CSS3 플렉스박스란?
Flexbox는 "유연한 상자"를 의미합니다. CSS3에서 도입된 새로운 레이아웃 모드입니다. 이는 확장 가능하고 유연한 웹 페이지 레이아웃 방법입니다. Flexbox 레이아웃 모드는 사용 가능한 공간을 최대화하기 위해 Flex 컨테이너의 요소를 확장 및 축소할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Flexbox는 유연한 상자(Flexible Box Container)의 약자로 확장 가능하고 유연한 웹페이지 레이아웃 방법인 CSS3에서 도입한 새로운 레이아웃 모드입니다. 다양한 화면 크기와 장치에서 요소가 예측 가능하게 표시되도록 페이지에서 요소를 정렬하는 방법을 결정합니다.
Flexbox는 매우 강력한 기능을 가지고 있으며 많은 복잡한 레이아웃을 쉽게 구현할 수 있습니다. 우리가 자주 사용했던 레이아웃 방법은 부동 또는 고정 너비 + 레이아웃 비율로 많은 양의 코드가 필요하고 이해하기 어려웠습니다.
Flex 레이아웃은 Flex 컨테이너 내의 요소를 확장 및 축소하여 사용 가능한 공간을 최대화할 수 있기 때문에 Flexbox라고 합니다. 이전 레이아웃 방법(예: 블록 요소 내의 테이블 레이아웃 및 부동 요소)과 비교할 때 Flexbox는 더 강력한 방법입니다.
- 요소를 다른 방향으로 정렬
- 요소 표시 순서 재정렬
- 요소 정렬 변경
- 컨테이너에 요소를 동적으로 로드
플렉스 컨테이너 만들기:
부모 요소에 이 속성 추가:
display: flex;
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<div>
<div>1</div>
<div>2</div>
</div>
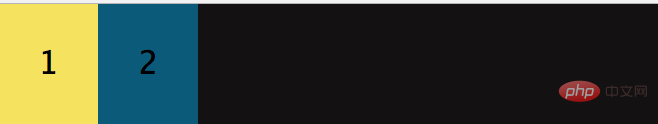
작동 효과:

