 개인화할 수 있으며, 내장된 확장 스토어를 통해 확장 기능을 설치하여 소프트웨어 기능을 확장할 수도 있습니다. [추천 학습: "vscode 입문 튜토리얼VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。【推荐学习:《vscode入门教程》】
VSCode默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java 和Go在内的其他语言。VSCode也支持调试 Node.js 程序。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/ecfd931edfc67103df9cad515ab8b472-1.png)
VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
Windows
打开VSCode官网直接下载即可。Linux
Linux平台下安装VSCode速度很慢,可以用以下方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCode(注意此处只能用普通用户权限):
/usr/local/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/af94aa38f86674c0db2c215b00a8d594-2.png)
使用方式很简单:
使用命令将 Codesnap 调出
复制要作为输出的一部分的代码
保存图像到本地
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/af94aa38f86674c0db2c215b00a8d594-3.gif)
2 :emojisense:
:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-4.png)
直接复制Emoji大全里喜欢的标签即可,例如下面我给数据集训练过程的命令行增加了表情。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-5.png)
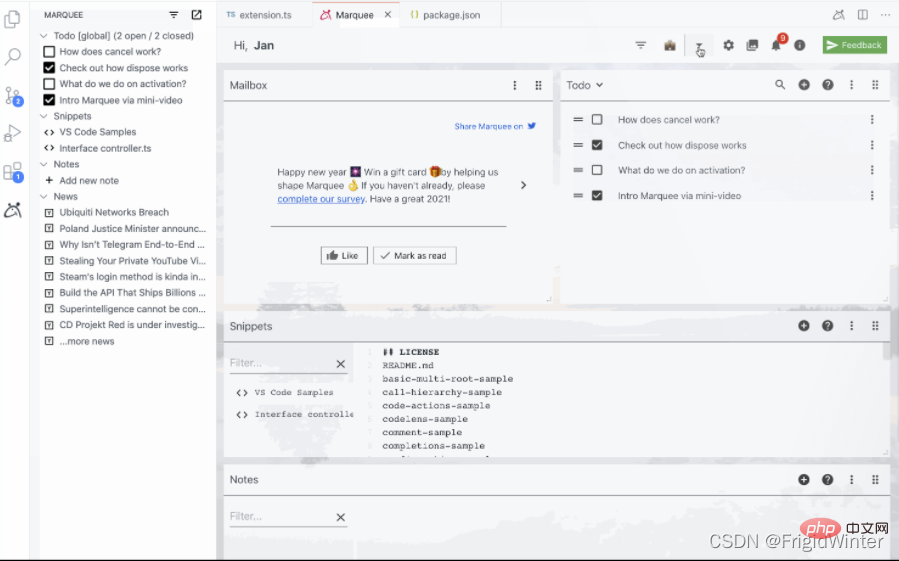
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/7c506ea95c068f2fbafb19d6526cff8c-6.png)
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-7.png)
4 Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-8.png)
下面是我个人使用的FireFly Pro"]
VSCode 는 기본적으로 JavaScript, TypeScript, CSS 및 HTML를 포함한 다양한 프로그래밍 언어를 지원합니다. 또한 확장 프로그램을 다운로드하면 Python, C/C++, Java 및 Go를 포함한 추가 언어를 지원할 수 있습니다. VSCode는 Node.js 프로그램 디버깅도 지원합니다. ![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/901e2db8f35ddf24f9125468fa4a5435-9.png)

VSCode는 동시에 여러 디렉터리를 열고 재사용을 위해 작업 공간에 정보를 저장하는 기능을 지원합니다. 크로스 플랫폼 편집기인 VSCode를 사용하면 사용자가 파일의 코드 페이지, 줄 바꿈 및 프로그래밍 언어를 변경할 수 있습니다. 🎜🎜🎜VSCode 다운로드 및 설치🎜🎜- 🎜🎜Windows🎜
VSCode 공식 웹사이트를 열고 직접 다운로드하세요. 🎜 - 🎜🎜Linux🎜
Linux 플랫폼에 VSCode를 설치하는 것은 매우 느립니다. 🎜 li>
🎜🎜VSCode 플러그인 모음🎜🎜
- 국내 소스에서 VSCode 다운로드
- 압축된 패키지를 추출하여
usr/local디렉터리로 이동합니다:sudo mv VSCode -linux-x64 /usr/local/- 실행 권한 얻기:
sudo chmod +x /usr/local/VSCode-linux-x64/code- VSCode 설치(여기에서는 일반 사용자 권한만 사용할 수 있습니다):
/usr/local/VSCode-linux-x64/code- 소프트 링크를 생성합니다:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 그런 다음vscode를 입력합니다. 소프트웨어 시작
🎜아름다운 카테고리🎜
🎜1 CodeSnap🎜
🎜 CodeSnap은 고해상도의 아름다운 코드 그림을 쉽게 생성할 수 있습니다 🎜🎜사용법은 매우 간단합니다: 🎜
