React의 Ref를 이해하고 알아두면 유용한 지식 포인트를 공유해 보세요.
이 기사는 React의 Ref를 이해하고 Ref에 대해 알아야 할 몇 가지 지식 포인트를 소개합니다. 모든 사람에게 도움이 되기를 바랍니다!

Intro
React 프로젝트에는 Ref가 필요한 시나리오가 많이 있습니다. 예를 들어, ref 속성을 사용하여 DOM 노드를 얻고 ClassComponent 객체 인스턴스를 얻습니다. useRef 후크를 사용하여 setInterval과 같은 문제를 해결하는 Ref 객체를 만듭니다. 최신 상태 문제를 얻을 수 없으면 React.createRef 메서드를 호출하여 Ref 객체를 수동으로 생성할 수도 있습니다. [관련 권장사항: Redis 동영상 튜토리얼]Ref。例如使用 ref 属性获取 DOM 节点,获取 ClassComponent 对象实例;用 useRef Hook 创建一个 Ref 对象,以便解决像 setInterval 获取不到最新的 state 的问题;你也可以调用 React.createRef 方法手动创建一个 Ref 对象。【相关推荐:Redis视频教程】
虽然 Ref 用起来也很简单,但在实际项目中实战还是难免遇到问题,这篇文章将从源码的角度出发梳理各种和 Ref 相关的问题,理清和 ref 相关的 API 背后都干了什么。看完这篇文章或许可以让你对的 Ref 有更深入地认识。
Ref 相关的类型声明
首先 ref 是 reference 的简称,也就是引用。在 react 的类型声明文件中,可以找到好几个和 Ref 相关的类型,这里将它们一一列举出来。
RefObject/MutableRefObject
1 2 |
|
使用 useRef Hook 的时候返回的就是 RefObject/MutableRefObejct,这两个类型都是定义了一个 { current: T } 的对象结构,区别是 RefObject 的 current 属性是只读的,如果修改 refObject.current,Typescript 会警告⚠️。
1 2 |
|
TS 报错:无法分配到 "current" ,因为它是只读属性。

查看 useRef 方法的定义,这里用了函数重载,当传入的泛型参数 T 不包含 null 时返回RefObject<T>,当包含 null 时将返回 MutableRefObject<T>。
1 2 |
|
所以如果你希望创建的 ref 对象 current 属性是可修改的,需要加上 | null。
1 2 |
|
调用 React.createRef() 方法时返回的也是一个 RefObject。
1 2 3 4 5 6 7 8 9 |
|
RefObject/MutableRefObject 是在 16.3 版本才新增的,如果使用更早的版本,需要使用 Ref Callback。
RefCallback
使用 Ref Callback 就是传递一个回调函数,react 回调时会将对应的实例回传过来,可以自行保存以便调用。这个回调函数的类型就是 RefCallback。
1 |
|
使用 RefCallback 示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Ref/LegacyRef
在类型声明中,还有 Ref/LegacyRef 类型,它们用于泛指 Ref 类型。 LegacyRef 是兼容版本,在之前的老版本 ref 还可以是 字符串。
1 2 |
|
理解了和 Ref 相关的类型,写起 Typescript 来才能更得心应手。
Ref 的传递
特殊的 props
在 JSX 组件上使用 ref 时,我们是通过给 ref 属性设置一个 Ref。我们都知道 jsx 的语法,会被 Babel 等工具编译成 createElement 的形式。
1 2 3 4 5 6 7 8 |
|
看起来 ref 和其他 prop 没啥区别,不过如果你尝试在组件内部打印 props.ref 却是 undefined。并且 dev 环境控制台会给出提示。
Trying to access it will result in
