HTML5 저장 유형: 1. 데이터의 장기 저장에 적합한 로컬 저장소 "localstorage" 2. 로컬 저장소 "sessionstorage", 저장된 데이터는 브라우저를 닫은 후 자동으로 삭제됩니다. ", 애플리케이션에 필요한 로컬 캐시 파일입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
h5 이전에는 쿠키가 주로 저장용으로 사용되었습니다. 쿠키의 단점은 요청 헤더에 데이터를 전달하고 크기가 4k 이내라는 것입니다. 메인 도메인 오염.
주요 애플리케이션: 장바구니, 고객 로그인
IE 브라우저에는 UserData가 있고 크기는 64k이며 IE 브라우저에서만 지원합니다.
HTML5는 클라이언트 측에 데이터를 저장하는 두 가지 새로운 방법을 제공합니다.
localStorage 방법 저장 데이터에는 시간 제한 없음. 데이터는 다음 날, 다음 주 또는 연도 이후에도 계속 사용할 수 있습니다.
localStorage: 데이터의 장기 저장에 적합하며, 브라우저를 닫은 후에도 데이터가 손실되지 않습니다.
저장 방법:
키-값 쌍(Key-Value) 형태로 저장됩니다. 영구적으로, 수동으로 삭제하지 않는 한 만료되지 않습니다.
크기:
도메인 이름당 5M
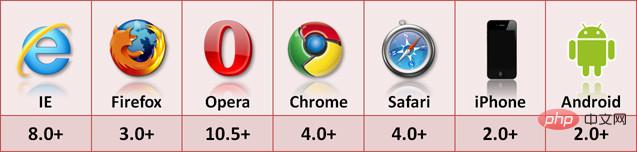
지원:

참고: IE9 localStorage는 로컬 파일을 지원하지 않습니다. 이를 지원하려면 프로젝트를 서버에 배포해야 합니다.
탐지 방법:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
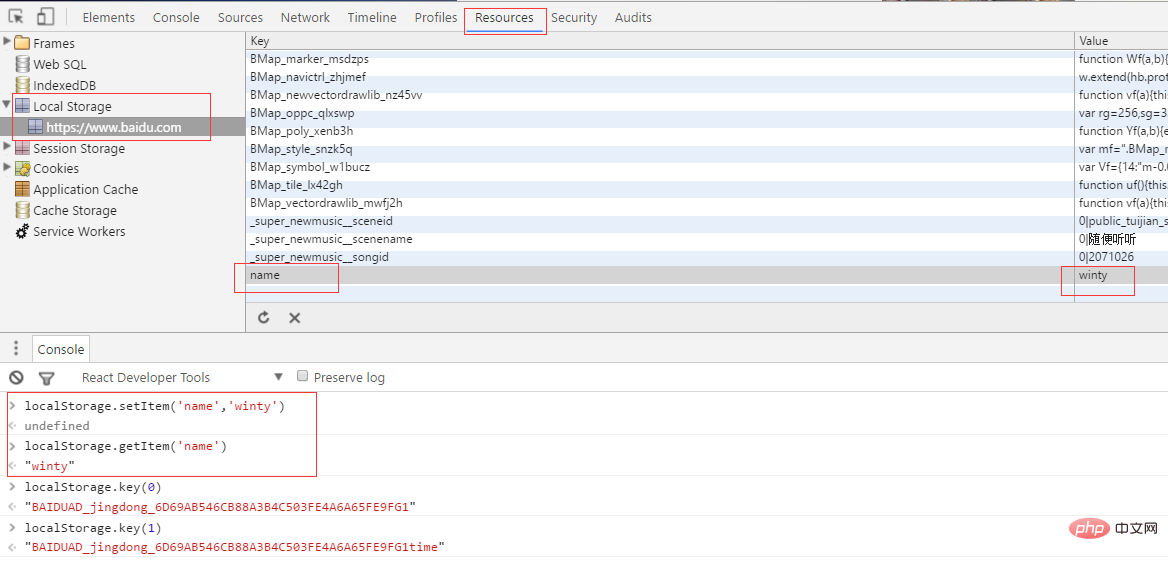
}일반적으로 사용되는 API:
getItem //기록 가져오기
setIten//기록 설정
removeItem//기록 제거
key/ /키에 해당하는 값 가져오기
clear//기록 지우기

저장된 콘텐츠:
array, picture, json, style, script. . . (문자열로 직렬화할 수 있는 모든 콘텐츠를 저장할 수 있습니다.)
HTML5의 로컬 저장소 API에서 localStorage와 sessionStorage는 사용법이 동일합니다. 차이점은 종료 후에 sessionStorage가 사용된다는 것입니다. 페이지는 비어 있고 localStorage는 항상 저장됩니다.
HTML5에서는 캐시 매니페스트 파일을 생성하여 웹을 캐시하고 사용할 수 있는 애플리케이션 캐시를 도입합니다.
