css3 베지어 곡선 함수 큐빅-베지어()에는 4개의 매개변수가 있으며, 이는 각각 곡선의 서로 분리된 두 중간점의 좌표를 지정합니다. 구문은 "cubic-bezier(x1,y1,x2,y2)"입니다. , y1, x2, y2의 값 범위는 0~1입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
cubic-bezier는 큐빅 베지어라고도 알려져 있으며 주로 애니메이션용 속도 곡선(베지어 곡선)을 생성하는 기능이며 중요한 기능입니다. 전환 타이밍 기능의 값.
문법:
cubic-bezier(x1,y1,x2,y2)
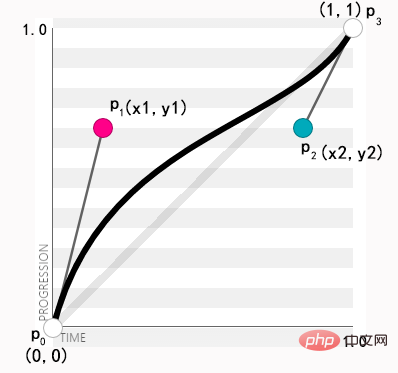
그림을 보고 이야기해 봅시다:

위 그림에서 우리는 큐빅 베지어의 값 범위를 명확하게 알 수 있습니다:
p0: 기본값(0,0)
p1: 값(x1, y1)
p2: 값(x2, y2)
p3: 기본값(1,1)
cubic-bezier에서 p0과 p3은 기본 포인트이므로 동시에 두 포인트 p1과 p2만 정의하면 됩니다. x1, y1, x2, y2의 값 범위는 [0,1]
참고: 값이 범위를 초과하면 입방- 베지어는 유효하지 않습니다.
CSS3 애니메이션에는 일반적으로 사용되는 몇 가지 고정 값이 있습니다.
ease: 입방 베지어(.25, .1, .25, 1)
linear: 입방 베지어(0, 0, 1, 1)
ease-in:입방 베지어 (.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0, .58,1)
용이함: 3차 베지어(.25, .1, .25, 1)

선형: 3차 베지어(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3 베지어 곡선 함수에는 여러 매개변수가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