undefined참조</a> code>도 사용하기 매우 간단하지만, 실제 프로젝트에서는 필연적으로 문제가 발생할 수 있습니다. 이 글에서는 <strong>소스 코드 관점</strong>에서 <code>Ref와 관련된 다양한 문제를 정리하겠습니다. ,ref와 관련된 API 뒤에서 수행되는 작업을 명확히 합니다. 이 글을 읽고 나면Ref에 대해 더 깊이 이해할 수 있을 것입니다. 🎜Ref 관련 타입 선언🎜🎜먼저
ref는 참조(Reference)를 의미하는reference의 약어입니다.react의 타입 선언 파일에는 Ref와 관련된 여러 타입이 나열되어 있습니다. 🎜RefObject/MutableRefObject
🎜
1
2
3
4
5
6
constRESERVED_PROPS = {
key: true,
ref: true,
__self: true,
__source: true,
};로그인 후 복사로그인 후 복사useRefHook을 사용하면 RefObject/MutableRefObejct가 반환됩니다. <의 개체 구조가 정의됩니다. code>{ current: T },refObject.current<를 수정하면 <code>RefObject의 현재 속성이 읽기 전용이라는 점이 다릅니다. /code>, Typescript가 경고합니다 ⚠️. 🎜🎜TS 오류: "현재"는 읽기 전용 속성이므로 할당할 수 없습니다. 🎜🎜
1
2
3
4
5
6
functionInput () {
return<input />
}
constref = useRef()
<Input ref={ref} />로그인 후 복사로그인 후 복사🎜🎜
useRef메소드의 정의를 확인하세요. 함수 오버로딩은 수신되는 일반 매개변수T에가 포함되지 않은 경우에 사용됩니다. null이 포함되면RefObject<T>가 반환되고,null이 포함되면MutableRefObject<T>가 반환됩니다. 🎜🎜따라서 생성된 ref 객체의 현재 속성을 수정 가능하게 하려면
1
2
3
4
5
6
7
8
9
10
caseForwardRef: {
child = updateForwardRef(
null,
workInProgress,
Component,
resolvedProps,
renderLanes,
);
returnchild;
}로그인 후 복사로그인 후 복사| null을 추가해야 합니다. 🎜🎜
1
2
3
4
5
6
7
8
nextChildren = renderWithHooks(
current,
workInProgress,
render,
nextProps,
ref,// 这里
renderLanes,
);로그인 후 복사로그인 후 복사React.createRef()메서드를 호출하면RefObject도 반환됩니다. 🎜🎜createRef🎜🎜
1
2
3
4
5
6
7
8
9
10
11
12
13
functioncommitAttachRef(finishedWork) {
varref = finishedWork.ref;
if(ref !== null) {
varinstanceToUse = finishedWork.stateNode;
if(typeof ref === 'function') {
ref(instanceToUse);
}else{
ref.current = instanceToUse;
}
}
}로그인 후 복사로그인 후 복사RefObject/MutableRefObject가16.3버전에 추가되었습니다. 이전 버전을 사용하는 경우를 사용해야 합니다. 참조 콜백. 🎜RefCallback
🎜Ref Callback을 사용하는 것은 콜백 함수를 전달하는 것이며, 반응은 해당 인스턴스를 호출합니다. 다시 전화할 때 다시 전달되었을 때 저장하여 쉽게 호출할 수 있습니다. 이 콜백 함수의 유형은RefCallback입니다. 🎜🎜
1
2
3
4
5
6
7
8
9
10
11
functionupdateRef<T>(initialValue: T): {|current: T|} {
consthook = updateWorkInProgressHook();
returnhook.memoizedState;
}
functionmountRef<T>(initialValue: T): {|current: T|} {
