CSS3 스케일은 무엇을 의미합니까?
CSS3에서 스케일은 "스케일링"을 의미하며 지정된 요소에 대해 2D 또는 3D 스케일링 변환을 수행하는 데 사용되는 변환 속성에 사용되는 내장 함수입니다. scale(), scaleX를 포함한 많은 스케일 함수가 있습니다. (), scaleY(), scaleZ(), scale3d().

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서 scale은 "확대/축소"를 의미하며 변환 속성에 사용되는 내장 함수입니다.
transform 속성에는 다양한 scale 함수가 있습니다:
scale()
scaleX()
scaleY()
scaleZ()
-
scale3d()
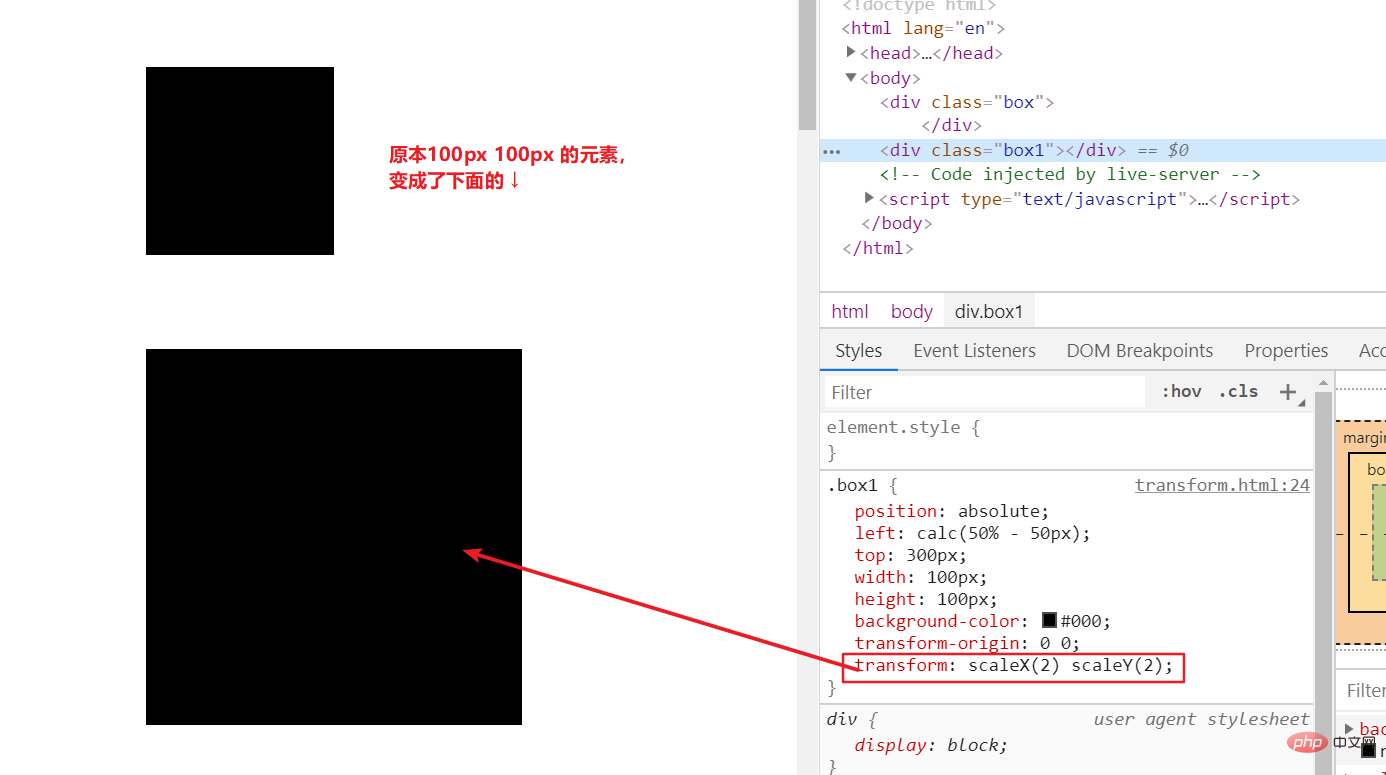
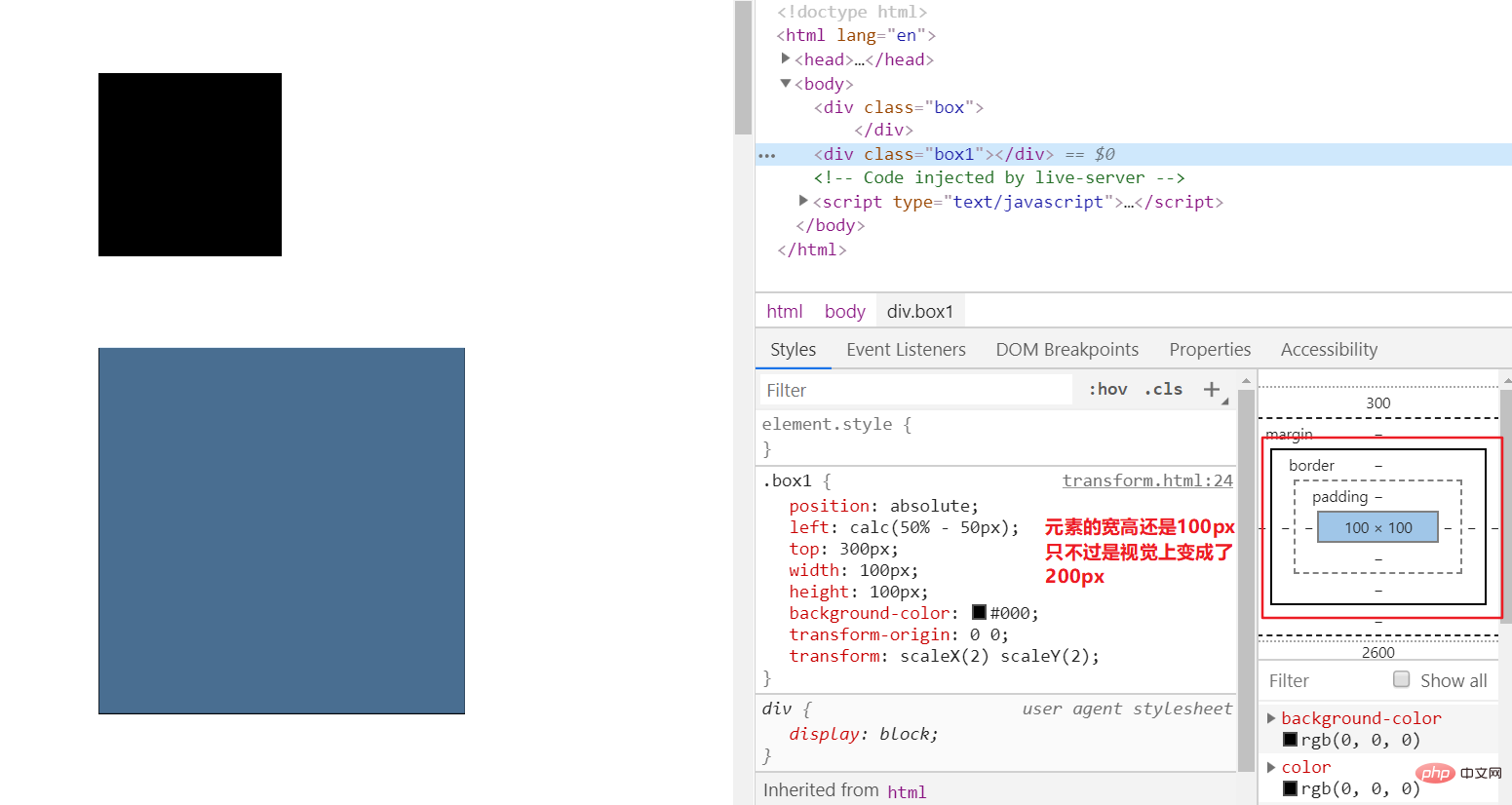
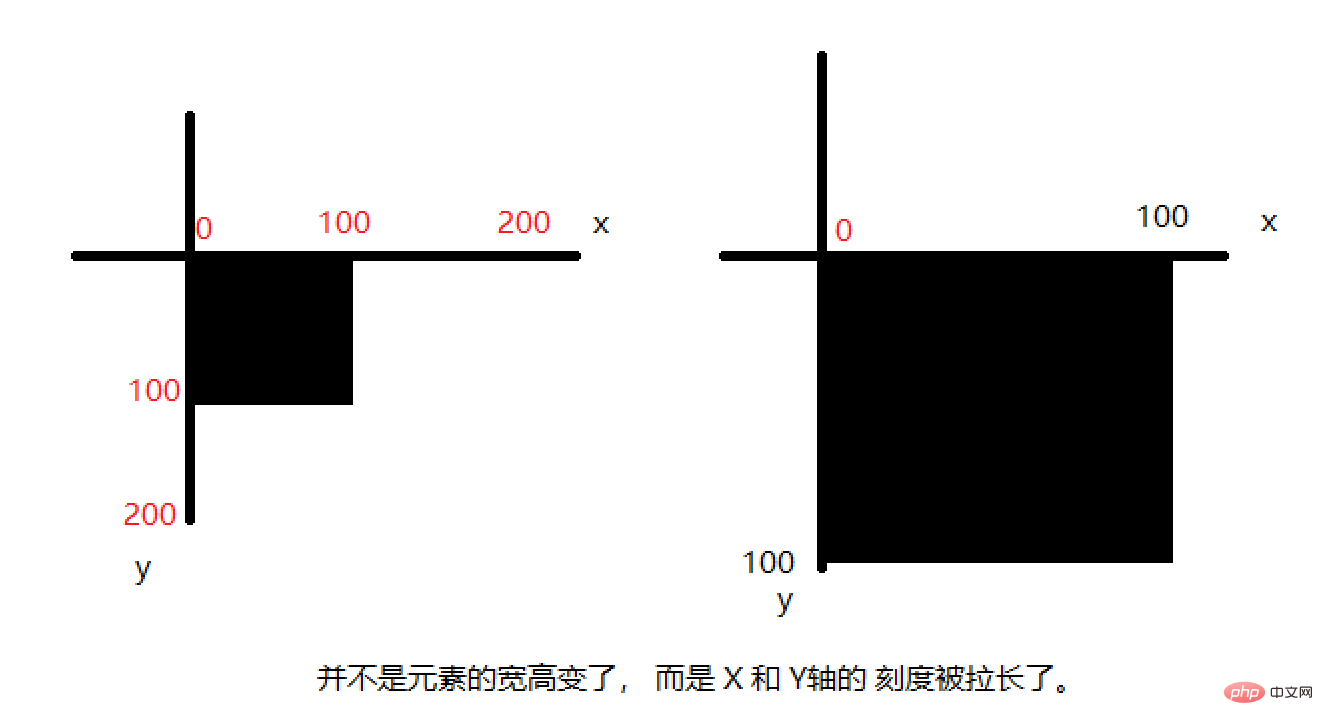
변경되는 것은 요소의 너비와 높이가 아니라 X와 Y축의 크기입니다.
