Vue 지시문의 수정자는 무엇입니까?
vue에서 명령의 수정자는 ".passive" 및 ".prevent" 중에서 명령이 특별한 방식으로 바인딩되어야 함을 나타내는 데 사용되는 영어 마침표 "."로 표시되는 특수 접미사입니다. "는 함께 사용할 수 없습니다. 함께 사용하면 ".prevent"가 무시되고 브라우저에 경고가 표시되기 때문입니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
vue 명령어의 수식어는 무엇인가요?
Modifier(수식자)는 영어 마침표 .로 표시되는 특수 접미사로, 명령어를 특수한 방법으로 묶어야 함을 나타냅니다.
1, v-bind 명령 수정자
1) camel
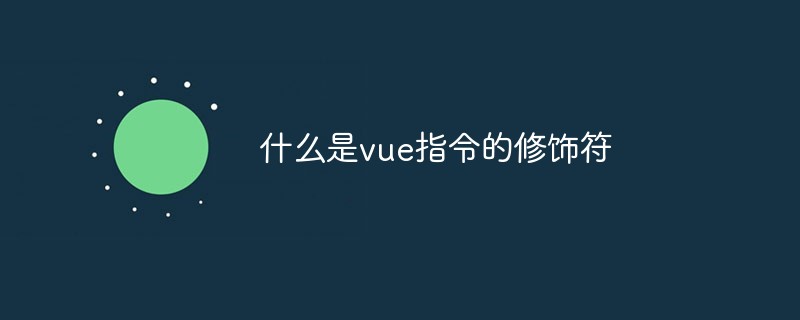
바인딩 기능으로 인해 대문자는


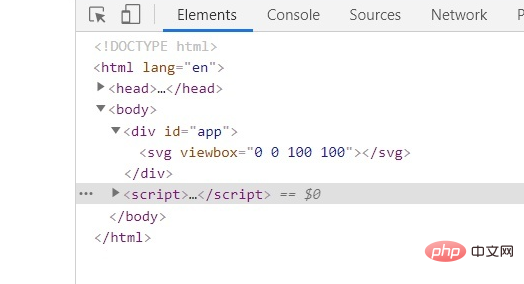
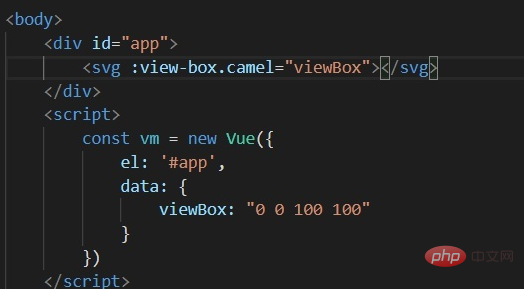
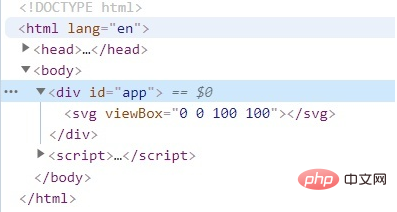
과 같이 소문자로 변환됩니다. 그래서 Vue는 v-bind 수정을 제공합니다. Camel 수정자는 SVG의 viewBox 속성과 같은 DOM 템플릿을 사용할 때 v-bind 속성 이름을 Camelcase로 표시할 수 있도록 허용합니다.


