VSCode 플러그인 공유: Vue/React 구성요소의 실시간 미리보기를 위한 플러그인
VSCode에서 Vue/React 구성 요소를 개발할 때 구성 요소를 실시간으로 미리 보는 방법은 무엇입니까? 이 기사에서는 VSCode의 Vue/React 구성 요소를 실시간으로 미리 볼 수 있는 플러그인을 공유하겠습니다. 도움이 되기를 바랍니다.

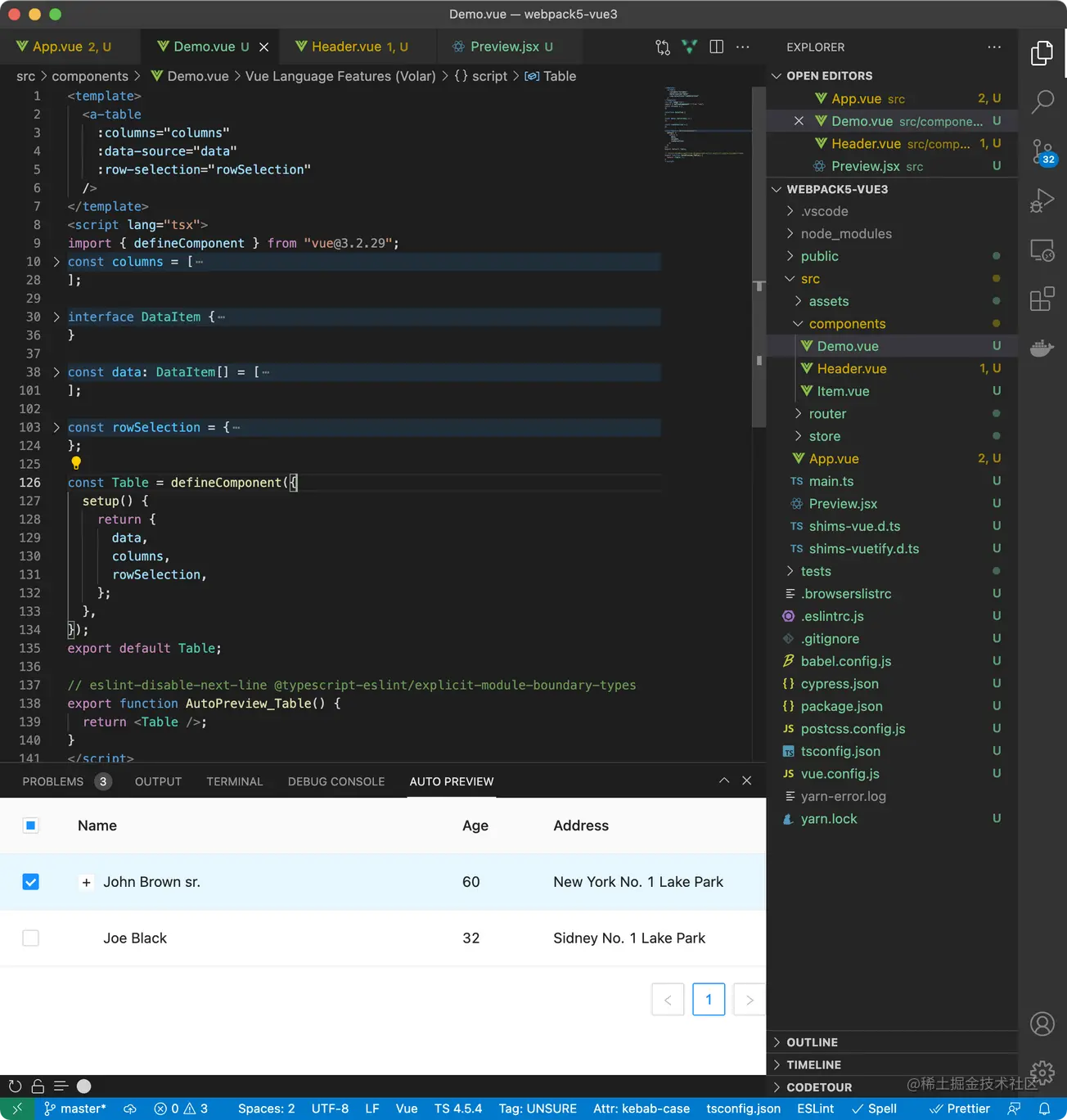
최근에 저는 나이가 들어서 막연하게 생각하는 것을 좋아합니다. 얼마 전 갑자기 VS Code에서 컴포넌트에 WYSIWYG를 구현할 수 있을까 하는 생각이 들어서 두 달을 투자하여 마침내 이를 달성할 수 있는 플러그인을 만들었습니다. 이 효과는 그림과 같습니다.

