gulp는 노드를 기반으로 합니다. Gulp는 노드 플랫폼을 기반으로 개발된 프런트엔드 구축 도구로, 개발자가 자동화된 워크플로를 구축하는 데 사용할 수 있는 자동화된 구축 도구입니다. Gulp를 사용하면 작업이 단순화되어 개발자가 기능 개발에 집중하는 동시에 인적 오류를 줄이고 개발 효율성과 품질을 향상시킬 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, DELL G3 컴퓨터.
gulp는 노드를 기반으로 합니다.
Gulp는 노드 플랫폼을 기반으로 개발된 프런트엔드 구축 도구로, 개발자는 이를 사용하여 자동화된 워크플로(프런트엔드 통합 개발 환경)를 구축할 수 있습니다. 예를 들어 자동 웹 페이지 새로 고침, CSS 전처리, 코드 감지, 이미지 압축 및 기타 기능을 모두 간단한 명령줄로 완료할 수 있습니다.
Gulp를 사용하면 작업을 단순화하여 기능 개발에 집중하는 동시에 인적 오류를 줄이고 개발 효율성과 품질을 향상시킬 수 있습니다.
Gulp에서 할 수 있는 작업
프로젝트가 온라인일 때 HTML, CSS, JS 파일을 압축하고 병합합니다.
문법 변환(es6, less...)
공용 파일 추출
수정 파일 브라우저 자동 새로고침
gulp 설치는 노드 기반이므로 gulp 설치 전 이 컴퓨터에 해당 노드가 설치되어 있는지 확인해야 합니다.
(1) Win+R 실행창을 연 후 cmd를 입력하고 확인을 클릭하여 명령 프롬프트로 들어갑니다. + gulp를 배우고 설치하세요.
 노드 설치 : https://nodejs.org/en/
노드 설치 : https://nodejs.org/en/(4) 노드 설치 후, gulp를 설치하시면 됩니다!

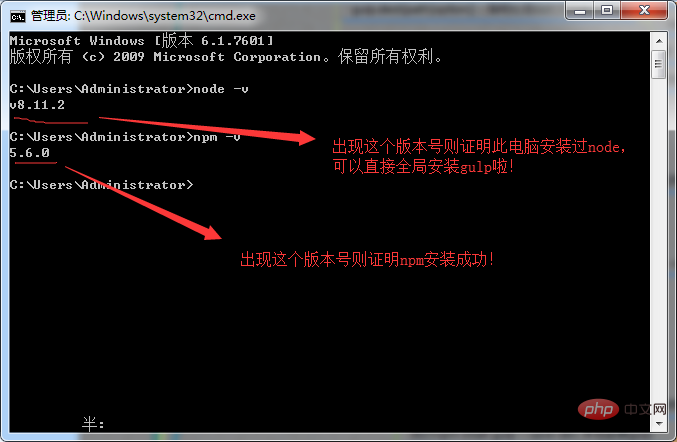
(1) npm install gulp -g 명령줄을 실행하여 gulp를 전역적으로 설치합니다 (2) gulp -v 명령줄을 입력하여 gulp가 성공적으로 설치되었는지 확인하세요!安 pGulp는 성공적으로 설치되면 프로젝트를 생성할 수 있습니다!程 (1) 프로젝트 디렉토리 생성 (2) 프로젝트 디렉토리에 CD
(3) NPM init 명령줄을 실행하여 Package.json을 생성합니다. 이 파일은 이 프로젝트에 대한 관련 정보를 유지해야 합니다. gulpfile.js 파일 Gulp 패키지에서 먼저 로드됩니다. Gulp 패키지는 일부 API
var gulp = require("gulp") //引入gulp包핵심 API를 제공하기 때문입니다.

(6) GULP를 실행하면 실행 중인 항목이
더 많은 노드 관련 지식을 얻을 수 있습니다. 다음을 방문하세요.  Nodejs 튜토리얼
Nodejs 튜토리얼
위 내용은 gulp는 노드 기반인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