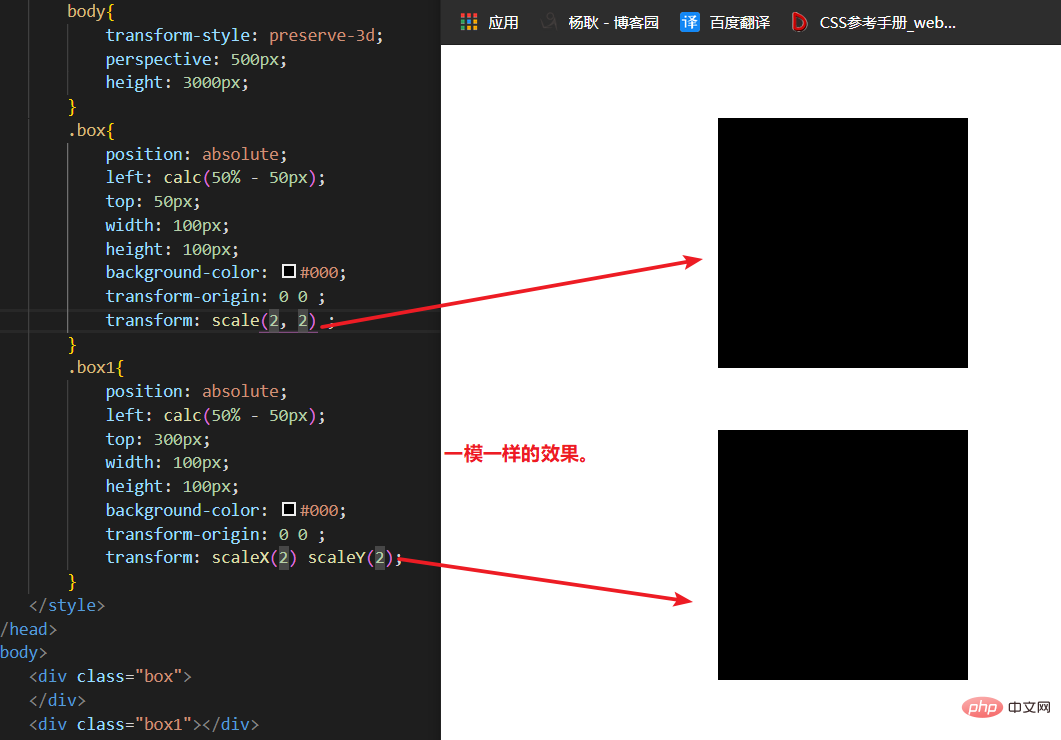
scaleX(), scaleY()
요소의 크기를 조정하고, 확대하려면 >1, 확대하려면 <1 기본값은 1입니다.

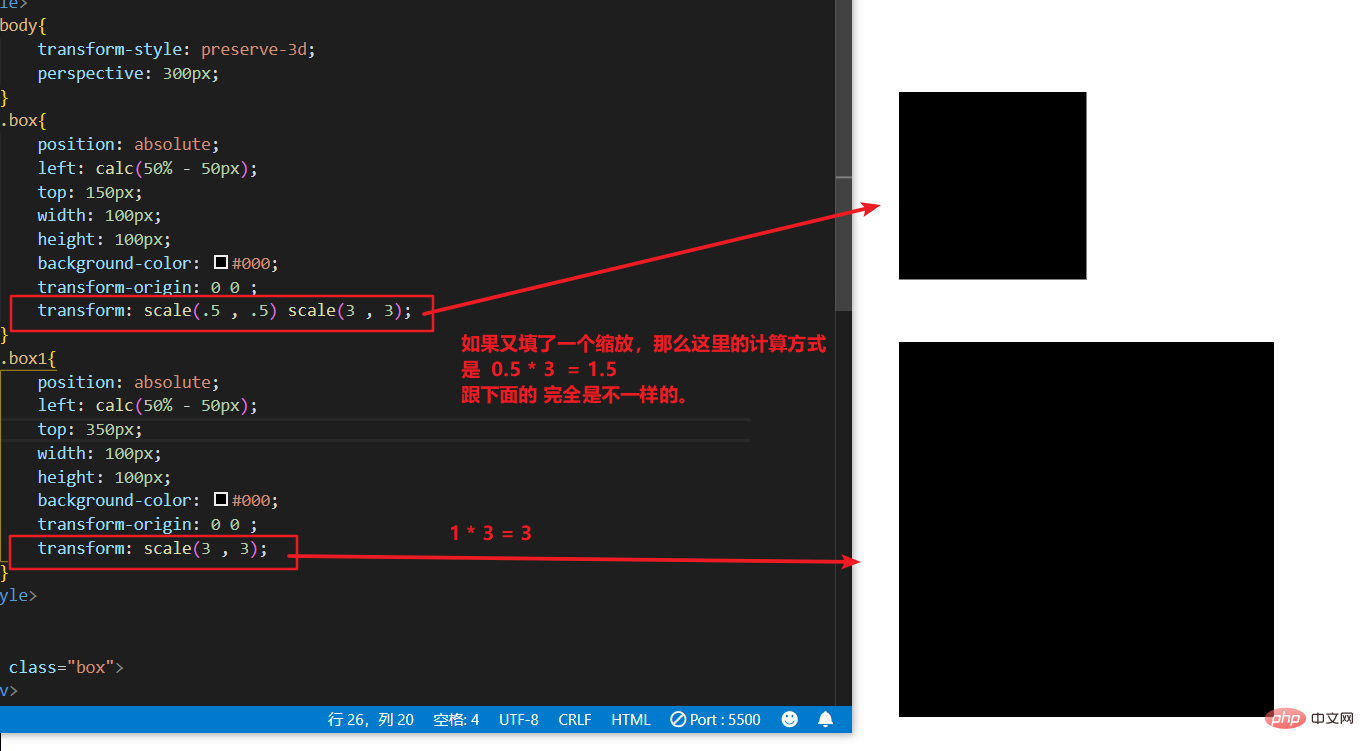
위 그림을 보면 100px가 200px이 된 것처럼 느껴지실 수도 있지만 실제로는 그렇지 않습니다. 변경되는 것은 요소의 너비와 높이가 아닙니다.

