Vue 동적 라우팅은 무엇을 의미합니까?
Vue에서 동적 라우팅은 특정 패턴과 일치하는 경로를 동일한 구성 요소에 매핑하는 것입니다. 동적 라우팅의 본질은 "params" 및 "query" 매개 변수의 두 가지 방법으로 전달될 수 있다는 것입니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
vue 동적 라우팅의 의미
동적 라우팅에 대한 이해
동적 라우팅은 특정 패턴과 일치하는 경로를 동일한 구성 요소에 매핑하는 것입니다. 실제로 핵심은 URL을 통해 매개변수를 전달하는 것입니다
예: 상품의 구성요소로서 이 구성요소에 다양한 제품 ID를 매핑해야 합니다. 이때 동적 라우팅을 사용해야 합니다.
동적 라우팅 구성
동적 매개변수를 두 가지 방법으로 전달할 수 있습니다:
(1), params
(2), query
참고: 다음 코드 데모는 모두 기록 라우팅 모드에 있습니다
매개변수 전달 매개변수 모드
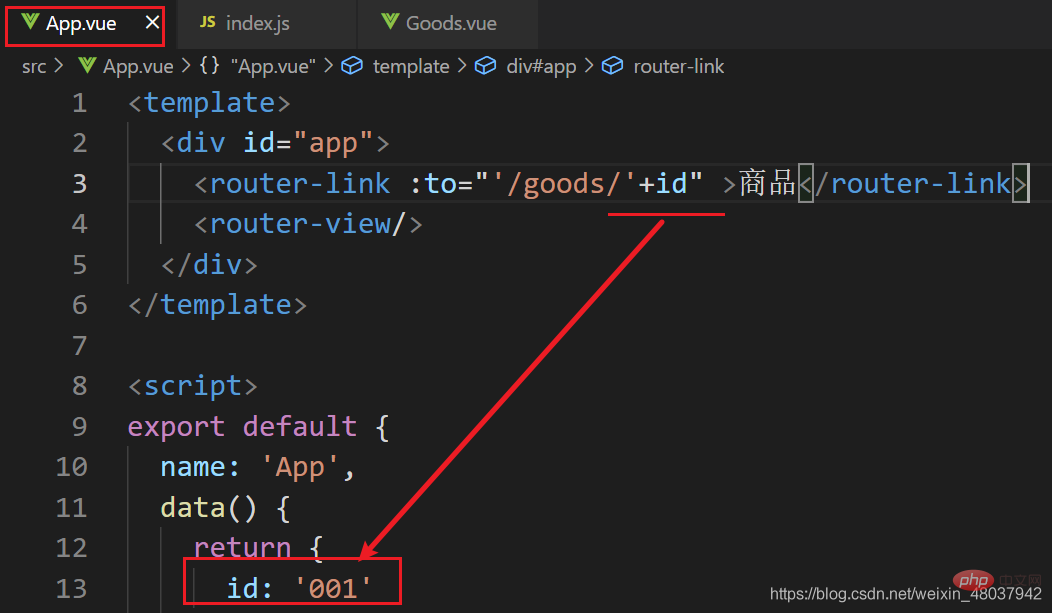
라우팅 구성 방법: 콜론 사용: 동적 매개변수 바인딩.
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]라우팅 점프는 다음과 같이 나누어집니다.
(1) 라우터 링크 방식을 사용하여 루트 점프 구현
이 방식에서는 다음과 같이 문자열을 사용하고 경로 바로 뒤에 해당 값을 따라갈 수 있습니다.