🎜🎜사용법은 매우 간단합니다: 🎜- 🎜명령을 사용하여 Codesnap을 호출하세요🎜
- 🎜코드를 출력의 일부로 복사하세요🎜
- 🎜이미지를 로컬에 저장하세요🎜
🎜2 :emojisense:🎜
🎜: emojisense:MarkDown 문서 또는 명령줄에 대한 이모티콘을 출력하여 프로그래밍을 더욱 흥미롭게 만들 수 있습니다. 🎜🎜Emoji 컬렉션에서 원하는 태그를 복사하세요. 예를 들어 아래에서는 데이터 세트 훈련 프로세스 중 명령줄. 🎜🎜
🎜🎜Emoji 컬렉션에서 원하는 태그를 복사하세요. 예를 들어 아래에서는 데이터 세트 훈련 프로세스 중 명령줄. 🎜🎜 🎜
🎜🎜3 Marquee 🎜
🎜Marquee는 프로그래밍 홈 화면을 더욱 실용적이고 아름답게 바꿀 수 있습니다. 이 확장 프로그램을 사용하면 뉴스 보도, 날씨를 볼 수 있습니다! 또한 Marquee를 사용하면 개인 할 일 목록에 항목을 추가할 수 있을 뿐만 아니라 빠른 메모를 위한 스크래치 보드도 추가할 수 있습니다. 작지만 유용한 플러그인 기능.  🎜 🎜
🎜 🎜 🎜
🎜🎜4 머티리얼 테마 🎜
🎜Material 테마VScode에 대한 다양한 테마를 설치하여 원하는 대로 전체 편집기의 모양을 사용자 정의할 수 있습니다.  🎜 🎜다음은 제가 개인적으로 사용하는
🎜 🎜다음은 제가 개인적으로 사용하는 FireFly Pro 테마입니다. 🎜🎜🎜🎜5 북마크
북마크를 사용하면 다양한 파일의 특정 줄에 대한 작업 공간의 코드에 북마크를 추가할 수 있습니다. Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/8cb163886326ec2fb2db5c0da95eb3a8-10.png)
6 Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/8cb163886326ec2fb2db5c0da95eb3a8-11.png)
7 vscode-icons
vscode-icons给VSCode文件更换更好看的图标。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-12.png)
编程类(前端)
1 Vetur
Vetur为Vue项目提供语法高亮、智能感知等。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-13.png)
2 Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/71ba629cac3ce996f5be06c1f3f4c357-14.png)
3 Auto Rename Tag
Auto Rename Tag自动重命名HTML/XML标签。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-15.png)
4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-16.png)
5 Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-17.png)
6 Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/379d32ecb607f0dd170d76564d63ebda-18.png)
编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/05ec74964bec76d70b4c9b4677fc1d38-19.png)
2 C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/05ec74964bec76d70b4c9b4677fc1d38-20.png)
3 CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-21.png)
编程类(Python)
1 Python
Python为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-22.png)
2 Jupyter
Jupyter为VSCode添加了对Jupyter Notebook的功能支持。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/d883ae6de3136246171995b03a781147-23.png)
效率类
1 Git Graph
Git Graph可视化你的Git提交流程。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-24.png)