사실 그가 바꾸는 것은 요소의 너비와 높이가 아니라 x와 y축의 스케일입니다↓

scale()
이것은 다음의 조합입니다. 즉, 첫 번째 매개변수는 x이고 두 번째 매개변수는 y


scale3d()
첫 번째 매개변수는 x 두 번째 매개변수는 y 세 번째 매개변수는 z, 즉 scalex scaley scalez의 조합입니다.
Scalez 이 값은 원래 3D이므로 이해하기 어려울 수 있습니다. 위 그림처럼 원래는 Z축을 아무리 늘려도 효과가 나타나지 않습니다. 전제는 그림이 3D인 경우에만 늘릴 수 있고 2D인 경우에는 늘릴 수 없다는 것입니다. Z축이 어디에 있는지 모르는 친구가 있다면 여기를 클릭하세요 →rotateZ
탐색:
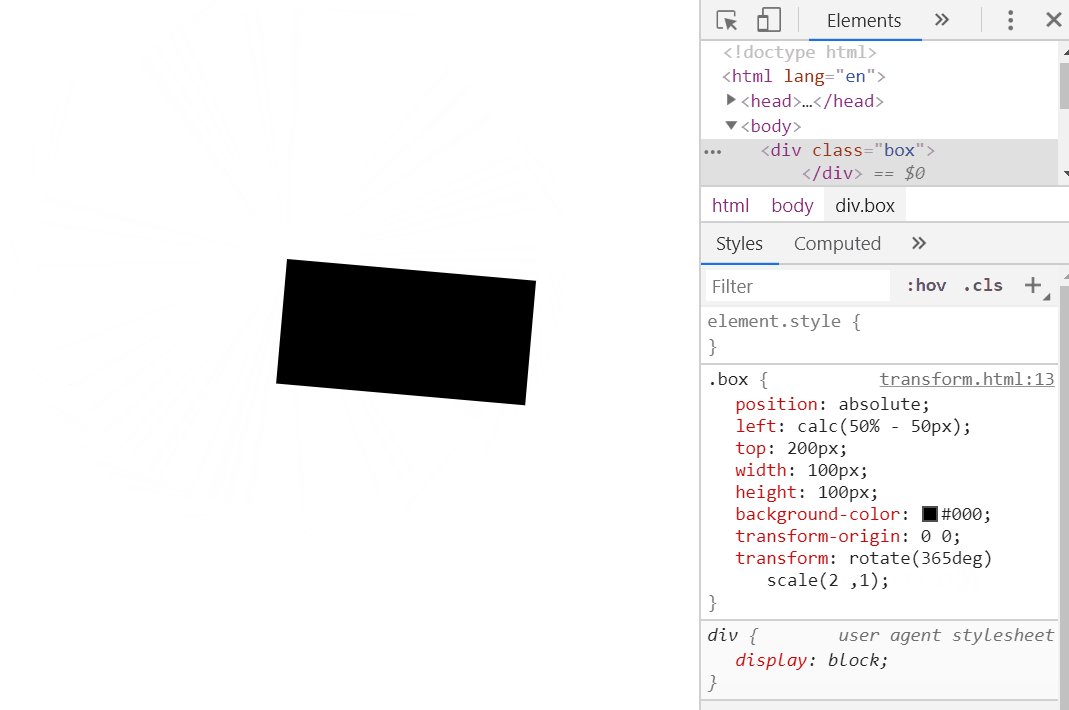
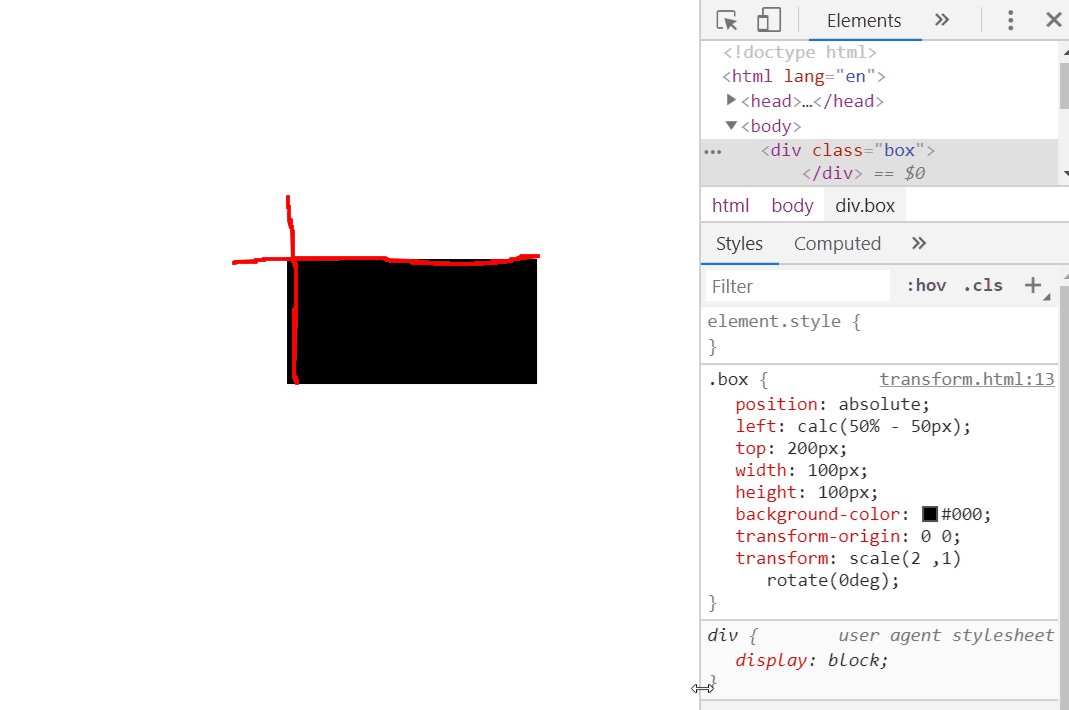