consthook = mountWorkInProgressHook();
constref = {current: initialValue};
hook.memoizedState = ref;
returnref;
}로그인 후 복사로그인 후 복사RefCallback사용 예: 🎜
1
2
3
4
5
6
constInput = forwardRef((props, ref) => {
constinnerRef = useRef<HTMLInputElement>(null)
return(
<input {...props} ref={???} />
)
})로그인 후 복사로그인 후 복사Ref/LegacyRef
🎜유형 선언에서 Ref /LegacyRef 유형은 일반적으로 Ref 유형을 참조하는 데 사용됩니다.LegacyRef는 호환되는 버전입니다. 이전 버전에서는ref가 문자열. 🎜🎜Ref와 관련된 유형을 이해해야 Typescript 작성이 더 편해집니다. 🎜
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
exportfunctioncombineRefs<T = any>(
refs: Array<MutableRefObject<T | null> | RefCallback<T>>
): React.RefCallback<T> {
returnvalue => {
refs.forEach(ref => {
if(typeof ref === 'function') {
ref(value);
}elseif(ref !== null) {
ref.current = value;
}
});
};
}
constInput = forwardRef((props, ref) => {
constinnerRef = useRef<HTMLInputElement>(null)
return(
<input {...props} ref={combineRefs(ref, innerRef)} />
)
})로그인 후 복사로그인 후 복사Ref 전달 🎜
특수 소품
🎜JSX 구성 요소에 사용됨< code> ref에서는ref속성을 ref속성으로 설정합니다. 우리 모두는jsx의 구문이 Babel과 같은 도구에 의해createElement형식으로 컴파일된다는 것을 알고 있습니다. 🎜rrreee🎜ref는 다른 props와 다를 바 없는 것 같지만, 컴포넌트 내부에서 props.ref를 출력하려고 하면undefine이 됩니다. 그리고dev환경 콘솔에 프롬프트가 표시됩니다. 🎜🎜이 항목에 액세스하려고 하면정의되지 않은이 반환됩니다. 하위 구성 요소 내에서 동일한 값에 액세스해야 하는 경우 해당 값을 다른 prop으로 전달해야 합니다.🎜React 对 ref 做了啥?在 ReactElement 源码中可以看到,
ref是RESERVED_PROPS,同样有这种待遇的还有key,它们都会被特殊处理,从 props 中提取出来传递给Element。
1
2
3
4
5
6
constRESERVED_PROPS = {
key: true,
ref: true,
__self: true,
__source: true,
};로그인 후 복사로그인 후 복사所以
ref是会被特殊处理的“props“。forwardRef
在
16.8.0版本之前,Function Component 是无状态的,只会根据传入的 props render。有了 Hook 之后不仅可以有内部状态,还可以暴露方法供外部调用(需要借助forwardRef和useImperativeHandle)。如果直接对一个
Function Component用ref,dev 环境下控制台会告警,提示你需要用forwardRef进行包裹起来。
1
2
3
4
5
6
functionInput () {
return<input />
}
constref = useRef()
<Input ref={ref} />로그인 후 복사로그인 후 복사Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
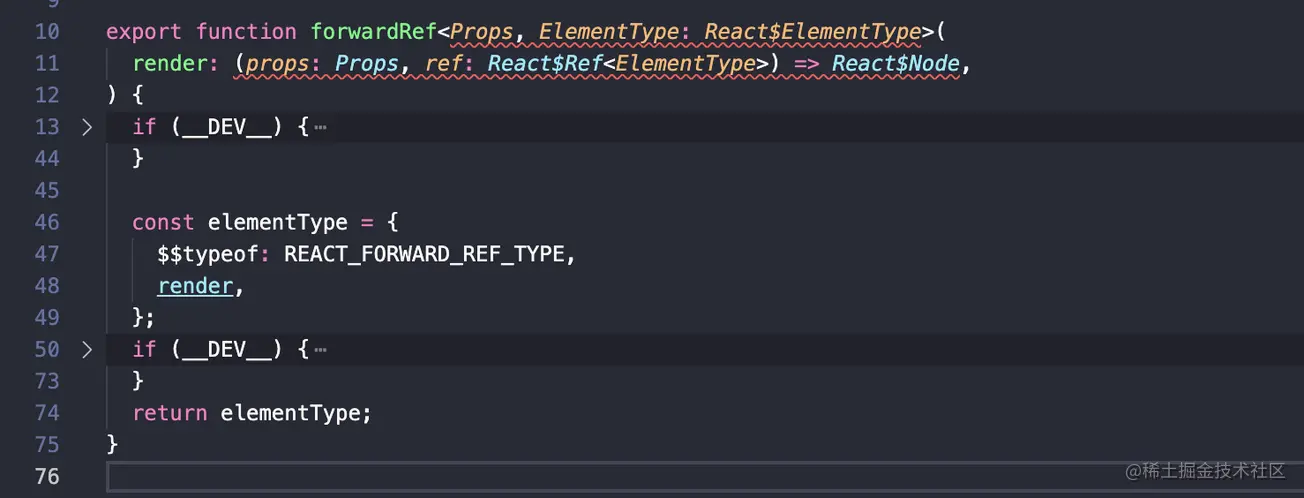
