이 기사에서는 프로토타입 체인과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 프로토타입 체인은 __proto__ 포인터를 통해 일부 프로토타입으로 구성된 링크 목록을 의미하며 프로토타입 객체 서비스를 공유하는 데 사용할 수 있습니다. 체인의 데이터에 대해 모두에게 도움이 되기를 바랍니다.

관련 추천: javascript tutorial
(개념) 프로토타입 체인은 __proto__ 포인터를 통해 일부 프로토타입으로 구성된 링크드 리스트를 의미하며, 프로토타입 체인은 프로토타입 체인에서 데이터를 공유하려는 객체를 제공할 수 있으며 JavaScript에서 상속 메커니즘을 구현하는 데 사용됩니다.
(프로토타입 체인 포인터) 프로토타입 체인에 관련된 포인터:
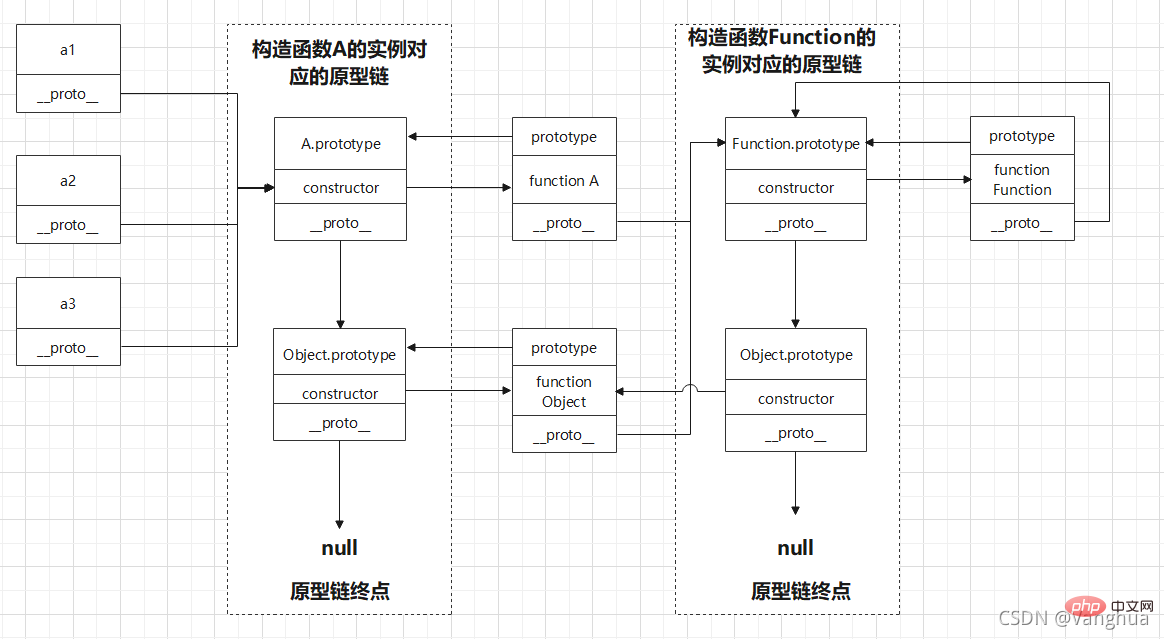