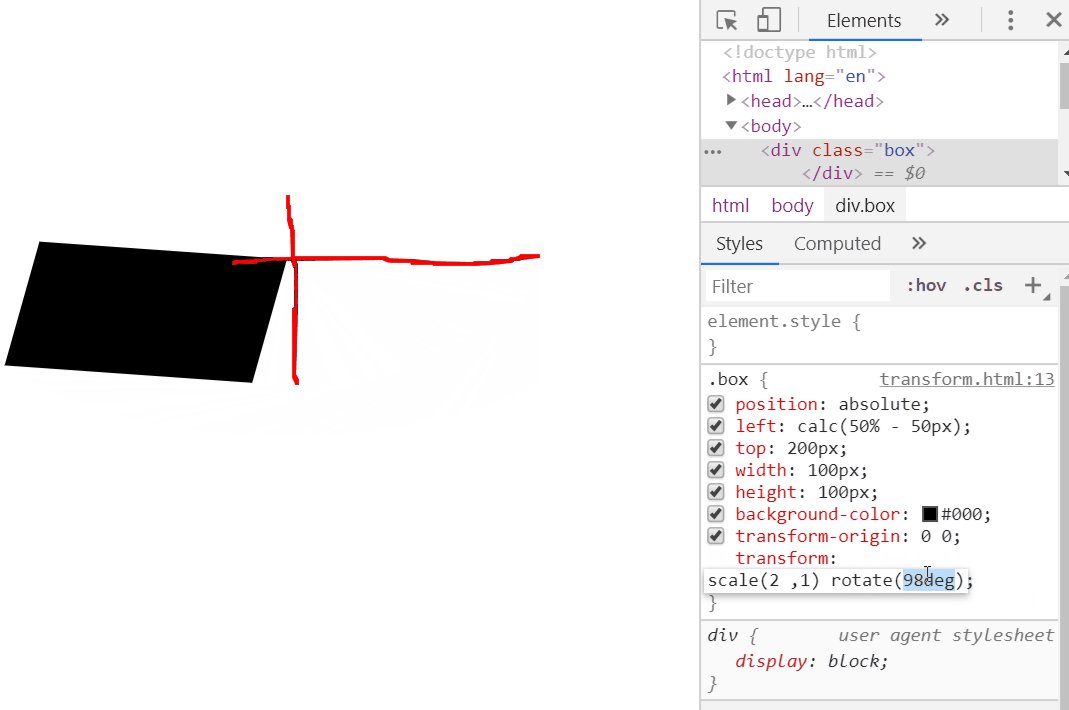
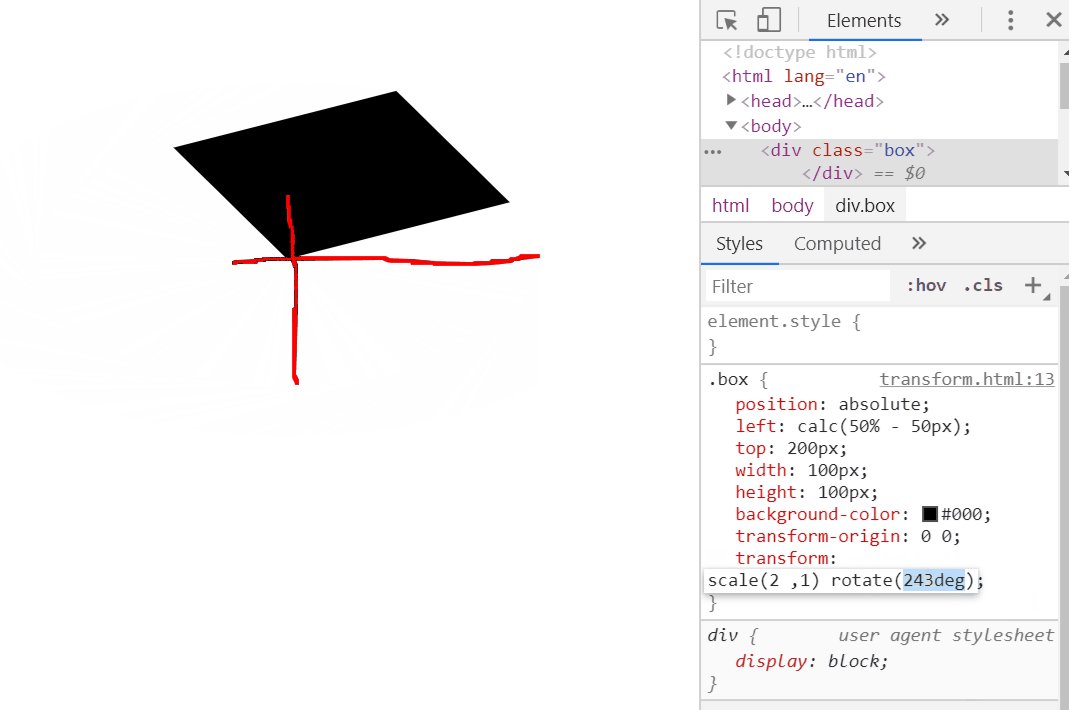
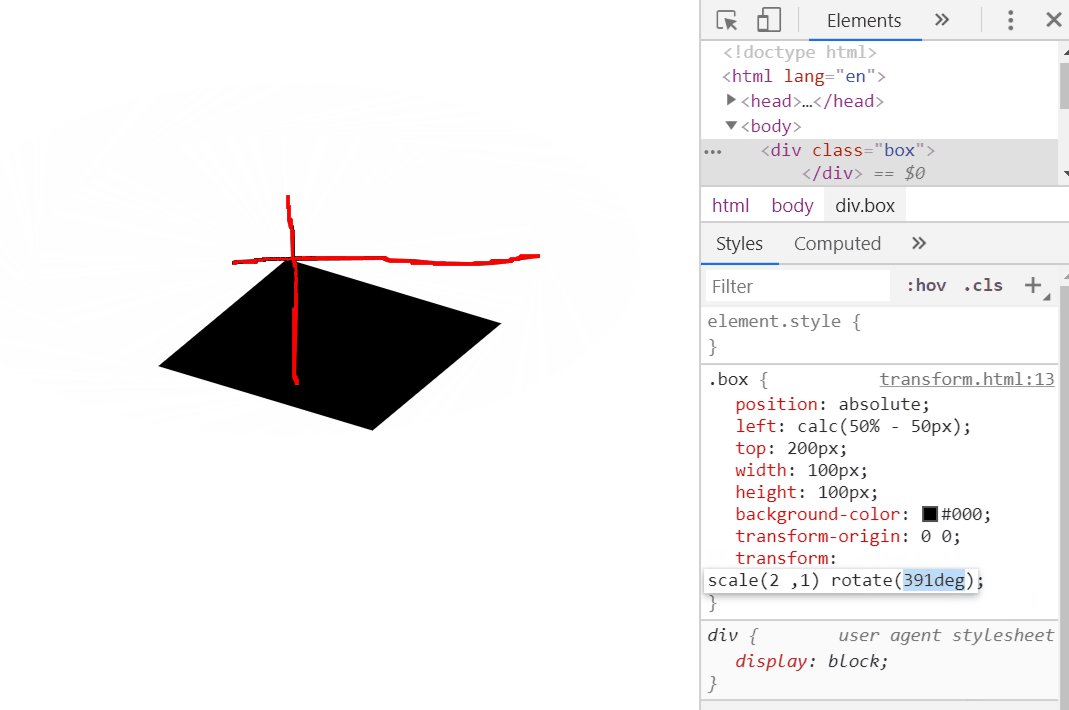
먼저 문제에 대해 생각해 봅시다. 회전을 사용하여 회전한 다음 X와 Y를 사용합니다. 회전에 따라 축이 변경됩니다. 예, 그렇다면 이때 scaleX와 Y를 추가하면 회전 중에 스케일 효과가 있습니까?