forwardRef为何物?查看源码 ReactForwardRef.js 将__DEV__相关的代码折叠起来,它只是一个无比简单的高阶组件。接收一个 render 的 FunctionComponent,将它包裹一下定义$$typeof为REACT_FORWARD_REF_TYPE,return回去。
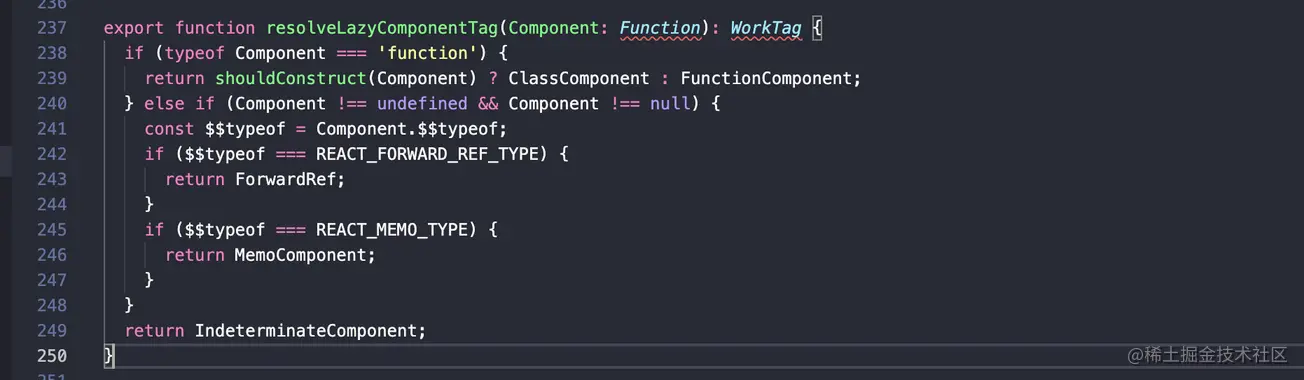
跟踪代码,找到 resolveLazyComponentTag,在这里
$$typeof会被解析成对应的 WorkTag。
REACT_FORWARD_REF_TYPE对应的 WorkTag 是 ForwardRef。紧接着 ForwardRef 又会进入 updateForwardRef 的逻辑。
1
2
3
4
5
6
7
8
9
10
caseForwardRef: {
child = updateForwardRef(
null,
workInProgress,
Component,
resolvedProps,
renderLanes,
);
returnchild;
}로그인 후 복사로그인 후 복사这个方法又会调用 renderWithHooks 方法,并在第五个参数传入
ref。
1
2
3
4
5
6
7
8
nextChildren = renderWithHooks(
current,
workInProgress,
render,
nextProps,
ref,// 这里
renderLanes,
);로그인 후 복사로그인 후 복사继续跟踪代码,进入 renderWithHooks 方法,可以看到,
ref会作为Component的第二个参数传递。到这里我们可以理解被forwardRef包裹的FuncitonComponent第二个参数ref是从哪里来的(对比 ClassComponent contructor 第二个参数是 Context)。
了解如何传递 ref,那下一个问题就是 ref 是如何被赋值的。
ref 的赋值
打断点(给 ref 赋值一个 RefCallback,在 callback 里面打断点) 跟踪到代码 commitAttachRef,在这个方法里面,会判断 Fiber 节点的 ref 是
function还是 RefObject,依据类型处理 instance。如果这个 Fiber 节点是 HostComponent (tag = 5) 也就是 DOM 节点,instance 就是该 DOM 节点;而如果该 Fiber 节点是 ClassComponent (tag = 1),instance 就是该对象实例。
1
2
3
4
5
6
7
8
9
10
11
12
13
functioncommitAttachRef(finishedWork) {
varref = finishedWork.ref;
if(ref !== null) {
varinstanceToUse = finishedWork.stateNode;
if(typeof ref === 'function') {
ref(instanceToUse);
}else{
ref.current = instanceToUse;
}
}
}로그인 후 복사로그인 후 복사以上是 HostComponent 和 ClassComponent 中对 ref 的赋值逻辑,对于 ForwardRef 类型的组件走的是另外的代码,但行为基本是一致的,可以看这里 imperativeHandleEffect。
接下里,我们继续挖掘 React 源码,看看 useRef 是如何实现的。
useRef 的内部实现
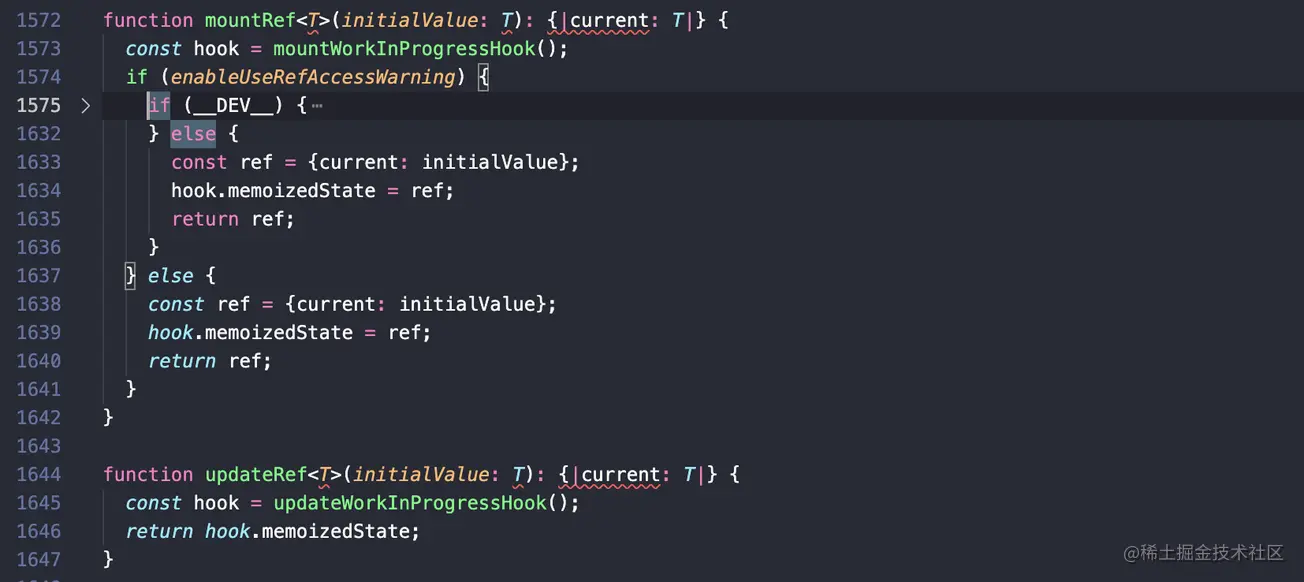
通过跟踪代码,定位到 useRef 运行时的代码 ReactFiberHooks
这里有两个方法,
mountRef和updateRef,顾名思义就是对应Fiber节点mount和update时对ref的操作。
1
2
3
4
5
6
7
8
9
10
11
functionupdateRef<T>(initialValue: T): {|current: T|} {
consthook = updateWorkInProgressHook();
returnhook.memoizedState;
}
functionmountRef<T>(initialValue: T): {|current: T|} {
