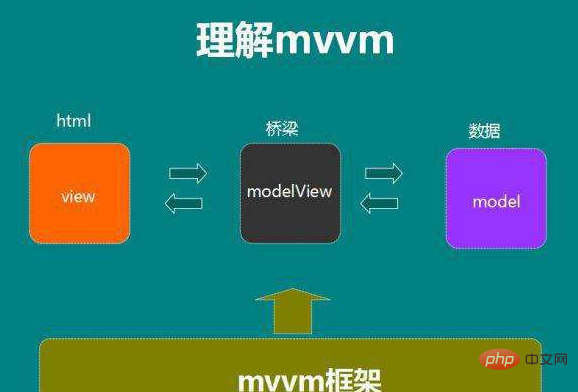
vue에서 mvvm 모드는 모델 레이어(m), 뷰 레이어(v) 및 ViewModel(vm)입니다. mvvm은 m 레이어 데이터가 수정되면 vm 레이어가 변경 사항을 감지하고 알립니다. v 레이어는 해당 수정을 수행합니다. 그렇지 않으면 v 레이어를 수정하면 m 레이어에 수정을 알리고 뷰 레이어와 모델 레이어의 상호 분리가 실현됩니다.

이 기사의 운영 환경: Windows 10 시스템, Vue 버전 2.9.6, DELL G3 컴퓨터.
MVVM은 M(모델, 모델 레이어), V(뷰, 뷰 레이어), VM(ViewModel, V와 M을 연결하는 브리지)의 세 부분으로 나누어져 있습니다. 컨트롤러로서)
1. 주로 비즈니스 데이터를 담당하는 모델 레이어
2. V: 이름에서 알 수 있듯이 네거티브 뷰 관련, html+css 레이어로 세분화됨; M 또는 V의 수정을 모니터링하는 M 통신용 브리지는 MVVM의 양방향 바인딩을 달성하는 핵심 포인트입니다.
MVVM은 양방향 바인딩을 지원합니다. 즉, M 레이어 데이터가 수정되면 VM 레이어는 변경 사항을 감지하고 V 레이어에 따라 수정됩니다. 그렇지 않으면 V 레이어를 수정하면 M 레이어에 데이터 수정이 통보됩니다. 이는 또한 뷰 레이어와 모델 레이어의 상호 분리를 실현합니다.
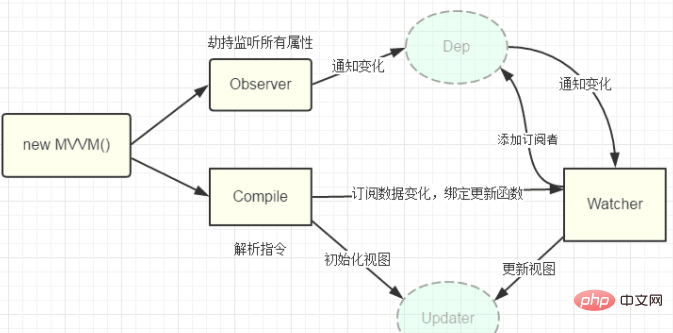
mvvm 라이브러리를 구현하려면 먼저 라이브러리 구현에 대한 전반적인 아이디어를 명확하게 이해해야 합니다. 먼저 아래 그림의 프로세스를 살펴보세요.
2. Observe를 구현하고, 모든 데이터를 모니터링하고, 변경된 데이터에 대한 알림을 발행합니다.
 3. Watcher를 허브로 구현하고, Observe에서 알림을 받고, 컴파일에서 해당 업데이트 메서드를 실행합니다.
3. Watcher를 허브로 구현하고, Observe에서 알림을 받고, 컴파일에서 해당 업데이트 메서드를 실행합니다.
4. 위의 방법들을 결합하여 mvvm 메소드를 외부에 노출합니다
[관련 추천: "
vue.js tutorial"]
위 내용은 Vue에서 mvvm 모드를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!