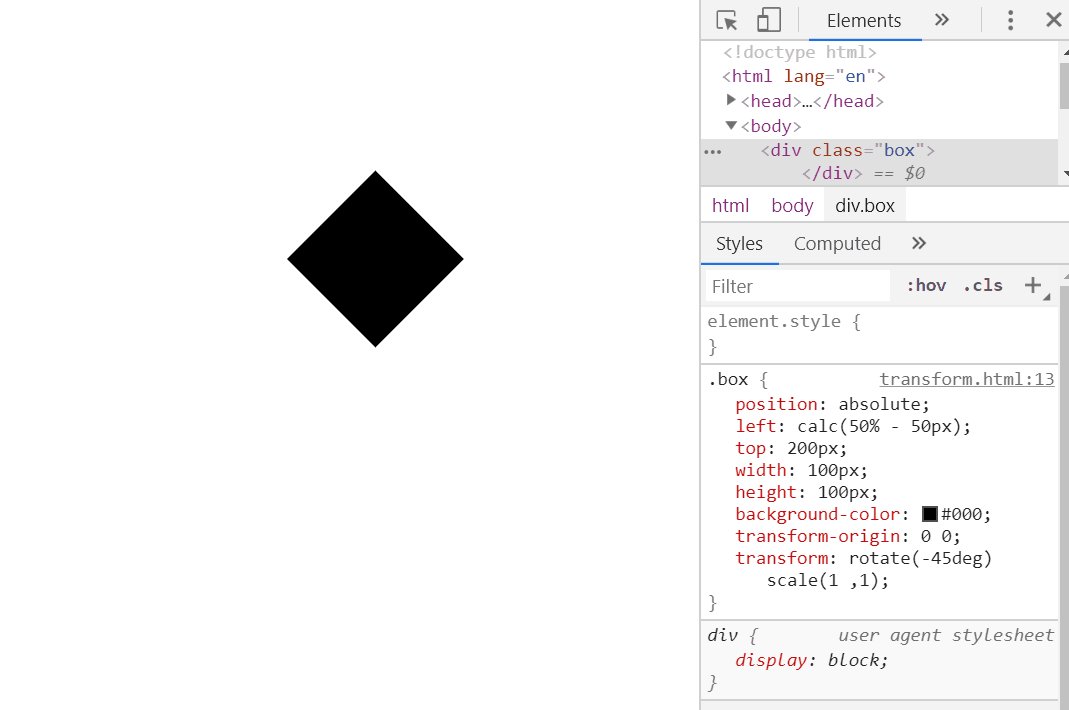
먼저 회전의 효과를 관찰한 다음 크기를 조정해 보겠습니다.

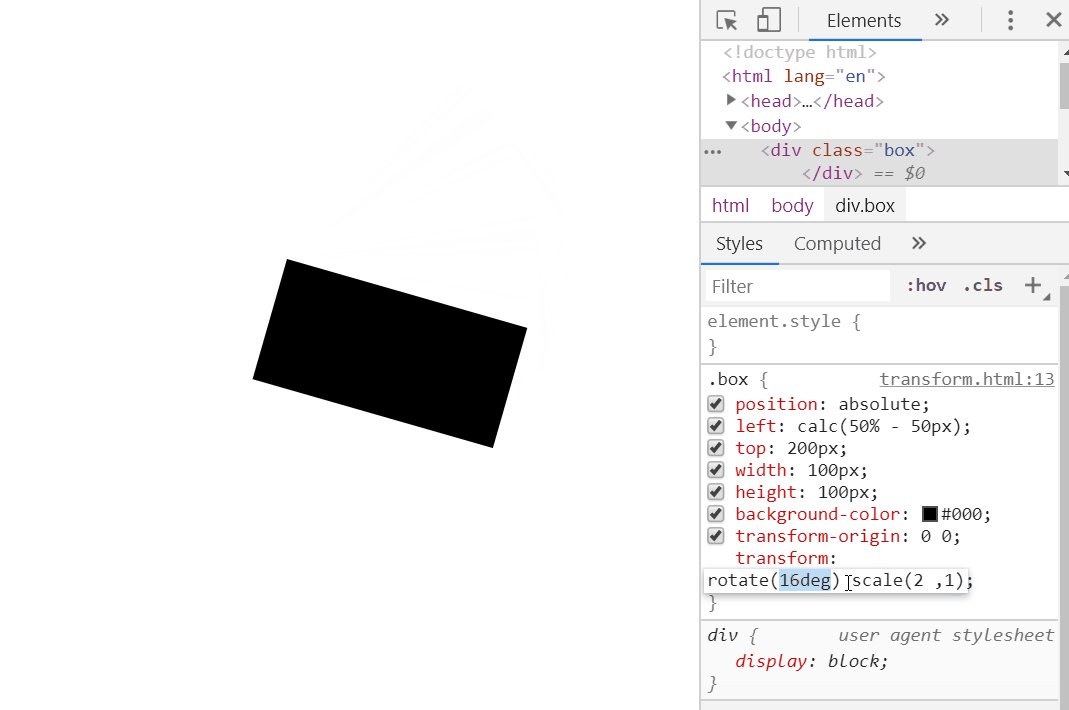
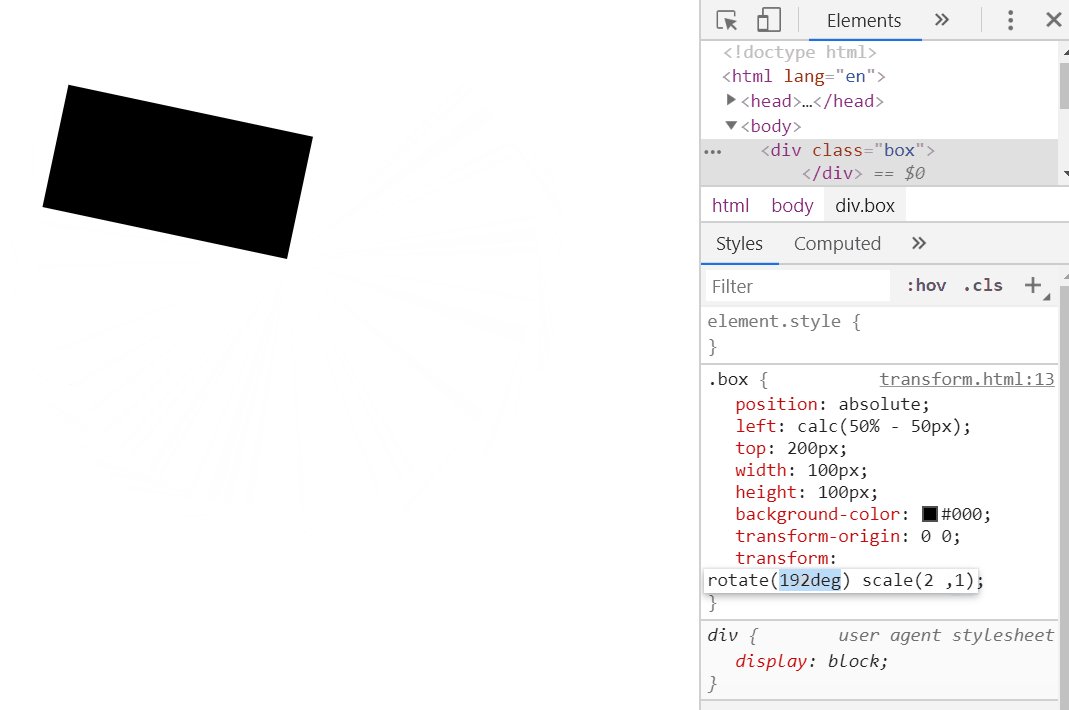
위 그림을 읽고 회전하면 크기 조절 효과로 회전할 것이라고 생각하시나요? 하지만! 두 위치를 바꾸면 결과가 완전히 달라집니다. 먼저 크기를 조정한 다음 회전

두 사진을 비교해 보면 첫 번째 사진의 효과가 실제로 크기의 효과라는 것을 알 수 있습니다. 같이 회전하는데 위치가 바뀌면 왜 달라지나요?
실제로 먼저 회전한 다음 크기 조정(회전한 다음 크기 조정)하면 회전 효과가 발생하지만 크기 조정을 먼저 한 다음 회전(먼저 확대한 다음 회전)하면 크기 조정 효과가 회전으로 가져오지 않습니다. 제자리에 머무르고 지나갈 때 적용됩니다. 아래 그림을 보시면 확대된 비율이 그대로 유지되고 지나가면 비율이 복원됩니다.

(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3 스케일은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법
Nov 21, 2023 am 09:05 AM
CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법
Nov 21, 2023 am 09:05 AM
