ssr과 vue의 차이점은 무엇입니까
ssr과 vue의 차이점은 다음과 같습니다. ssr은 서버가 구성 요소를 HTML 문자열로 렌더링한 후에 반환되는 반면, vue는 클라이언트가 요청을 보낸 후 서버가 빈 HTML, CSS, js 등을 반환하며 구성 요소는 클라이언트에서 렌더링됩니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
ssr과 vue의 차이점은 무엇인가요?
ssr는 vue의 서버측 렌더링 기술이고, nuxt는 도구입니다. ssr을 수행하는 데 사용할 수 있는 것은 서버 측 렌더링 개발을 위한 프레임워크입니다. ssr是vue的服务端渲染技术,nuxt是一个可以用来做ssr服务端渲染开发的框架.ssr是技术基础,nuxt是封装
一、什么是SSR
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。全部的操作都是在客户端运行. 在这种情况下, 生命周期 mounted 之前 ,看不到任何东西的, 或者如果我们的客户端瑞浏览器,禁用了js功能的话, 就会一片空白
然而,vuejs 也可以将同一个vue组件在服务器端直接就渲染为 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序
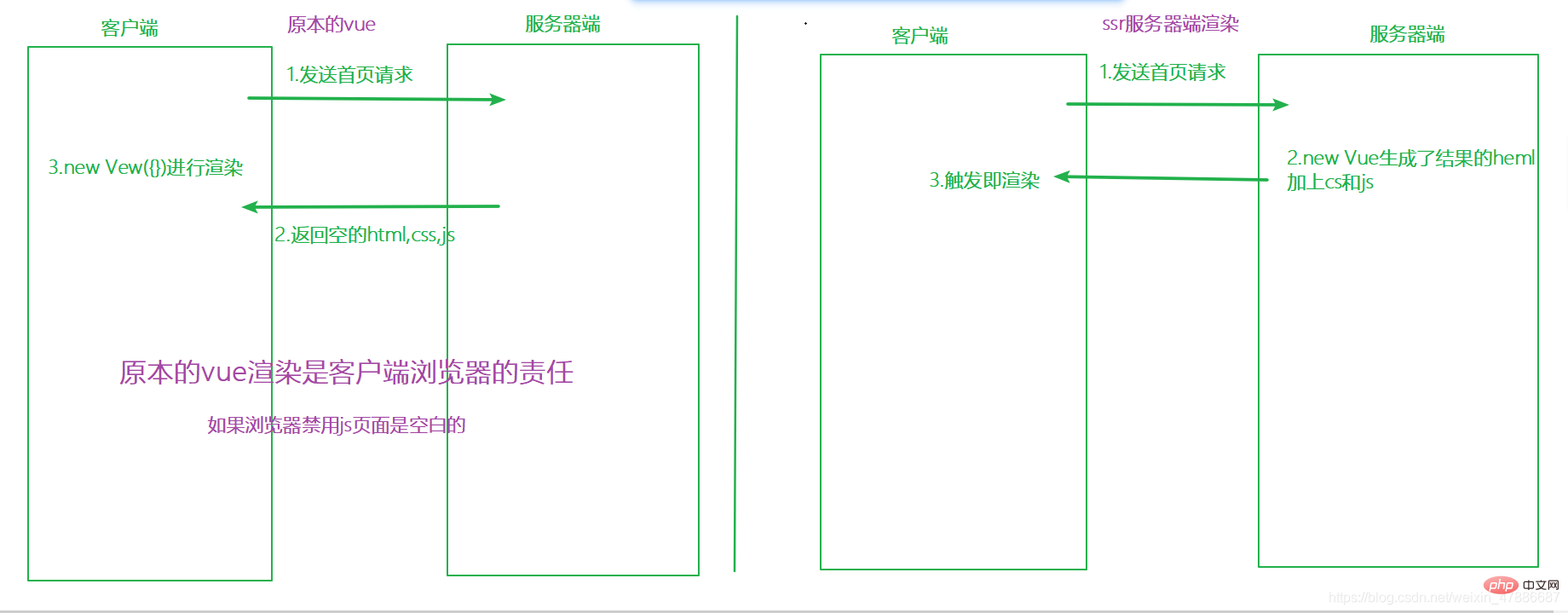
二、ssr与普通vue的区别
普通vue是客户端发送请求后,服务器返回空的HTML,css,js等,在客户端进行渲染ssr是在服务器渲染成字符串后返回

三、渲染一个vue实例
初始化
npm init
下载安装
npm install vue vue-server-renderer --save
创建一个js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
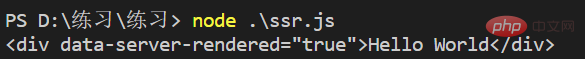
})调出终端显示效果
node 文件名,显示<p>Hello World</p>

