2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]
이 기사는 개발자가 개발 효율성과 미적 측면을 향상하는 데 도움이 될 수 있는 2022년 최신의 가장 포괄적이고 실용적인 VSCode 플러그인 중 일부를 편집한 것입니다.
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/62307e3c0deca184.jpg)
【추천 학습: "vscode 입문 튜토리얼"】
1. 테마 및 아이콘
GitHub 테마
두 개의 스킨, 흑백
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/32610d99c93df923316c9eb7d6754549-0.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/f318f8b10904f1d339dfb84420751209-1.png)
재료 Theme
다양한 테마 스킨이 통합되어 있어 Material Icon Theme
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/ee46542bc6f6badb9908ad829602e954-2.png)
Material Icon Theme
플랫 테마 아이콘 라이브러리
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-3.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-4.png)
vscode- 아이콘
VSCode 공식 아이콘 라이브러리
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-5.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d85ba86caf93d536222a3dc16a6188f7-6.gif)
2. 기능 강화
설정 동기화
모든 설정과 플러그인을 동기화
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a6270527beec986b1aad77b99214b1dd-7.png)
와카타임
프로그래밍 시간 및 행동 추적 통계
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-8.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/243f70db4df7f5846597367a738a4678-9.png)
Polacode
코드 스크린샷
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-10.png)
Visual Studio Code용 중국어(간체) 언어 팩
中文언어 팩
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/f2a9a9b96cc49e37e44920e701540f87-11.png)
3. Git 통합 플러그인
GitHub 풀 요청
Visual Studio Code
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-12.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/94be5c408b3fc5c70ee24c6c484fa1c0-13.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-14.gif)
Git Graph에서 GitHub 풀 요청 및 문제 보기 및 관리
Git 그래픽 간소화된 표시 및 운영![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-15.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/1a9a826476092a68edbc3f8a5d797335-16.gif)
CodeStream: GitHub, GitLab, Bitbucket PR 및 코드 검토
팀 협업 개발, 검토, 토론![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-17.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/e079966b95fb897d3be0ac516bb6aff1-18.gif)
IV.
VS Code용 Oracle 개발자 도구
Oracle 데이터베이스 지원![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-19.png)
SQL Server(mssql)
Microsoft SQL Server 데이터베이스 지원![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/2b7d85ea351038bff9bcdcf1229becdd-20.png)
내 SQL
MySQL/ MariaDB, Microsoft SQL Server, PostgreSQL, Redis 및 ElasticSearch를 지원합니다![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/297e23c80db0949aadcf115c0312a8e0-21.png)
VS Code용 MongoDB
MongoDB 데이터베이스 지원
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/297e23c80db0949aadcf115c0312a8e0-22.png)
5. 프로그래밍 미화
Bracket 쌍 Colorizer
일치하는 괄호에 색상을 지정하면 구성을 사용자 정의할 수 있습니다
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-23.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-24.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-25.png)
하이라이트 매칭 태그
일치하는 열기 및/또는 닫기 태그 강조 표시
공식적으로 지원되는 태그: HTML 및 JSX. 다른 스타일(XML, Vue, Angular, PHP)도 사용할 수 있지만 올바른 사용은 보장되지 않습니다.
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/6fcca488868ac319e6340e062e251f92-26.gif)
상태 표시줄에 표시된 경로 표시![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-27.png)
마크다운 미리보기 강화
VSCode에서 마크다운 쓰기, 미리보기 지원
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/65f83dcfe608562103e9832f8c391029-28.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/25dc87f461285d22b41c1355371793fa-29.png)
Image P 리뷰
미리보기 사진
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-30.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-31.png)
6. 개발 효율성
VS Code용 EditorConfig
균일한 코드 스타일
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/a90a5f273993da123c1e3b417a294548-32.png)
