글머리 기호 취소 방법: 1. 목록 스타일 속성을 사용하고 li 요소에 "list-style:none;" 스타일을 추가합니다. 2. 목록 스타일 유형 속성을 사용하고 " list- style-type:none;" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 목록(List)은 여러 관련 콘텐츠를 구성하여 콘텐츠를 더욱 체계적으로 보이게 할 수 있습니다. 목록 내에 텍스트, 이미지, 링크 등을 배치할 수 있습니다. 또한 다른 목록(중첩 목록) 내에 목록을 정의할 수도 있습니다.
HTML은 세 가지 다른 형태의 목록을 제공합니다.
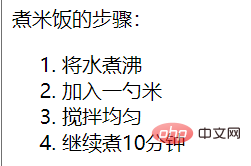
순서가 지정된 목록,
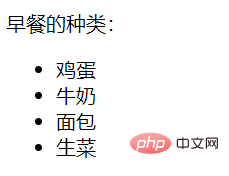
순서가 없는 목록,
list-style 또는 list-style-type 속성을 사용하고 해당 속성 값을
로 설정할 수 있습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>

(학습 영상 공유:
css 영상 튜토리얼, none웹 프론트엔드
위 내용은 CSS를 사용하여 목록에서 글머리 기호를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