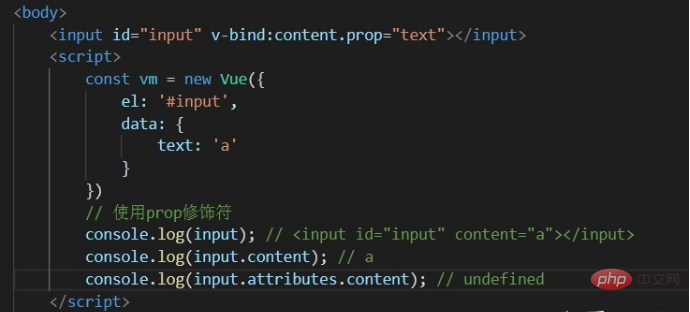
2) prop
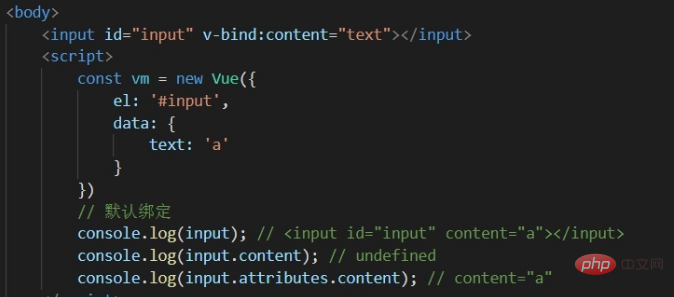
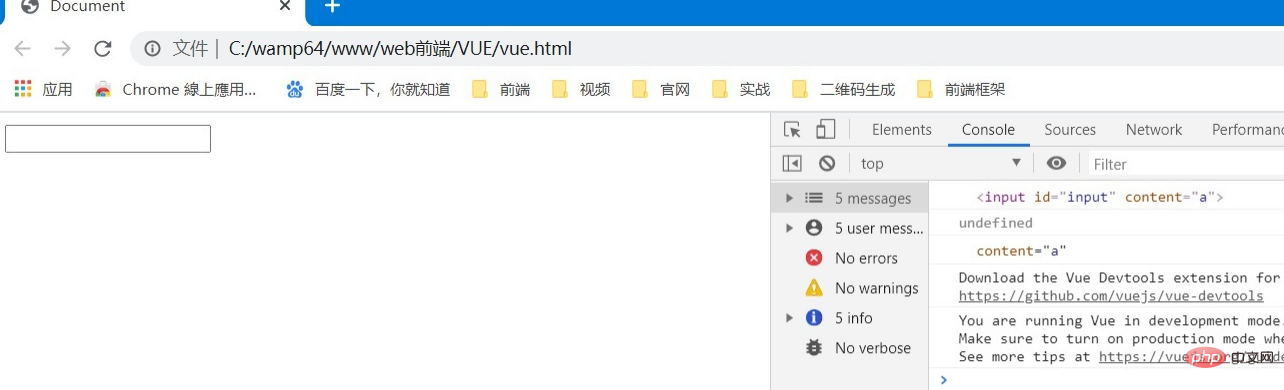
은 DOM 속성(속성)을 바인딩하는 데 사용됩니다.
v-bind는 기본적으로 DOM 노드의 속성에 바인딩됩니다. .prop 수정자를 사용한 후에는 속성에 바인딩됩니다.




3) sync
2, v-on 명령 수정자
1) 이벤트 수정자
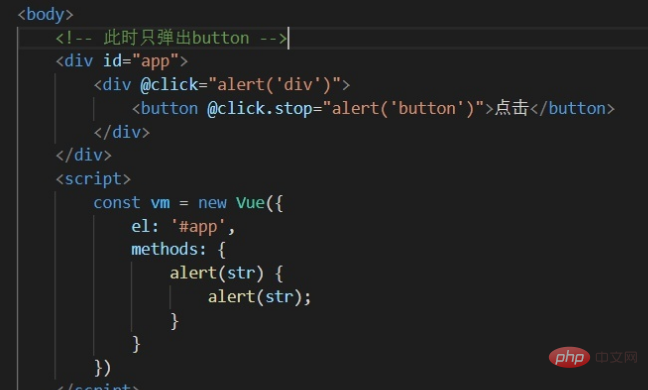
- .stop은 이벤트 버블링을 방지합니다






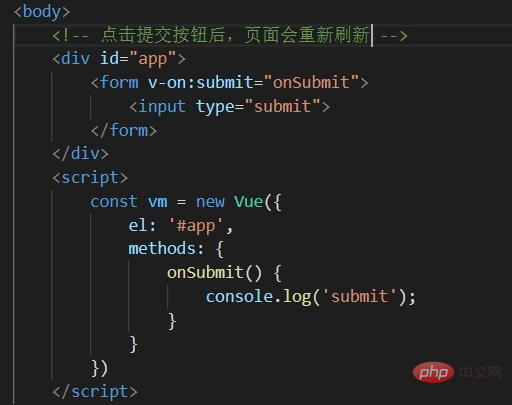
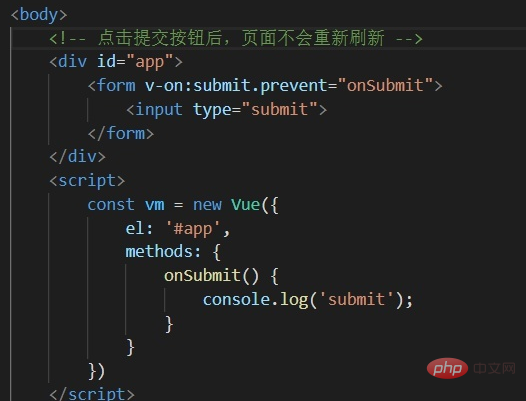
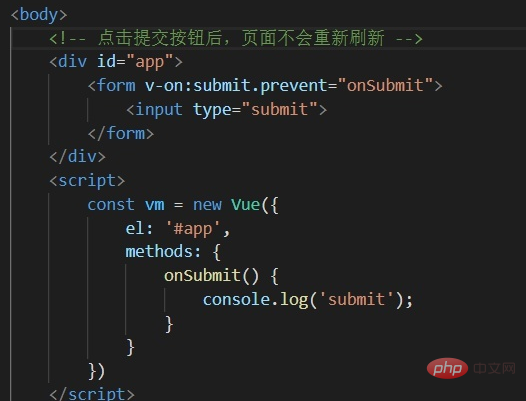
- .prevent 기본 이벤트 방지