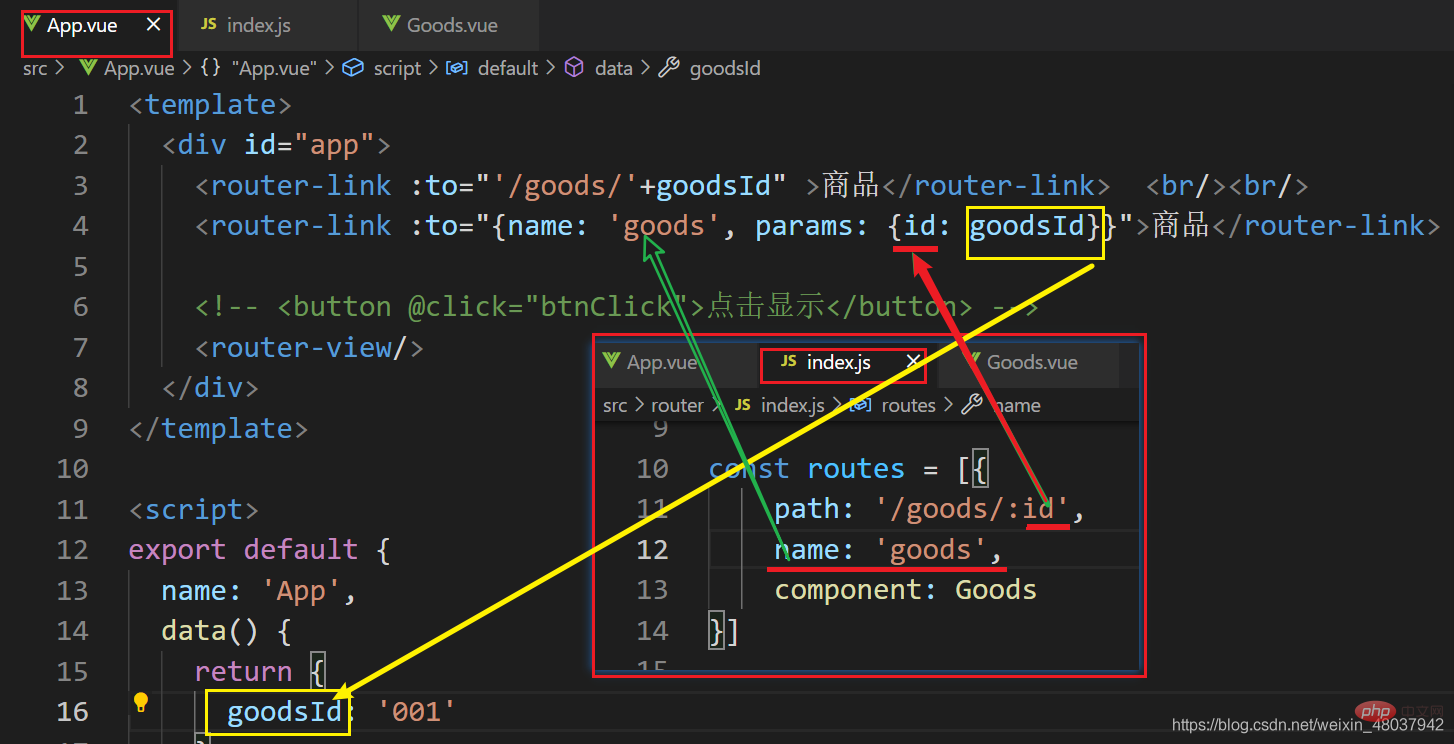
둘째, 다음과 같은 개체 메서드를 사용할 수 있습니다. 
참고:
- params 메서드에서 to 속성은 개체 메서드를 사용하며 경로는 name 속성으로 도입되어야 하며 path는 사용할 수 없습니다. 사용됩니다.
- params 메소드에 매개변수를 전달할 때 속성 이름은 라우팅 구성 시 동적 매개변수 이름과 일치해야 합니다. 그렇지 않으면 오류가 보고됩니다.
(2) $router를 사용하여 경로를 점프합니다.
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
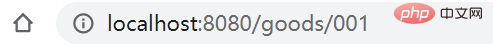
id: this.goodsId }})params 방법, 매개변수 전달 후 해당 URL 주소는 다음과 같습니다. 
매개변수를 얻는 방법:
$router.params, 예를 들어 이 예에서 id 값, 해당 코드는 다음과 같습니다.
$route.params.id
쿼리 모드에서 매개변수 전달
경로를 구성할 때 정상적으로 구성하면 됩니다. 즉, 이전에 경로를 구성한 방식대로 지금도 구성할 수 있습니다. . 예:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]라우팅 점프 시 다음과 같이 나뉩니다.
(1) 라우터 링크 방법을 사용하여 루트 점프 구현
쿼리 매개변수는 문자열이 아닌 개체를 통해서만 전달할 수 있습니다.
<router-link>商品</router-link>
(2), $를 사용합니다. 경로 점프를 위한 라우터 메소드
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
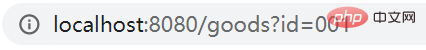
})매개변수 전달을 위한 쿼리 메소드, 매개변수 전달 후 해당 URL 주소는 다음과 같이 표시됩니다. 
참고: 매개변수 전달을 위한 쿼리 메소드, 쿼리 객체의 속성 이름(예: 이 예에서는 ID )는 제한적으로 params를 통해 매개변수를 전달할 때와 달리 임의로 이름을 지정할 수 있습니다.
동시에 경로 속성이나 이름 속성을 사용하여 이러한 방식으로 경로를 도입할 수 있습니다.
매개변수를 가져오는 방법:
$route.query 예를 들어 이 예에서 id 값을 가져오려면 코드는 다음과 같습니다.
$route.query.id
간단히 말해서
(1)에 주의하세요. 매개변수 라우팅은 이름과 경로를 통해서만 도입할 수 있습니다.
(2) 경로를 이동하려면 "라우터"를 사용하고 매개변수를 얻으려면 "경로"를 사용하세요
[관련 권장사항: "vue.js tutorial"]
위 내용은 Vue 동적 라우팅은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.