응용 프로그램에 필요한 파일의 로컬 캐시
사용:
1구성 매니페스트 파일
페이지:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
매니페스트 파일은 브라우저에 무엇을 알려 주는 간단한 텍스트 파일입니다. 캐시된 것(그리고 캐시되지 않은 것).
매니페스트 파일은 세 부분으로 나눌 수 있습니다:
①CACHE MANIFEST - 이 제목 아래에 나열된 파일은 첫 번째 다운로드 후 캐시됩니다.
②NETWORK - 이 제목 아래에 나열된 파일은 서버에 연결되어야 합니다.
3FALLBACK - 이 제목 아래 나열된 파일은 페이지에 액세스할 수 없는 경우(예: 404 페이지) 대체 페이지를 지정합니다.
전체 데모:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
server :매니페스트 파일은 올바른 MIME 유형, 즉 "text/cache-manifest"로 구성되어야 합니다.
예를 들어 Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>Common API:
핵심은 애플리케이션 캐시의 현재 상태를 나타내는 상태 속성이 있는 applicationCache 개체입니다.
0(UNCACHED): 캐시가 없습니다. 즉, 페이지와 관련된 애플리케이션이 없습니다. 캐시
1(IDLE): 유휴 상태, 즉 애플리케이션 캐시가 업데이트되지 않았습니다.
2(CHECKING): 확인 중, 즉 설명 파일을 다운로드하여 확인하는 중입니다. 업데이트용
3(DOWNLOADING): 다운로드 중, 즉 애플리케이션 캐시가 설명을 다운로드 중입니다. 파일에 지정된 리소스
4(UPDATEREADY): 업데이트가 완료되고 모든 리소스가 다운로드되었습니다
5(IDLE): 포기됨 , 즉, 애플리케이션 캐시 설명 파일이 더 이상 존재하지 않으므로 페이지에서 더 이상 애플리케이션 캐시에 액세스할 수 없습니다
관련 이벤트:
애플리케이션 캐시 상태의 변경을 나타냅니다.
checking: 브라우저가 다음을 볼 때 트리거됩니다.
error : 업데이트 확인 또는 리소스 다운로드 중 오류가 전송될 때 트리거
noupdate : 확인 중 설명 파일에서 파일에 변경 사항이 없음을 발견할 때 트리거
downloading: 다운로드 시 트리거 애플리케이션 캐시 리소스 시작
progress: 파일 다운로드 및 애플리케이션 캐시 프로세스 중 지속적인 다운로드에 의해 트리거됨
updateready: 페이지의 새 애플리케이션 캐시가 다운로드될 때 트리거됨 Trigger
cached: 애플리케이션 캐시가 완전히 사용 가능할 때 트리거됨
응용 프로그램 캐시의 세 가지 장점:
① 오프라인 탐색
② 페이지 로딩 속도 향상
③ 서버 부담 감소
1. 브라우저마다 캐시된 데이터의 용량 제한이 다를 수 있습니다. (일부 브라우저에서는 사이트당 5MB로 제한됩니다.)
2. 매니페스트 파일 또는 내부에 나열된 파일을 정상적으로 다운로드할 수 없는 경우 전체 업데이트 프로세스는 실패한 것으로 간주되며 브라우저는 이전 캐시를 계속 사용합니다. 3. 매니페스트를 참조하는 html은 매니페스트 파일과 동일한 출처를 가져야 하며 동일한 도메인에 있어야 합니다. 참조된 매니페스트 파일을 자동으로 캐시합니다. 즉, HTML 콘텐츠가 변경되면 버전을 업데이트해야 합니다.
5. 매니페스트 파일의 CACHE는 NETWORK 및 FALLBACK의 위치 순서와 관련이 없습니다. 암시적 선언인 경우 FALLBACK의 리소스는 동일한 소스를 가져야 합니다. 7. 버전을 업데이트한 후에는 새로 고쳐야 합니다. 새 버전은 한 번만 시작되며(페이지는 한 번 새로 고쳐집니다) 청취 버전 이벤트를 추가해야 합니다.
8. 사이트의 다른 페이지에 대해 매니페스트 속성이 설정되지 않은 경우에도 요청된 리소스가 캐시에 있으면 캐시에서 액세스됩니다.
9. 매니페스트 파일이 변경되면 리소스 요청 자체가 트리거됩니다.
오프라인 캐싱과 기존 브라우저 캐싱의 차이점:
1. 오프라인 캐싱은 전체 애플리케이션에 대한 반면, 브라우저 캐싱은 단일 파일입니다. 2. 오프라인 캐싱은 네트워크가 연결된 경우에도 여전히 페이지를 열 수 있습니다. 연결이 끊어졌지만 브라우저 캐싱은 할 수 없습니다.
3. 오프라인 캐싱은 브라우저 업데이트 리소스를 사전에 알릴 수 있습니다
관련 권장 사항: "
html 비디오 튜토리얼"
위 내용은 html5에는 어떤 유형의 저장 방법이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!