사용법: 1. ":target" 선택기는 현재 활성화된 대상 요소를 선택하는 데 사용되며 구문은 ":target{style}"입니다. 2. 대상 속성은 하이퍼링크 스타일을 설정하는 데 사용됩니다. 구문은 "대상:대상 이름" 대상-새 대상 위치"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
: 대상 선택기를 사용하여 현재 활성화된 대상 요소를 선택할 수 있습니다.
다음에 앵커 이름 #이 있는 URL은 문서 내의 특정 요소를 가리킵니다. 연결된 요소는 대상 요소입니다.
예제는 다음과 같습니다.
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
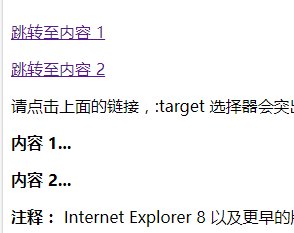
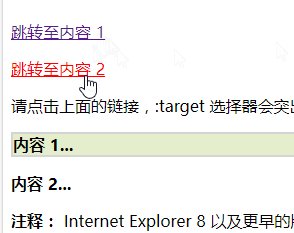
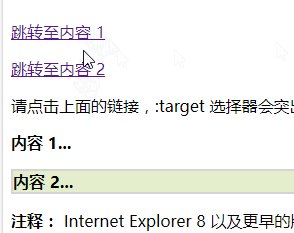
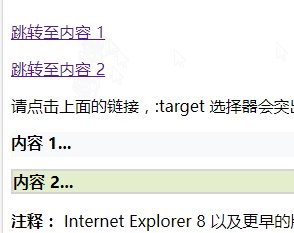
</html>출력 결과:

target 속성은 target-name, target-new, target-position 속성을 설정하는 단축 속성입니다.
target 속성은 주요 브라우저에서 지원되지 않습니다.
Syntax
target: target-name target-new target-position;
target-name은 하이퍼링크를 열 위치(대상 대상)를 지정합니다.
target-new는 하이퍼링크가 새 창이나 기존 창의 새 탭에서 열리도록 지정합니다.
target-position은 새 대상 링크를 배치할 위치를 지정합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 대상의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