四、与服务器集成
下载安装
npm install express --save
js
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
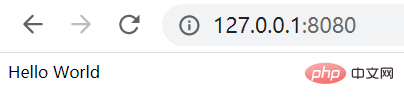
})效果
输入127.0.0.1:8080ssr은 기술 기반이고 nuxt는 패키지입니다.
1. SSR
Vue.js는 클라이언트 측 애플리케이션을 구축하기 위한 프레임워크입니다. 기본적으로 Vue 컴포넌트는 브라우저에 출력되어 DOM을 생성하고 DOM을 작동할 수 있습니다. 모든 작업은 클라이언트 측에서 실행됩니다. 이 경우 라이프 사이클이 마운트되기 전에는 아무것도 볼 수 없거나 클라이언트 브라우저가 js 기능을 비활성화한 경우에는 공백 그러나 vuejs는 동일한 vue 구성 요소를 서버 측의 HTML code> 문자열로 직접 렌더링하여 브라우저로 직접 보낼 수도 있습니다. 마지막으로 이러한 정적 태그를 클라이언트의 완전한 대화형 애플리케이션으로 "활성화"합니다.
2. ssr과 일반 vue의 차이점
- 일반
-

-
3. Vue 인스턴스 렌더링 - Initialization
- npm init
vue code>는 클라이언트가 요청을 보낸 후 서버가 빈 값을 반환한다는 의미입니다. 클라이언트에서 렌더링되는 <code>HTML, CSS, js 등. ssr은 서버가 문자열로 렌더링한 후 반환됩니다. npm install vue vue-server-renderer --savejs 만들기
노드 파일 이름, <p>Hello World</p>🎜🎜 🎜
🎜넷. 서버와의 통합
🎜다운로드 및 설치🎜🎜npm install express -- save🎜🎜js🎜rrreee🎜Effect🎜🎜Input 127.0.0.1:8080🎜🎜🎜🎜🎜 4. 왜/서버 측 렌더링(SSR)을 사용해야 합니까? 🎜🎜기존 SPA(단일 페이지 애플리케이션)와 비교할 때 서버 측 렌더링(SSR)의 장점은 주로 다음과 같습니다. 🎜🎜🎜검색 엔진 크롤러가 전체 렌더링된 페이지를 직접 볼 수 있기 때문에 SEO가 더 좋습니다. 🎜🎜 특히 네트워크 상태가 느리거나 실행 속도가 느린 장치의 경우 콘텐츠 출시 시간이 단축됩니다. 모든 JavaScript의 다운로드 및 실행이 완료될 때까지 기다리는 대신 사용자는 완전히 렌더링된 페이지를 더 빠르게 볼 수 있습니다. 🎜 서버 측 렌더링(SSR)을 사용할 때 다음과 같은 몇 가지 장단점이 있습니다. 🎜🎜제한된 개발 조건. 브라우저별 코드는 특정 수명 주기 후크에서만 사용할 수 있습니다. 일부 외부 라이브러리는 서버 렌더링 애플리케이션에서 실행하려면 특별한 처리가 필요할 수 있습니다. 🎜🎜빌드 설정 및 배포와 관련된 추가 요구 사항. 모든 정적 파일 서버에 배포할 수 있는 완전 정적 단일 페이지 애플리케이션(SPA)과 달리 서버 렌더링 애플리케이션에는 Node.js 서버 런타임 환경이 필요합니다. 🎜🎜더 많은 서버측 로드. Node.js에서 완전한 애플리케이션을 렌더링하는 것은 정적 파일만 제공하는 서버보다 분명히 더 많은 CPU 리소스(CPU 집약적)를 차지하므로 트래픽이 많은 환경(하이 트래픽)에서 사용할 것으로 예상된다면 서버 로드를 준비하세요. 그에 따라 캐싱 전략을 현명하게 사용하십시오. 🎜 애플리케이션에 서버 측 렌더링(SSR)을 사용하기 전에 가장 먼저 물어봐야 할 질문은 그것이 정말로 필요한지 여부입니다. 이는 주로 콘텐츠 출시 시간이 애플리케이션에 얼마나 중요한지에 따라 달라집니다. 예를 들어 내부 대시보드를 구축하는 경우 초기 로드 시 추가로 수백 밀리초가 소요되는 것은 중요하지 않으며 서버 측 렌더링(SSR)을 사용하는 것은 당연한 일입니다. 그러나 콘텐츠 출시 시간 요구 사항은 절대적으로 중요한 지표이며, 이 경우 서버 측 렌더링(SSR)은 최적의 초기 로드 성능을 달성하는 데 도움이 될 수 있습니다. 🎜🎜🎜【관련 추천: "🎜vue.js tutorial🎜"】🎜위 내용은 ssr과 vue의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7825
7825
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