Webpack/Vite에서 개발된 현재 React/Vue 구성요소의 실시간 미리보기를 지원합니다. (Angular에서도 가능해야 하는데 아직 사용해본 적이 없어서 나는 그것을 지원하지 않습니다). [추천 학습: "vscode 입문 튜토리얼"]
사용 방법
참조 문서에 따라 플러그인 설치 및 사용: https://github.com/jaweii/AutoPreview/blob/ main/README-zh.md
그러면 구성 요소를 작성하는 동안 실시간으로 현재 구성 요소를 미리 볼 수 있습니다.

전용 미리 보기 파일에서 재사용 가능한 구성 요소/재료의 사용 사례를 구성할 수도 있습니다.

출력 패널 자동 미리보기로 이동하여 인쇄 및 디버깅:

중단점 기능: 음... 나도 갖고 싶어요...
더 넓은 구성 요소를 미리 보려면 미리 보기 패널을 아래쪽으로 드래그하세요.

구현 방법
처음에는 Webpack+React의 컴포넌트 미리보기만 구현하고 싶었지만 Webpack 구성에서 구현하려고 했으나 이 경로가 작동하지 않고 종속성이 너무 복잡하다는 것을 알았습니다. 며칠 동안 미뤄두었던 예전의 Vue-Layout 프로젝트에서 컴포넌트를 다시 마운트하는 아이디어가 떠올랐고, 여러 번의 시도 끝에 현재 창의 컴포넌트를 비동기적으로 로드하는 구현의 핵심을 찾았습니다. Webpack과 Vite에서 제공하는 import api를 통해 파일 경로를 미리보기 창에 다시 마운트하면 Preview가 가능합니다.
따라서 플러그인이 자동으로 이 작업을 수행한다는 점을 제외하면 현재 페이지에 구성 요소를 표시하기 위해 프로젝트에 경로를 추가하는 것과 기본적으로 동일합니다.
그리고 Webpack과 Vite에서 제공하는 가져오기 API를 사용하기 때문에 이 두 빌드 도구를 사용하여 개발할 때 모든 프런트 엔드 프레임워크는 이론적으로 미리 보기를 위해 VS Code에서 프로젝트 구성 요소를 렌더링할 수 있습니다.
Extension
이제 플러그인의 효과를 테스트하기 위해 몇 가지 데모를 작성했을 뿐입니다. 실제 개발 과정에서 효과가 있을지, 쓸모가 있을지 잘 모르겠습니다.
저도 이 과정에서 몇 가지 생각을 했습니다.
미리보기 가능한 구성 요소에 등급을 지정하면
- 기본 구성 요소
- 재료(기본 구성 요소, 요소 및 로그인 상자와 같은 비즈니스 로직의 조합)
- 가 있습니다. 페이지
이 세 가지 레벨이 있습니다.
기본 구성 요소
일반적으로 기본 구성 요소는 재사용률이 높고 결합도가 낮은 내부 또는 타사 구성 요소 라이브러리에서 제공됩니다. 제공된 문서에서는 해당 구성 요소에 대한 IDE 내 미리 보기를 이미 볼 수 있습니다.
Materials
Materials는 제품 요구 사항에 따라 기본 구성 요소, 요소 및 비즈니스 로직을 결합한 산물이며 일부는 프로젝트 내에서 재사용이 가능합니다. 프로젝트 내에서는 재사용되지만 프로젝트 전체에서는 재사용이 가능하며 일부 비즈니스 사용자 정의는 완전히 재사용이 불가능합니다.
실제 프로젝트 협업에서도 자료가 다시 작성될 가능성이 가장 높으며, 프로젝트가 커질수록 다양한 내부 페이지에 어떤 자료가 이미 사용 가능한지 알려주는 표시 페이지가 없습니다. 자료가 중복될 수 있습니다. 이 문제에 대한 해결책은 Alibaba Feibing 및 JD WORK와 같은 개발 체인 도구입니다. 재료 생산, 출시 및 사용의 원스톱 서비스는 재료의 중복을 상당 부분 피할 수 있는 중요한 무기입니다.
