jquery는 CSS 스타일을 추가할 수 있습니다. 방법: 1. css()를 사용하여 일치하는 요소의 스타일 속성을 설정합니다. 구문은 "$(selector).css(속성 이름, 속성 값)"입니다. ) , 구문은 "$(selector).attr("style","style code")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 CSS 스타일을 추가할 수 있습니다 예를 들어, CSS() 메서드를 사용하여 CSS 스타일을 추가하거나 attr() 메서드를 사용하여 스타일 속성을 설정하여 CSS 인라인 스타일을 추가할 수 있습니다.
jquery 메서드를 사용하여 CSS 스타일
1. 일치하는 요소의 하나 이상의 스타일 속성을 반환하거나 설정하려면 css()
css() 메서드를 사용하세요.
CSS 스타일 설정 구문
$(selector).css(name,value)
| Parameters | Description |
|---|---|
| name | 필수입니다. CSS 속성의 이름을 지정합니다. 이 매개변수에는 "color"와 같은 CSS 속성이 포함될 수 있습니다. |
| value | 선택 사항입니다. CSS 속성의 값을 지정합니다. 이 매개변수에는 "red"와 같은 CSS 속성 값이 포함될 수 있습니다. 빈 문자열 값이 설정된 경우 요소에서 지정된 속성을 제거합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
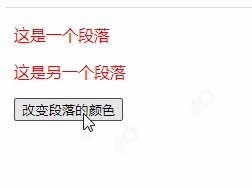
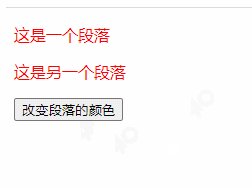
$("p").css("color", "red");
});
});
</script>
</head>
<body>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>改变段落的颜色</button>
</body>
</html>
2 attr()
attr() 메서드를 사용하여 선택한 요소의 속성 값을 설정하거나 반환합니다.
attr() 메서드를 사용하여 요소의 스타일 속성을 설정할 때 해당 요소에 CSS 스타일을 추가할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
$("div").attr("style", "border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div>hello</div>
<br>
<button>给div元素添加css样式</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 소개 동영상】
위 내용은 jquery가 CSS 스타일을 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




