jquery에서는 교체() 메서드를 사용하여 특정 문자열을 제거할 수 있습니다. 이 메서드는 문자열의 일부 문자를 다른 문자로 바꾸는 데 사용됩니다. 설정 메서드의 두 번째 매개 변수가 비어 있으면 문자열을 제거할 수 있습니다. . 효과, 구문은 "replace('문자열의 문자','')"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 replacement() 메서드를 사용하여 특정 문자열을 아무것도 없는 것으로 대체하여 특정 문자열을 제거할 수 있습니다.
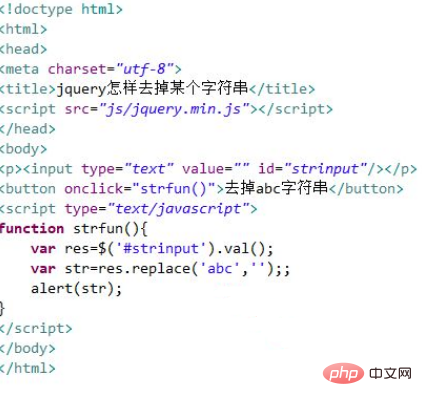
jquery에서 특정 문자열을 제거하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. p 태그 내에서 input 태그를 사용하여 문자열 입력 상자를 만듭니다. 입력 태그의 id를 stringut로 설정하는데, 아래 id를 통해 입력 객체를 얻을 때 주로 사용됩니다.
버튼 태그를 사용하여 "abc 문자열 제거"라는 버튼 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 strfun() 함수가 실행됩니다.
js 태그에서 fun() 함수를 생성하고, 함수 내에서 id(strinput)를 통해 입력 객체를 얻고, val() 메소드를 사용하여 입력 문자열을 얻은 후, replacement() 메소드를 사용하여 교체합니다. 예를 들어 특정 문자열을 제거하려면 abc 문자열을 공백으로 바꾸십시오. 마지막으로, Alert() 메소드를 사용하여 처리된 문자열을 출력합니다.

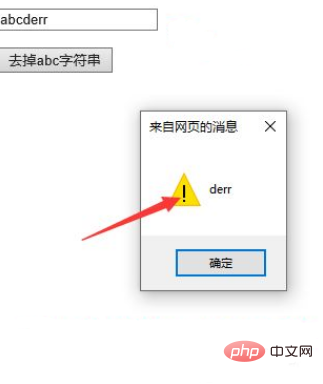
브라우저에서 test.html 파일을 열고 문자열을 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.

요약:
1 test.html 파일을 만듭니다.
2. 파일에서 입력 태그를 사용하여 문자열 입력 상자와 js 함수 실행을 트리거하는 버튼 버튼을 만듭니다.
3.js 태그에서 js 함수를 생성하고, 입력 개체를 얻고, val() 메서드를 사용하여 입력 문자열을 얻은 다음, replacement() 메서드를 통해 지정된 문자열을 빈 문자열로 바꿉니다. 이를 통해 특정 문자열을 제거합니다.
Notes
replace() 메서드는 문자열의 일부 문자를 다른 문자로 바꾸는 데 사용됩니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 특정 문자열을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!