CSS를 사용하여 요소의 회전 배경 이미지 애니메이션 효과를 구현하는 방법 배경 이미지 애니메이션 효과는 웹 페이지의 시각적 매력과 사용자 경험을 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 배경 이미지를 준비해야 합니다. 배경 이미지는 태양 사진이나 선풍기 등 원하는 사진이면 됩니다. 이미지를 저장하고 이름을 "bg.png"로 지정합니다. 다음으로, HTML 파일을 생성하고 파일에 div 요소를 추가하여 다음과 같이 설정합니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 Vue에서 이미지를 압축하고 형식을 지정하는 방법은 무엇입니까?
Aug 25, 2023 pm 11:06 PM
Vue에서 이미지를 압축하고 형식을 지정하는 방법은 무엇입니까?
Aug 25, 2023 pm 11:06 PM
Vue에서 이미지를 압축하고 형식을 지정하는 방법은 무엇입니까? 프런트 엔드 개발에서는 이미지를 압축하고 형식을 지정해야 하는 경우가 종종 있습니다. 특히 모바일 개발에서는 페이지 로딩 속도를 높이고 사용자 트래픽을 절약하기 위해 이미지를 압축하고 포맷하는 것이 중요합니다. Vue 프레임워크에서는 일부 도구 라이브러리를 사용하여 이미지를 압축하고 형식을 지정할 수 있습니다. 압축기.js 라이브러리를 사용한 압축 압축기.js는 이미지 압축을 위한 JavaS입니다.




