jquery에서 하위 요소 수를 쿼리하는 방법: 1. children() 함수를 사용하여 모든 하위 요소가 포함된 컬렉션을 얻고 반환합니다. 2. 길이 속성을 사용하여 요소 컬렉션의 모든 하위 요소 수를 가져옵니다. 구문은 " ParentElementObject.children().length"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 하위 요소 수를 쿼리하는 방법
jquery에서는 children() 메서드와 길이 속성을 사용하여 하위 요소 수를 쿼리할 수 있습니다.
children() 함수는 모든 하위 요소를 포함하는 집합을 가져와 반환합니다.
length 속성은 요소 집합의 모든 하위 요소 수를 가져옵니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var res = $("div").children().length;
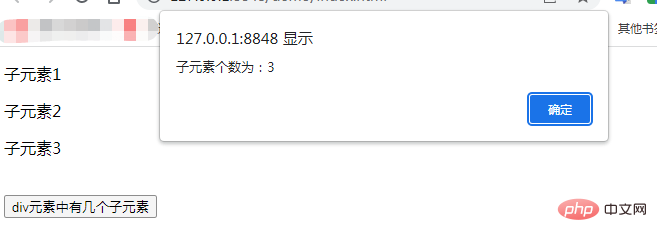
alert("子元素个数为:"+res);
});
});
</script>
</head>
<body>
<div>
<p>子元素1</p>
<p>子元素2</p>
<p>子元素3</p>
</div><br>
<button>div元素中有几个子元素</button>
</body>
</html>
【 추천 학습 : jQuery 동영상 튜토리얼, 웹 프론트엔드】
위 내용은 Jquery에서 하위 요소 수를 쿼리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