consthook = mountWorkInProgressHook();
constref = {current: initialValue};
hook.memoizedState = ref;
returnref;
}로그인 후 복사로그인 후 복사可以看到
mount时,useRef创建了一个RefObject,并将它赋值给hook的memoizedState,update时直接将它取出返回。不同的 Hook memoizedState 保存的内容不一样,
useState中保存state信息,useEffect中 保存着effect对象,useRef中保存的是ref对象...
mountWorkInProgressHook,updateWorkInProgressHook方法背后是一条 Hooks 的链表,在不修改链表的情况下,每次 render useRef 都能取回同一个 memoizedState 对象,就这么简单。应用:合并 ref
至此,我们了解了在 React 中
ref的传递和赋值逻辑,以及useRef相关的源码。用一个应用题来巩固以上知识点:有一个 Input 组件,在组件内部需要通过 innerRefHTMLInputElement来访问DOM节点,同时也允许组件外部 ref 该节点,需要怎么实现?
1
2
3
4
5
6
constInput = forwardRef((props, ref) => {
constinnerRef = useRef<HTMLInputElement>(null)
return(
<input {...props} ref={???} />
)
})로그인 후 복사로그인 후 복사考虑一下上面代码中的
???应该怎么写。============ 答案分割线 ==============
通过了解 Ref 相关的内部实现,很明显我们这里可以创建一个
RefCallback,在里面对多个ref进行赋值就可以了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
exportfunctioncombineRefs<T = any>(
refs: Array<MutableRefObject<T | null> | RefCallback<T>>
): React.RefCallback<T> {
returnvalue => {
refs.forEach(ref => {
if(typeof ref === 'function') {
ref(value);
}elseif(ref !== null) {
ref.current = value;
}
});
};
}
constInput = forwardRef((props, ref) => {
constinnerRef = useRef<HTMLInputElement>(null)
return(
<input {...props} ref={combineRefs(ref, innerRef)} />
)
})로그인 후 복사로그인 후 복사更多编程相关知识,请访问:编程入门!!
위 내용은 React의 Ref를 이해하고 알아두면 유용한 지식 포인트를 공유해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7792
7792
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React 및 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법 소개: 빅 데이터 및 실시간 데이터 처리가 증가함에 따라 실시간 데이터 처리 애플리케이션 구축은 많은 개발자의 추구 사항이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 React와 고성능 분산 메시징 시스템인 Apache Kafka의 조합은 실시간 데이터 처리 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 이 기사에서는 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법을 소개합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요