jquery에는 요소 선택기가 있습니다. jquery에서 요소 선택기는 요소 이름을 기반으로 요소를 선택할 수 있습니다. 일반적으로 동일한 요소를 선택한 다음 동일한 요소에 대해 작업하는 데 사용됩니다. 구문은 "$("요소 이름")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에는 이름을 기준으로 요소를 선택할 수 있는 요소 선택기가 있습니다.
요소 선택기
요소 선택기는 동일한 요소를 선택한 다음 동일한 요소에 대해 작업하는 데 사용됩니다.
구문:
$("元素名")예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
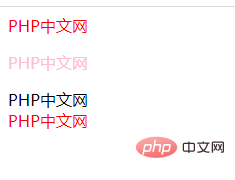
이 예에서는 $("div") 및 $("p")가 사용됩니다. 모든 요소 선택기입니다. 이는 모든 div 요소와 p 요소가 선택된다는 의미입니다. css("color","red")는 요소의 색상을 빨간색으로 정의하는 것을 의미하고, css("color","pink")는 요소의 색상을 정의하는 것을 의미합니다. 요소를 분홍색으로 표시합니다. $("div") 和 $("p") 使用的都是元素选择器,表示选中所有的 div 元素和 p 元素。css("color","red") 表示将元素的颜色定义为红色,css("color","pink")表示将元素的颜色定义为粉色。
可以看出,我们可以发现 jQuery 选择器与 CSS 选择器几乎是完全一样的。事实上,我们只需要把 CSS 选择器的写法套入 $("")
$("")에 삽입하여 jQuery 선택기로 바꾸기만 하면 됩니다. 매우 간단합니다! 
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드
】🎜위 내용은 jquery에는 요소 선택기가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



