Vue 보간 작업에는 다음이 포함됩니다. 1. Mustache 구문, "{{value}}" 구문을 사용합니다. 2. v-once 명령을 사용합니다. 3. html 코드를 출력하려면 v-text 명령을 사용합니다. 인터페이스에 데이터를 표시하는 데 사용됩니다. 5. v-pre 명령을 사용합니다. 6. v-cloak 명령을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
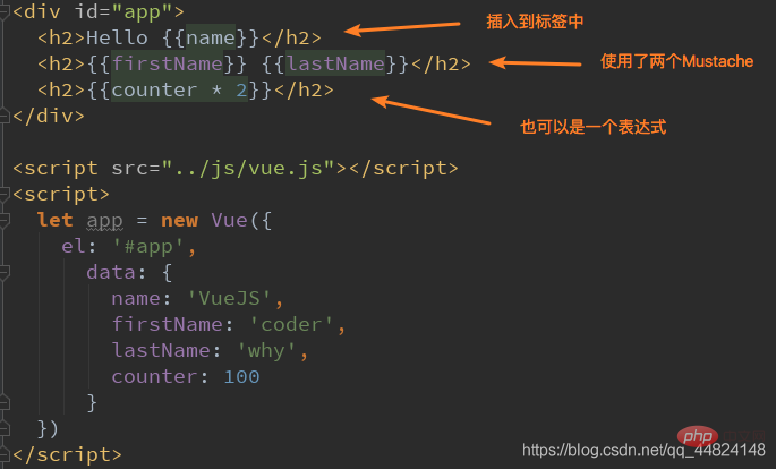
첫 번째: Mustache
콧수염: 턱수염/턱수염. (콧수염 구문)
데이터가 반응형입니다

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
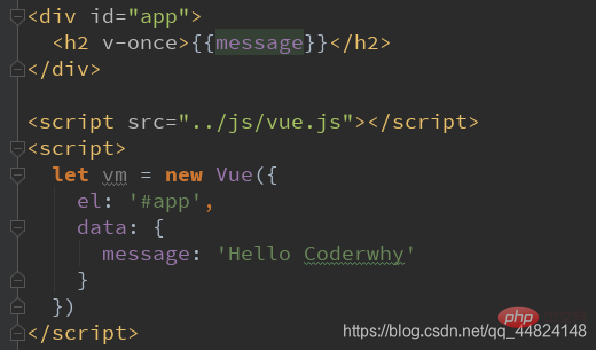
</html>두 번째 유형: v-once
이 명령은 요소와 구성 요소가 한 번만 렌더링되고 데이터가 변경되더라도 변경되지 않음을 의미합니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>세 번째 유형: v-html
서버 자체에서 요청한 데이터는 HTML 코드입니다.
이 명령 뒤에는 문자열 유형이 오는 경우가 많습니다. 구문 분석되고 렌더링됩니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{link}}</h2>
<h2 v-html>{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
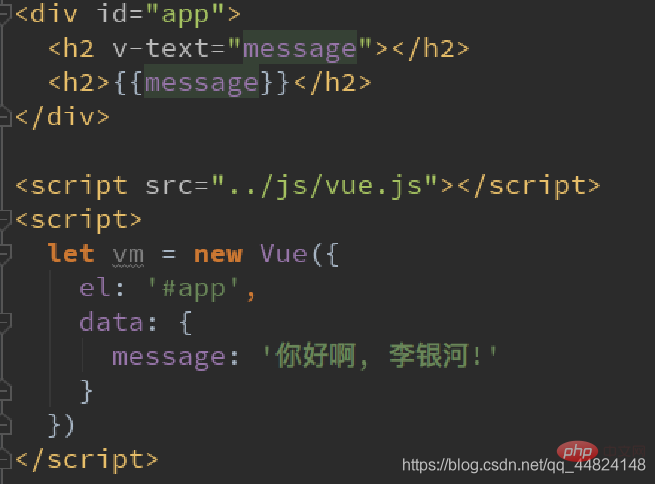
</html>네 번째 유형: v-text
문자열 유형

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 v-text="message2">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>을 허용합니다. 다섯 번째 유형: v-pre
v-pre는 이 요소와 해당 하위 요소를건너뛰는 데 사용됩니다. 컴파일 프로세스는 표시하는 데 사용됩니다. 원래 Mustache 구문.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
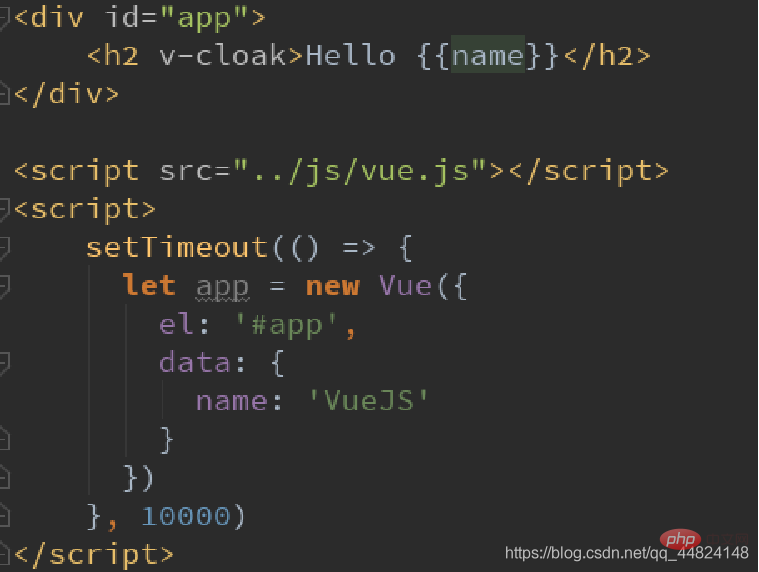
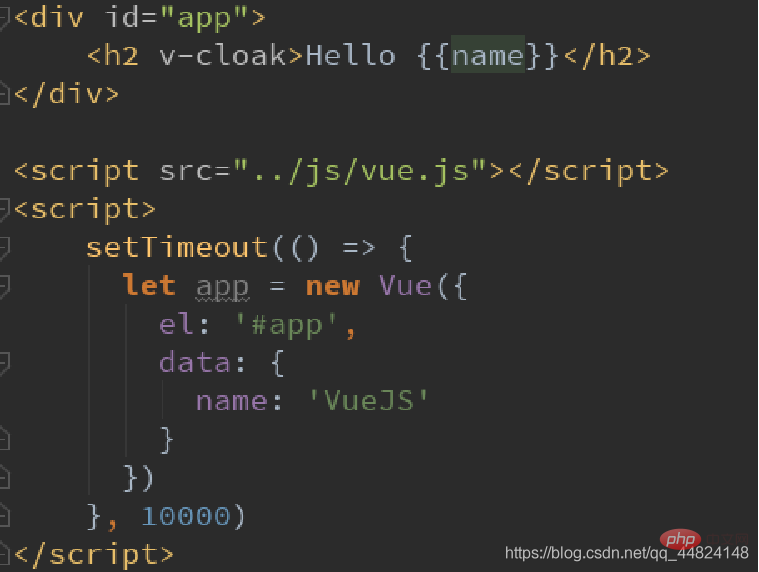
</html>여섯 번째: v-cloak

 rrre
rrre
위 내용은 Vue 보간 작업은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!