html5에서 블록 요소를 다른 요소로 변환하는 방법
변환 방법: 1. 블록 요소에 "display:inline;" 스타일을 추가하여 블록 요소를 인라인 요소로 변환합니다. 2. 블록 요소를 요소로 변환하려면 "display:inline-block;"을 추가합니다. 인라인 블록 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML5의 블록 요소를 다른 요소(인라인 또는 인라인 블록)로 변환
블록 요소 기능:
(1) 너비 및 높이 식별 가능
(2)여백 및 패딩 위, 아래, 왼쪽 및 오른쪽에 유효합니다
(3) 자동으로 줄 바꿈이 가능합니다
-
(4) 여러 블록 요소 태그가 함께 작성되며 기본 배열은 위에서 아래로입니다
인라인 요소 특성:
(1) 너비와 높이 설정이 유효하지 않습니다.
(2) 여백 설정은 위쪽 및 아래쪽이 아닌 왼쪽 및 오른쪽 방향으로만 유효합니다. 위쪽, 아래쪽, 왼쪽 및 오른쪽 방향 모두 유효하므로 공간이 확장됩니다.
(3) 자동 줄 바꿈 없음
인라인 블록 요소의 특징:
(1) 자동 줄 바꿈 없음
(2) 너비와 높이를 인식할 수 있습니다
-
(3) 기본 배열은 왼쪽에서 오른쪽입니다
HTML5에서는 표시 속성을 사용하여 블록 요소를 인라인 또는 인라인으로 변환할 수 있습니다. 블록 요소.
display:inline;인라인 요소로 변환display:inline;转换为行内元素display:inline-block;
display:inline-block;인라인 블록 요소로 변환
 예:
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
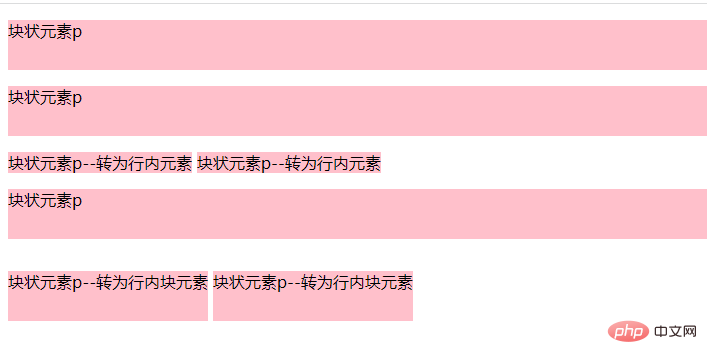
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>블록 요소와 인라인 블록 요소는 높이를 설정할 수 있지만 인라인 요소는 그럴 수 없는 반면, 인라인 요소와 인라인 블록 요소는 줄바꿈하지 않지만 블록 요소는 합니다. 【관련 추천:
html 동영상 튜토리얼🎜, 🎜웹 프론트엔드🎜】🎜위 내용은 html5에서 블록 요소를 다른 요소로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