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
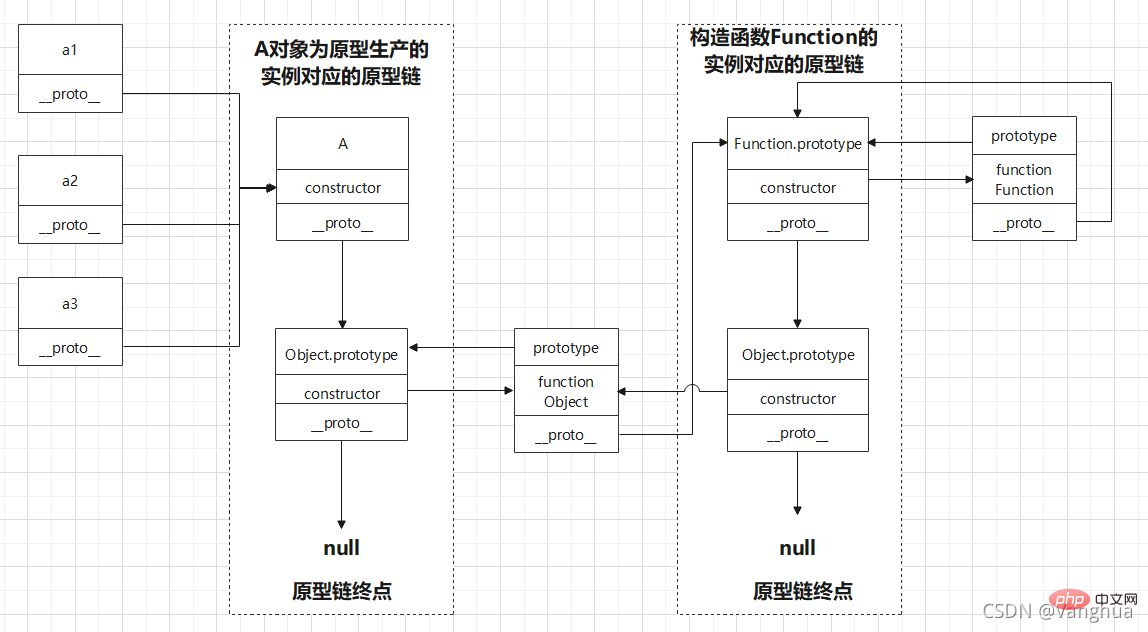
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 这几行代码对应下面图示的原型链
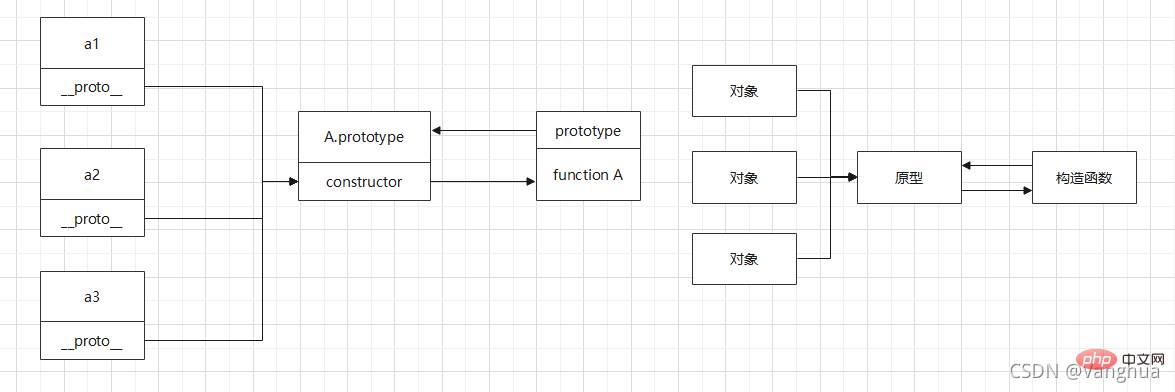
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链 1.3 상속과 관련된 프로토타입 체인 그림
1.3 상속과 관련된 프로토타입 체인 그림
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A() 1.4 프로토타입 체인의 끝점
1.4 프로토타입 체인의 끝점
1.5 프로토타입의 역학