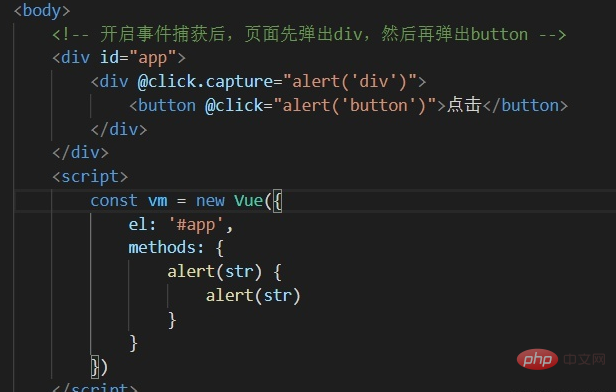
- .capture 이벤트 캡처 모드 열기






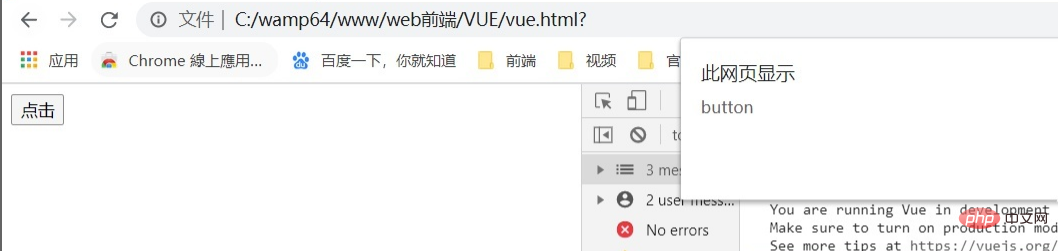
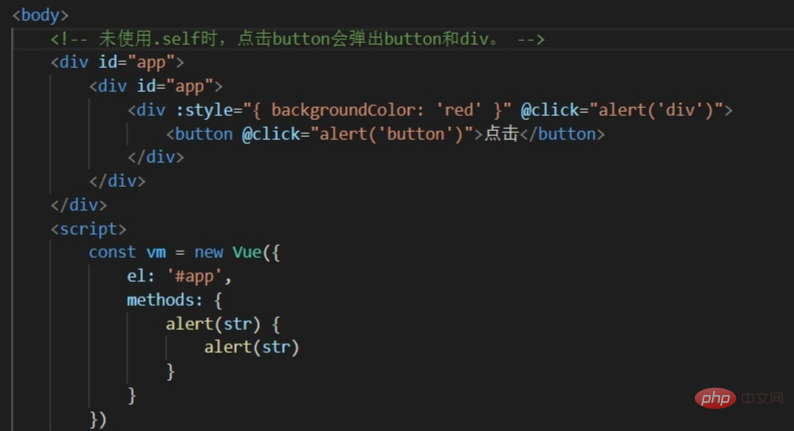
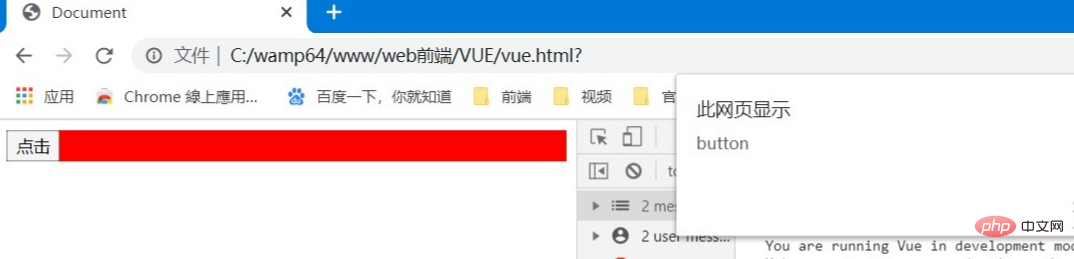
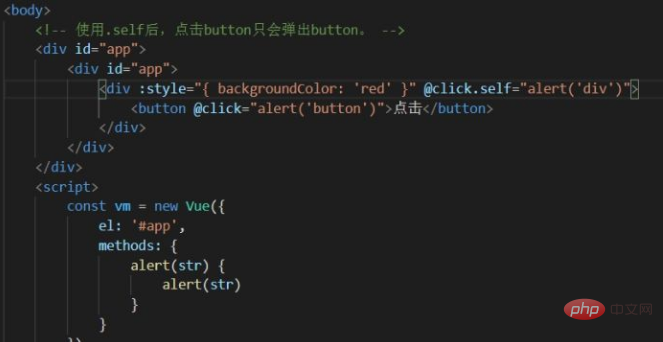
- .self
콜백은 리스너가 바인딩된 요소 자체에서 이벤트가 트리거될 때만 트리거됩니다(버블링이 아닌 자체를 클릭할 때만 트리거됨).




