Ie9는 opacity, background-clip, word-wrap, writing-mode, border-radius, box-shadow, box-sizing, RGBA, HSLA, "@font-face" 등 CSS3 속성을 지원합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
IE9의 CSS3 속성 지원
| CSS3 속성 | IE9 지원 | 이전 버전 IE 지원 |
|---|---|---|
| opacity | 지원 | 없음 |
| 다중 배경 | 지원 | 없음 |
| 배경클립 | 지원 | None |
| 배경 크기 | 지원 | None |
| Background-origin | Support | None |
| text-shadow | 지원되지 않음 | — |
| 단어 포장 | 지원 | 5-8 |
| 쓰기 모드 | 지원 | 5-8 |
| border-image | Not 지원됨 | — |
| border-radius | 지원 | None |
| box-shadow | 지원 | None |
| overflow-x | Support | 7-8 |
| 오버플로우- y | Support | 7-8 |
| 여러 열 | 지원되지 않음 | — |
| 상자 크기 조정 | 지원 | 8 |
| RGBA 색상 | 지원 | 없음 |
| HSL 색상 | 지원 | N one |
| HSLA 색상 | 지원 | 없음지원되지 않음 | — |
| transitions | 지원되지 않음 | — |
| outline-offset | 지원되지 않음 | — |
| 크기 조정 | 지원되지 않음 | — |
@font-face |
지원 | 5.5-8 |
몇 가지 흔하지 않은 속성에 대한 지원
다음 속성은 일반적으로 부끄러워서 사용하지 않습니다. 그러나 IE9에서는
@namespace, text-justify, text-align-last, text-overflow, word-break를 지원합니다.
현재 IE 버전으로 인해 잘 알려지지 않은 CSS 속성이 많이 있습니다. 지원하지 않으므로 나열되지 않습니다.
CSS3 선택기에 대한 IE9 지원
아래 표 참조:
| CSS3 선택기 | IE9 지원 | IE 이전 버전 지원 |
|---|---|---|
| [속성^ =값] | 지원 | 7-8 |
| [속성*=값] | Support | 7-8 |
| [속성$=값] | Support | 7-8 |
| E~F(형제) | 7-8 |
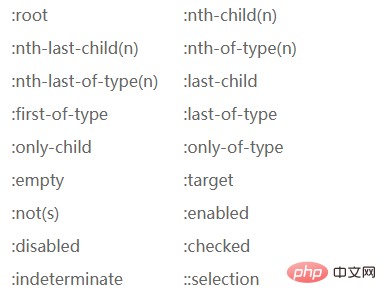
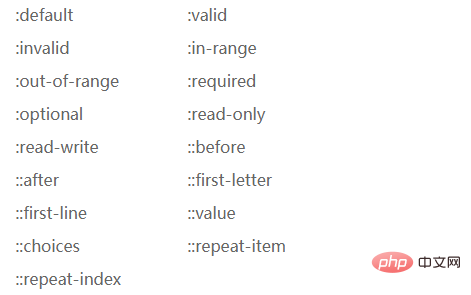
IE9 지원 의사 클래스 및 의사 요소

IE9는 의사 클래스 및 의사 요소를 지원하지 않습니다.

동영상 공유: css 비디오 튜토리얼, 웹 프론트엔드)
위 내용은 ie9는 어떤 CSS3 속성을 지원합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