change-case
이름 지정 스타일 변경
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-33.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-34.gif)
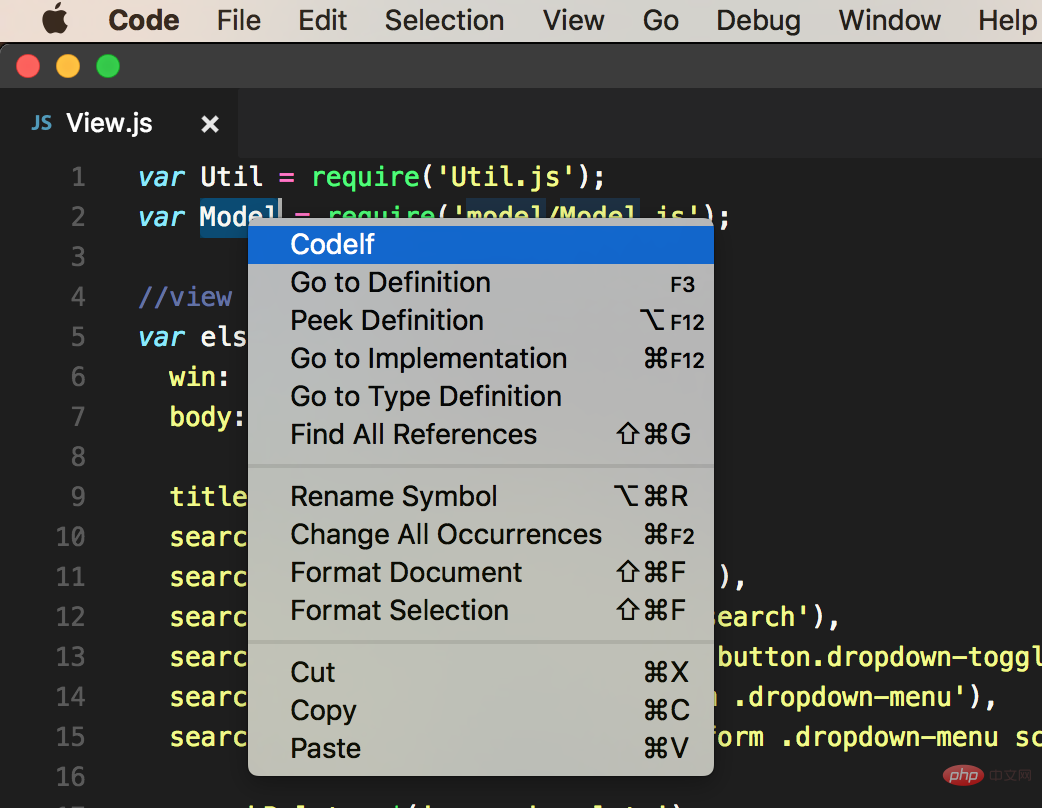
Codelf
변수 이름 지정을 위한 아티팩트
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-35.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5ea62384cbf4e073d9a4af05dab57fb3-36.png)

Prettier - 코드 포맷터
자동으로 코드 형식 지정
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/4c12b9a4041c1c0eab6ed880316a0e5c-38.png)
vscode-json
작업 Beautify json
단축키
-
cmd+alt+v, 확인cmd+alt+v,验证 -
cmd+alt+b,格式化 -
cmd+alt+u,压缩 -
cmd+alt+',加转义字符 -
cmd+alt+;cmd+alt+b, 형식![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](/static/imghw/default1.png)
cmd+alt+u code>, <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-40.gif" class="lazy" alt="2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]">
cmd+alt+' 압축, 이스케이프 문자 추가 cmd+alt+;, 이스케이프 문자 제거
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-41.png)
Regex Previewer![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/50b414f527ce275f3aa5116e13abe2a8-42.gif) ㅋㅋㅋ
ㅋㅋㅋ
자동 닫기 태그
HTML/XML 닫기 태그 자동 추가
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/50b414f527ce275f3aa5116e13abe2a8-43.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7a3086d18b204a78cfff501c2761a700-44.gif) Path Intellisense
Path Intellisense
스마트 경로 팁 npm Intellisense Turbo 콘솔 로그 .log 정보, js 디버깅에 필요한 단축키
CSS Peek 8. 줄 정렬 데이터 미리보기 데이터 파일 미리보기 9. Xiuxian 플러그인LeetCode 질문 양치 도구 VSC Netease Music NetEase 클라우드 음악(프로그래머 버전) daily anime Chasing Fan Artifact![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/42cb1d126c5128c32fb7e591e3e0b11a-47.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-48.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-49.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/d67bfeb7e88429ba4699b5d591fe66aa-50.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-51.gif)
ctrl + alt + l 변수를 선택한 후 이 단축키를 사용하여 console.log를 생성합니다ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + dalt + Shift + c 모든 console.log에 주석을 달기![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-52.png)
alt + Shift + u 모든 console.log![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/c82c48304063b6fadbf8498bb53a5779-53.gif)
활성화alt + Shift + d 모든 console.log![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-54.gif)
css-auto-prefix![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7c73e43ed823c74b9d2fab9398ac89ad-55.png) 삭제
삭제 ![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-56.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/115833153580a11cde436d17e735d31c-57.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-58.gif) CSS 정의 보기
CSS 정의 보기![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-59.png) 현재 텍스트 정렬
현재 텍스트 정렬 ![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/20625e0f0a30a298f136b229ececd40d-60.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-61.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/7359910800535b17a77540ca1a7b1bf5-62.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-63.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/5fc1c3d2cee3d5c8071d4ec3a246e0f4-64.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/32484c4efc3cae132590176e49f8f5e4-65.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-66.gif)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/3076a1ca7f53fad0e65d4060b10c12b9-67.png)
![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/b513bd852f598724334e76a5afefd6ec-68.png)
위 내용은 2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




![2022년 가장 완벽한 VSCode 실용 플러그인 공유 [정리 및 권장]](https://img.php.cn/upload/article/000/000/024/500e1db693a1b1a6fb2371b32531c092-39.png)