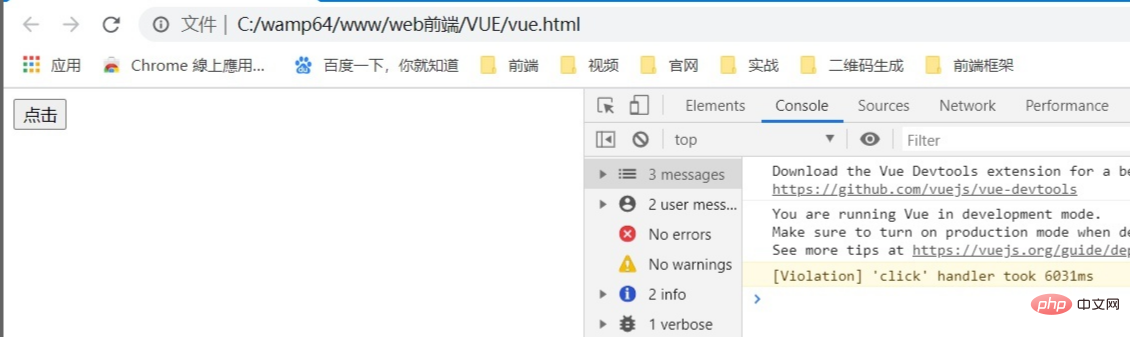
이 수식어를 사용하는 이유는 무엇인가요?
터치 이벤트가 발생하면 빈 기능이 실행되더라도 페이지가 정지됩니다. 브라우저는 리스너가 기본 이벤트를 차단할지 여부를 모르기 때문에 전체 함수가 실행될 때까지 페이지를 스크롤할지 여부를 결정할 수 없습니다. 수동 이벤트 리스너를 사용하면 개발자는 리스너가 기본 동작을 방해하지 않을 것임을 브라우저에 알려 브라우저가 페이지를 안전하고 과감하게 스크롤할 수 있습니다. 통계에 따르면 이는 모바일 페이지의 성능을 크게 향상시킬 수 있습니다. 터치 이벤트의 % 기본 이벤트가 차단됩니다.
2) 키 수정자
키보드 이벤트를 들을 때 세부적인 키 입력을 확인해야 하는 경우가 많습니다. Vue를 사용하면 키보드 이벤트를 수신할 때 v-on에 키 수정자를 추가할 수 있습니다.
URL: https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values.
3) 시스템 수정자 키
수정자 키는 일반 키와 다릅니다. 키업 이벤트와 함께 사용하는 경우 이벤트가 트리거될 때 수정자 키를 눌러야 합니다. 즉, 다른 키는 누르고 있는 동안에만 놓을 수 있습니다. keyup.ctrl을 실행합니다. 단순히 Ctrl을 놓으면 이벤트가 트리거되지 않습니다. 이 동작을 원하면 대신 Ctrl 키에 keyCode(keyup.17)를 사용하세요.
- .ctrl
- .alt
- .shift
- .meta
- 정확(정확한 시스템 수정자의 조합으로 트리거되는 이벤트를 제어할 수 있음)
4) 마우스 버튼 수정자
전용 특정 마우스 버튼을 클릭하면 실행 기능이 처리됩니다. (2.2.0+)
- .left
- .right
- .middle
3. v-model의 수정자
1)lazy
변경 이벤트가 발생하지 않으면 데이터가 생성되지 않습니다. 업데이트되었습니다.
기본적으로 v-model은 각 입력 이벤트가 트리거된 후 입력 상자의 값을 데이터와 동기화합니다. 변경 이벤트 동기화를 사용하려는 경우 지연 수정자를 추가할 수 있습니다.
2) number
는 사용자가 입력한 값을 숫자형으로 자동 변환해줍니다.
3) Trim
사용자가 입력한 앞뒤 공백 문자를 자동으로 필터링합니다.
----참고:
1. 수식어를 사용할 때는 순서가 중요합니다. 해당 코드는 동일한 순서로 생성됩니다. 따라서
v-on:click.prevent.self는 모든 클릭 기본 이벤트를 방지합니다.
v-on:click.self.prevent는 요소 자체의 기본 클릭 이벤트만 방지합니다.
2. .prevent와 함께 사용하면 .prevent가 무시되고 브라우저에 경고가 표시될 수 있습니다.
【관련 추천: "vue.js tutorial"】
위 내용은 Vue 지시문의 수정자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.




