CSS3 형제 선택기의 구문은 무엇입니까
css3의 형제 선택기 구문: 1. "+" 형제 선택기, 구문은 "요소 지정 + 요소 선택 {css 코드}"입니다. 이 선택기는 요소를 선택한 후 인접한 형제 요소를 나타냅니다. 2. "~" 형제 선택기의 경우 구문은 "요소 지정 ~ 요소 {css 코드} 선택"입니다. 이 선택기는 요소 뒤의 동일한 수준에 지정된 모든 요소를 나타냅니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 형제 선택기의 구문은 무엇인가요?
CSS3 형제 선택기(+, ~)
형제 선택기는 요소와 동일한 상위 요소에 있고 요소 뒤에 있는 형제 요소를 선택하는 데 사용됩니다. . 형제 선택자에는 인접 형제 선택자와 일반 형제 선택자의 두 가지 유형이 있습니다. 아래에 설명되어 있습니다.
1. 근접 형제 선택기
이 선택기는 더하기 기호 "+"를 사용하여 두 선택기를 앞뒤로 연결합니다. 선택기의 두 요소는 동일한 상위 요소를 가지며 두 번째 요소는 첫 번째 요소 바로 뒤에 있어야 합니다.
다음은 인접 형제 선택자의 사용법을 보여주기 위해 사례를 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
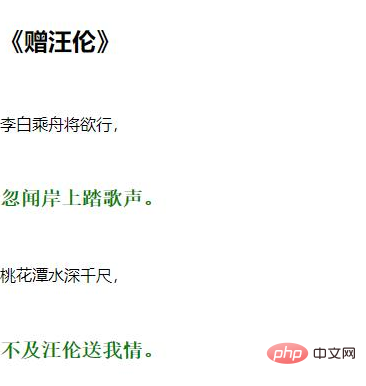
</html>위 코드에서 7~11행은 p 요소 바로 뒤의 첫 번째 형제 요소 h2의 스타일을 정의하는 데 사용됩니다. p 요소 바로 뒤의 첫 번째 형제 요소의 위치가 코드의 17번째 줄이므로 코드의 17번째 줄의 텍스트 내용이 정의된 스타일로 표시되는 구조를 보면 알 수 있습니다.

그림에서 볼 수 있듯이 p 요소 바로 다음의 h2 요소만 코드에서 설정한 스타일이 적용되어 있습니다.
2. 일반 형제 선택자
일반 형제 선택자는 "~"를 사용하여 두 선택자를 앞뒤로 연결합니다. 지정된 요소 뒤에 있는 모든 형제 노드를 찾습니다.
다음은 아래와 같이 일반적인 형제 선택자의 사용법을 보여주기 위해 사례를 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<h2 id="桃花潭水深千尺">桃花潭水深千尺,</h2>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
</html>
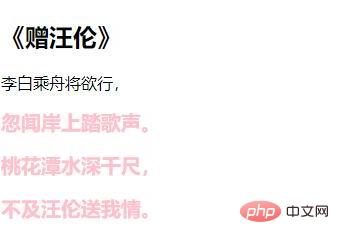
그림에서 볼 수 있듯이 p 요소 뒤의 모든 형제 요소 h2에는 코드에 설정된 스타일이 적용되어 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 형제 선택기의 구문은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