2 koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-25.png)
3 Code Runner
Code Runner用于直接运行多种语言的代码片段或文件。
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-26.png)
4 Better Comments
Better Comments

![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/4d23f51daa5ec4da67d2ca6719117fe5-27.png)
브래킷 쌍 컬러라이저는 괄호에 다양한 색상을 추가하여 다양한 블록을 쉽게 구분합니다. 🎜🎜 🎜🎜🎜7 vscode- 아이콘 🎜🎜🎜
🎜🎜🎜7 vscode- 아이콘 🎜🎜🎜vscode-iconsVSCode 파일을 더 보기 좋은 아이콘으로 교체하세요. 🎜🎜 🎜
🎜프로그래밍 수업( 프런트엔드)
🎜🎜1 Vetur🎜🎜🎜Vetur는 Vue 프로젝트를 위한 구문 강조, 지능형 감지 등을 제공합니다. 🎜🎜 🎜🎜🎜2 자동 닫기 태그 🎜🎜🎜
🎜🎜🎜2 자동 닫기 태그 🎜🎜🎜태그 자동 닫기HTML/XML 태그를 자동으로 닫습니다. 🎜🎜 🎜🎜🎜3 자동 이름 바꾸기 태그 🎜🎜🎜
🎜🎜🎜3 자동 이름 바꾸기 태그 🎜🎜🎜태그 자동 이름 바꾸기 HTML/XML 태그 이름을 자동으로 바꿉니다. 🎜🎜 🎜🎜🎜4 형식: CSS /LESS/SCSS 포맷터🎜🎜🎜
🎜🎜🎜4 형식: CSS /LESS/SCSS 포맷터🎜🎜🎜formate: CSS/LESS/SCSS 포맷터가독성을 높이기 위해 CSS/LESS/SCSS 포맷을 지정합니다. 🎜🎜 🎜🎜🎜5 라이브 서버 🎜 🎜🎜
🎜🎜🎜5 라이브 서버 🎜 🎜🎜 라이브 서버는 정적 및 동적 페이지에 대한 라이브 다시 로드 기능을 갖춘 개발 로컬 서버를 시작합니다. 🎜🎜 🎜🎜🎜6 Chrome용 디버거 🎜🎜🎜
🎜🎜🎜6 Chrome용 디버거 🎜🎜🎜Chrome용 디버거는 Chrome 브라우저에 JS 코드 디버깅을 포함합니다. 🎜🎜 🎜
🎜프로그래밍 수업( C/C++)
🎜🎜1 C/C++🎜🎜🎜C/C++는 IntelliSense 및 디버깅과 같은 기능을 포함하여 C/C++에 대한 언어 지원을 VSCode에 추가합니다. 🎜🎜 🎜🎜🎜2 C++ Intellisense 🎜 🎜🎜
🎜🎜🎜2 C++ Intellisense 🎜 🎜🎜C++ Intellisense는 VSCode에 C/C++ 지능형 인식을 추가합니다. 🎜🎜 🎜🎜🎜3 CMake 도구 🎜 🎜🎜
🎜🎜🎜3 CMake 도구 🎜 🎜🎜CMake 도구는 VSCode에 CMake 지원 및 인식을 추가합니다. 🎜🎜 🎜
🎜프로그래밍 수업( Python)
🎜🎜1 Python🎜🎜🎜Python은 IntelliSense 및 디버깅과 같은 기능을 포함하여 VSCode에 Python에 대한 언어 지원을 추가합니다. 🎜🎜 🎜🎜🎜2 Jupyter🎜 🎜 🎜
🎜🎜🎜2 Jupyter🎜 🎜 🎜Jupyter는 Jupyter Notebook에 대한 기능 지원을 VSCode에 추가합니다. 🎜🎜 🎜
🎜효율성 클래스 🎜🎜1 Git Graph🎜🎜🎜Git GraphGit 제출 프로세스를 시각화하세요. 🎜🎜 🎜🎜🎜2 koroFileHeader🎜 🎜 🎜
🎜🎜🎜2 koroFileHeader🎜 🎜 🎜koroFileHeader는 파일 헤더 주석과 함수 주석의 형식을 지정하고 생성하는 데 사용됩니다. 🎜🎜 🎜🎜🎜3 코드 러너 🎜 🎜🎜
🎜🎜🎜3 코드 러너 🎜 🎜🎜Code Runner는 여러 언어로 된 코드 조각이나 파일을 직접 실행하는 데 사용됩니다. 🎜🎜 🎜🎜🎜4 더 나은 댓글 🎜 🎜🎜
🎜🎜🎜4 더 나은 댓글 🎜 🎜🎜Better Comments는 코드 주석에 대한 다양한 특정 유형의 주석 강조 표시를 제공합니다. 🎜🎜🎜🎜5 CodeTime
CodeTime 매일 코딩 시간에 대한 데이터 분석을 제공합니다.
![[토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인](https://img.php.cn/upload/article/000/000/024/85e350f8bee47071c62937e93df29d03-28.png)
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요! !
위 내용은 [토혈 요약] 개발 효율성과 심미성을 향상시키는 데 도움이 되는 23개의 VSCode 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