라이트 웨폰 솔루션, 즉 머티리얼의 IDE 내 미리보기를 생각했습니다. 동의하고 합리적으로 사용한다면 반복되는 머티리얼 생성 문제를 개선할 수도 있는 솔루션이 될 수도 있습니다. 예를 들어, 개발자는 재사용 가능한 재료의 미리 보기를 내보낼 수 있으므로 다른 개발자가 찾아볼 수 있도록 미리 보기 가능한 모든 구성 요소를 플러그인에서 나열할 수 있다는 점에 동의합니다. 미리보기 목록은 재사용이나 CV 커스터마이징에 대한 직접적인 참조가 있는 경우에는 직접 작성할 필요가 없습니다.
Page
페이지 수준의 재사용성은 매우 낮지만 IDE에서 H5 페이지를 미리 보는 것은 좋은 경험입니다. 브라우저와 편집기 간에 전환할 필요가 없습니다. 약간 WeChat 개발자와 같은 느낌입니다. 도구.
---
컴포넌트의 미리보기가 개발 경험을 최적화할 수 있다면, 미리보기가 가능하기 때문이 아니라 컴포넌트 작성자가 미리보기를 작성하도록 강요하기 때문이라고 생각하는 또 다른 관점이 있습니다. 기능을 미리 보면 구성 요소 소품이 모의 데이터를 전송해야 하며, 모의 데이터는 자신과 다른 개발자가 참조 및 CV로 사용할 수 있습니다. 이는 코드 유지 관리성을 향상하고 협업 비용을 줄이는 중요한 이유입니다.
그리고 미리보기 기능이 해당 구성 요소의 여러 사용 사례를 나열할 수 있다면 다른 개발자에게도 매우 신선한 소식이 될 것입니다.
원본 주소: https://juejin.cn/post/7075507907281977352
작성자: Zhu Jiawei
VSCode에 대한 자세한 내용을 보려면 vscode 튜토리얼을 방문하세요! !
위 내용은 VSCode 플러그인 공유: Vue/React 구성요소의 실시간 미리보기를 위한 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 HTML 내부에서 반응 : 동적 웹 페이지에 JavaScript를 통합합니다
Apr 16, 2025 am 12:06 AM
HTML 내부에서 반응 : 동적 웹 페이지에 JavaScript를 통합합니다
Apr 16, 2025 am 12:06 AM
반응을 HTML에 통합하려면 다음 단계를 따르십시오. 1. HTML 파일에 React 및 Reactdom을 소개하십시오. 2. 반응 구성 요소를 정의합니다. 3. 반응을 사용하여 구성 요소를 HTML 요소로 렌더링합니다. 이러한 단계를 통해 정적 HTML 페이지를 역동적이고 대화식 경험으로 변환 할 수 있습니다.
 React의 부트 스트랩 : 장점 및 모범 사례
Apr 16, 2025 am 12:17 AM
React의 부트 스트랩 : 장점 및 모범 사례
Apr 16, 2025 am 12:17 AM
부트 스트랩을 React 프로젝트에 통합 할 때의 장점은 1) 빠른 개발, 2) 일관성 및 유지 가능성 및 3) 반응 형 디자인이 포함됩니다. CSS 파일을 직접 소개하거나 React-Bootstrap 라이브러리를 사용하면 React 프로젝트에서 Bootstrap의 구성 요소와 스타일을 효율적으로 사용할 수 있습니다.
 Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix의 프론트 엔드 : React (또는 VUE)의 예와 응용 프로그램
Apr 16, 2025 am 12:08 AM
Netflix는 React를 프론트 엔드 프레임 워크로 사용합니다. 1) React의 구성 요소화 된 개발 모델과 강력한 생태계가 Netflix가 선택한 주된 이유입니다. 2) 구성 요소화를 통해 Netflix는 복잡한 인터페이스를 비디오 플레이어, 권장 목록 및 사용자 댓글과 같은 관리 가능한 청크로 분할합니다. 3) React의 가상 DOM 및 구성 요소 수명주기는 렌더링 효율성 및 사용자 상호 작용 관리를 최적화합니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.