자동으로 두 개의 div와 동일 기본적으로 부동 상태로 유지, 모든 직계 하위 요소는 플렉스 항목으로 간주되며 왼쪽에서 오른쪽으로 한 줄로 배열됩니다. Flex 항목 너비의 합이 컨테이너보다 큰 경우 Flex 항목은 Flex 컨테이너 너비에 맞을 때까지 축소됩니다.
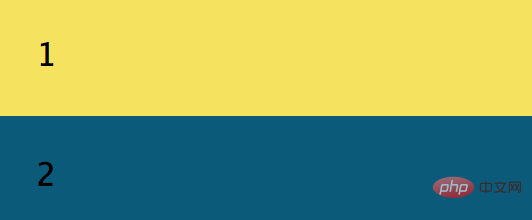
이 두 하위 div를 한 줄로 정렬하고 .flex-container: flex-direction: column;
추가된 속성이 flex-direction: column-인 경우 reverse; 즉, 두 div가 교환됩니다(reverse는 반대를 의미함). justify-content를 .flex-container에 추가하면 flex-end; 내부의 모든 플렉스는 기본적으로 왼쪽에서 오른쪽으로 정렬됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html> justify-content 값이 center인 경우 플렉스 항목이 중앙에 정렬되고 실행 효과: justify-content에는 총 6개의 값이 있습니다. 처음 세 개는 이해하기 더 쉽습니다: justify-start (기본값, 왼쪽 정렬), center, justify-end,
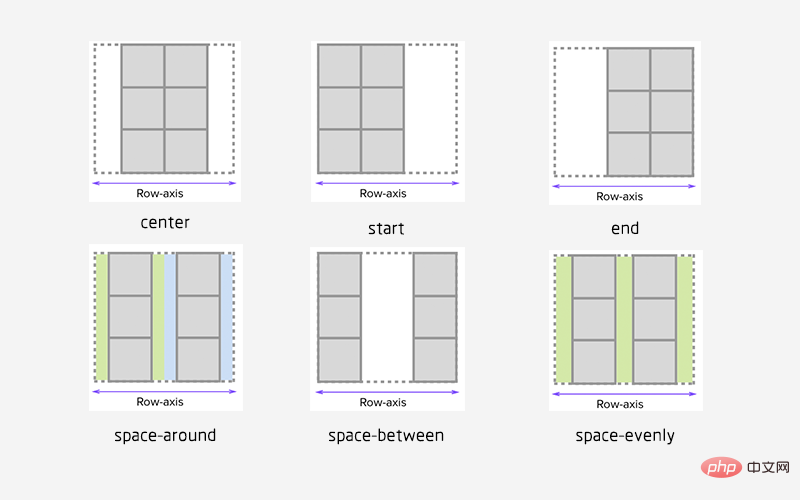
justify-content 값이 center인 경우 플렉스 항목이 중앙에 정렬되고 실행 효과: justify-content에는 총 6개의 값이 있습니다. 처음 세 개는 이해하기 더 쉽습니다: justify-start (기본값, 왼쪽 정렬), center, justify-end,
space-evenly< /code> : Flex 컨테이너의 시작 가장자리 사이의 간격 첫 번째 플렉스 아이템은 인접한 각 플렉스 아이템 사이의 간격과 같습니다. (Fol's Wharf 참고 사항: 이 속성은 이전에는 브라우저가 지원하지 않았고 Chrome은 버전 60 이후에만 지원했기 때문에 이전에는 거의 볼 수 없었습니다. 확장하여 <code>align-content: space-evenly에도 이 논리가 있습니다. )
space-between : 인접한 두 Flex 항목 사이의 간격은 동일하지만 첫 번째/마지막 Flex 항목과 Flex 컨테이너 가장자리 사이의 간격과 반드시 같지는 않습니다. 시작 가장자리와 첫 번째 항목 사이의 간격은 끝 가장자리와 마지막 항목 사이의 간격과 같습니다.
space-around : Flex 컨테이너의 각 Flex 항목은 각 측면에서 동일한 간격을 갖습니다. 이는 두 개의 인접한 플렉스 항목 사이의 공간이 첫 번째/마지막 플렉스 항목과 가장 가까운 가장자리 사이의 공간의 두 배가 된다는 것을 의미합니다. 온라인에서 인기 있는 사진, 더 나은 설명 justify-content 속성 값의 성능: 
지정된 div를 위쪽이나 아래쪽으로 정렬할 수도 있습니다: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>- 실행 효과:
space-evenly: flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly也是这个逻辑 )
space-between: 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。space-around
마찬가지로, algin-item 5가지 속성 값도 있습니다:
flex-start | flex-end | center | baseline | stretch;
아래 그림은 해당 효과입니다. : 
플렉스 항목을 여러 행/열로 정렬할 수 있습니다.
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

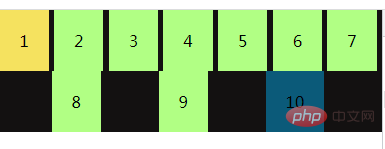
插入一段代码,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>运行效果:
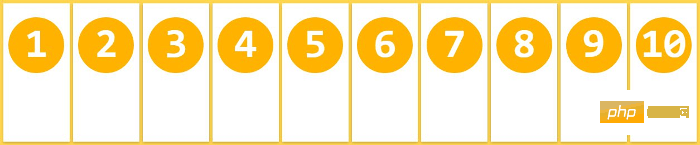
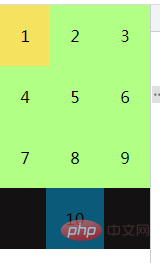
当长度不够长时,自动换行:


当长度再短时:


拉伸 flex 项
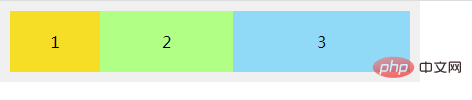
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
</html>我将三个div全部设为width:90px;
运行效果:


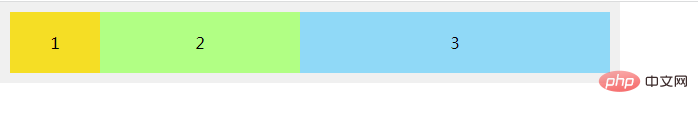
将flex-container的width变为600时:


可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
위 내용은 CSS3 플렉스박스란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: positionsticky 및 flexbox 웹 개발에서 레이아웃은 매우 중요한 측면입니다. 좋은 레이아웃 구조는 사용자 경험을 향상시키고 페이지를 더욱 아름답고 탐색하기 쉽게 만들 수 있습니다. CSS 레이아웃 속성은 이 목표를 달성하는 데 핵심입니다. 이 기사에서는 일반적으로 사용되는 두 가지 CSS 레이아웃 속성 최적화 기술인 positionsticky와 flexbox를 소개하고 구체적인 코드 예제를 제공합니다. 1. 직위
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




