Vue 라이프 사이클이란 무엇입니까?
Vue에서 라이프 사이클은 Vue 인스턴스 객체의 생성부터 소멸까지의 과정을 의미합니다. Vue의 모든 기능은 라이프사이클을 중심으로 구현됩니다. 해당 후크 함수는 컴포넌트 데이터 관리와 DOM 렌더링이라는 두 가지 중요한 기능을 실현하기 위해 라이프사이클의 여러 단계에서 호출됩니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
vue 수명주기는 무엇인가요?
vue는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크라는 것을 알고 있습니다. 그러면 vue의 수명주기는 무엇입니까?
vue 라이프 사이클은 vue 인스턴스 객체의 생성부터 소멸까지의 과정을 의미합니다. 모든 vue 함수의 구현은 라이프 사이클의 여러 단계에서 호출됩니다. 컴포넌트 데이터 관리 및 DOM을 구현합니다. 렌더링에는 두 가지 중요한 기능이 있습니다.
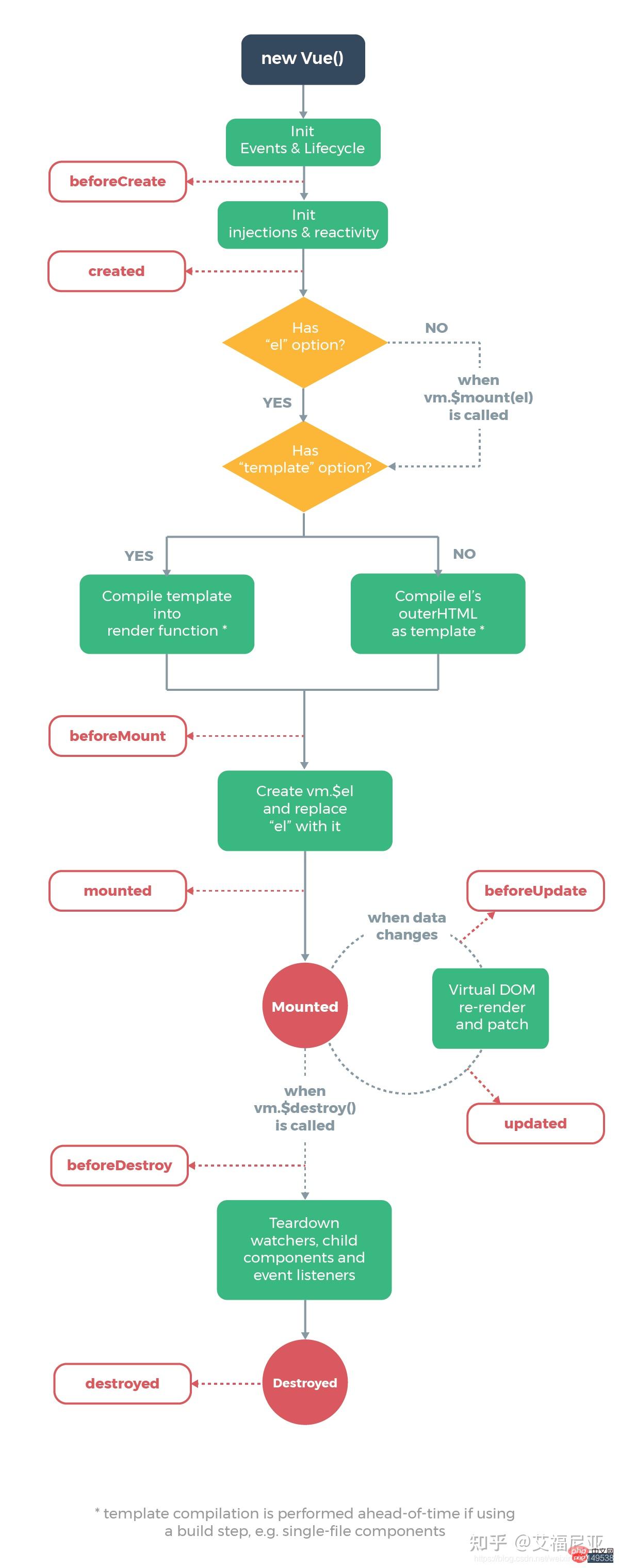
공식 웹사이트에서 제공하는 vue 라이프 사이클 다이어그램:

이 다이어그램을 사용하여 vue의 라이프 사이클을 자세히 설명하겠습니다.