예시 1—프로토타입의 동역학var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
F.b(); // b

function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototype
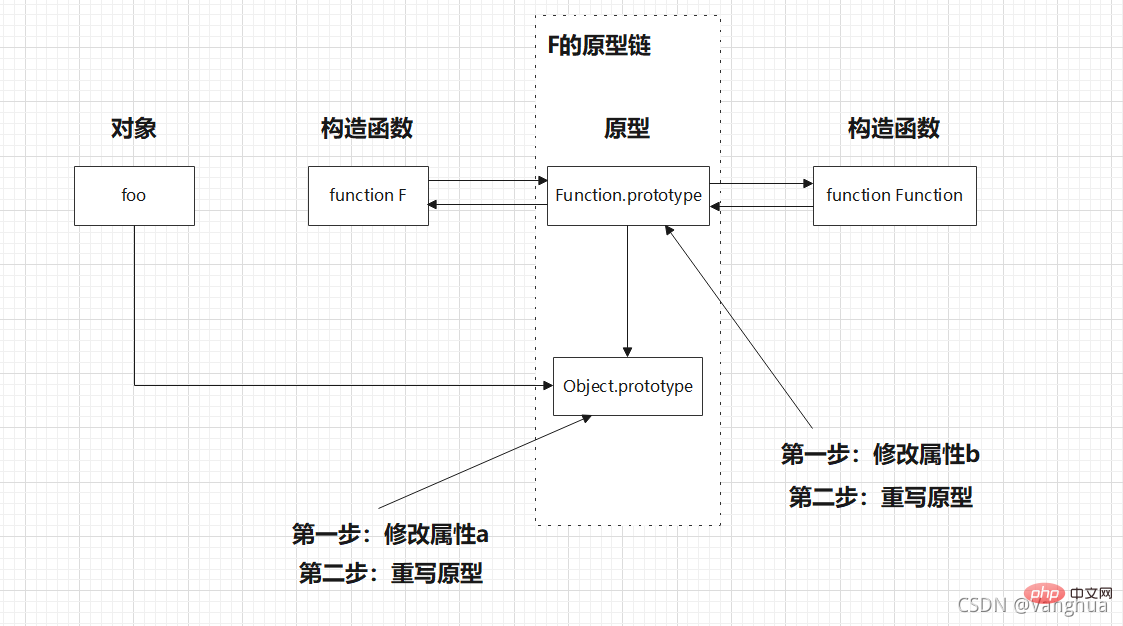
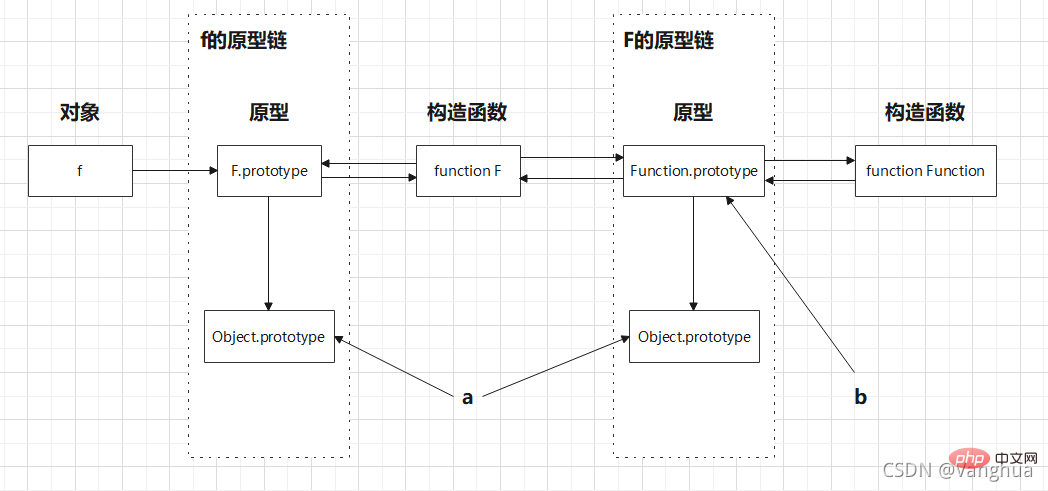
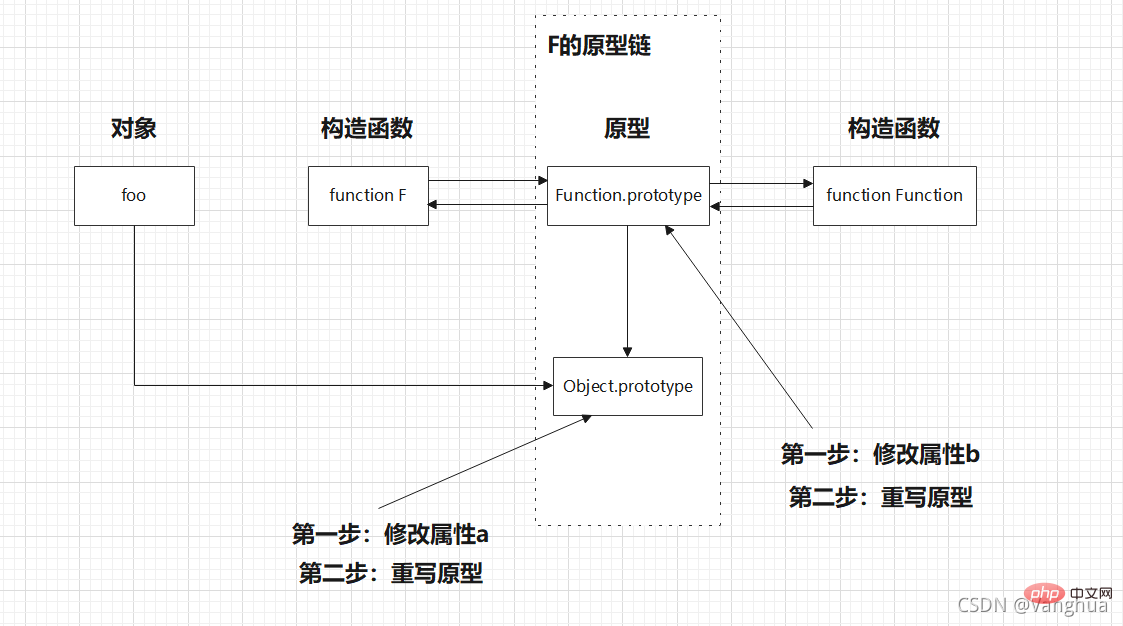
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value b
 관련 추천:
관련 추천:
위 내용은 JavaScript 프로토타입 체인에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