vue의 라이프 사이클은 8단계로 나뉩니다:
1. )
이 단계는 인스턴스가 초기화된 후의 시점으로, 데이터 관찰 및 이벤트 메커니즘이 형성되지 않았으며 DOM 노드를 얻을 수 없습니다.
2. 생성(생성) 후
이 단계에서 인스턴스는 데이터 관찰, 속성 및 메소드 작동, 감시/이벤트 이벤트 콜백, 데이터 초기화 완료 등의 구성을 완료했지만 el은 완료하지 않았습니다. 그러나 hang 단계는 아직 시작되지 않았으며 $el 속성은 현재 보이지 않습니다. 이는 메소드에서 메소드를 호출하고 데이터의 데이터를 변경할 수 있으며 수정 사항은 Vue의 반응형을 통해 반영될 수 있기 때문에 일반적으로 사용되는 라이프 사이클입니다. 페이지에서 계산된 속성을 가져옵니다. 일반적으로 여기에서 인스턴스를 사전 처리할 수 있습니다. 일부 어린이는 여기에서 인스턴스를 사전 처리할 방법이 없다는 점에 유의할 가치가 있습니다. 프로세스를 가로채기 때문에 페이지에 진입하기 전에 얻어야 하는 데이터가 있는 경우 이 방법으로 요청을 보내는 것은 적합하지 않습니다.RouteEnter
전에 컴포넌트 라우팅 후크에서 완료하는 것이 좋습니다. (beforeMount)
Hang이 시작되기 전에 호출되고 관련 render 함수가 처음으로 호출됩니다(가상 DOM). 인스턴스는 다음 구성을 완료했습니다. 템플릿을 컴파일하고 데이터의 데이터에서 html을 생성합니다. 템플릿을 작성하고 el 및 데이터의 초기화를 완료합니다. 이때 html은 페이지에 첨부되지 않습니다.
4. 로딩(마운트) 후
마운트가 완료됩니다. 즉, 템플릿의 HTML이 페이지에 렌더링됩니다. 이때 일반적으로 일부 Ajax 작업을 수행할 수 있으며 마운트만 실행됩니다. 한 번.
5. BeforeUpdate(beforeUpdate)
는 데이터가 업데이트되기 전에 호출됩니다. 이는 가상 DOM이 다시 렌더링되고 패치되기 전에 발생하며 추가로 반복되는 렌더링 프로세스를 트리거하지 않고도 상태를 추가로 변경할 수 있습니다. .
6. 업데이트 후(업데이트)
데이터에 정의된 데이터가 변경되면 업데이트된 메서드가 로드됩니다.
7. 파괴 전(beforeDestroy)
이 단계를 사용하여 인스턴스를 가져올 수도 있습니다. , 일반적으로 이 단계에서는 구성 요소의 타이머 및 모니터링되는 DOM 이벤트를 지우는 등 일부 재설정 작업이 수행됩니다.
8. 파괴 후(파괴됨)
은 인스턴스가 파괴된 후 호출됩니다. 호출, 모든 이벤트 리스너가 제거되고 모든 하위 인스턴스가 삭제됩니다. 이 후크는 서버 측 렌더링 중에 호출되지 않습니다.
요약: vue의 라이프 사이클 아이디어는 구성 요소의 전체 개발을 통해 실행됩니다. 라이프사이클 호출에 익숙해지기 다양한 후크 기능을 사용하여 데이터 흐름과 DOM에 미치는 영향을 정확하게 제어할 수 있습니다. vue 라이프사이클의 아이디어는 Vnode 및 MVVM의 생생한 구현이자 상속입니다.
【관련 추천: "vue.js tutorial"】
위 내용은 Vue 라이프 사이클이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




