React18의 SuspenseList에 대한 간략한 분석과 그 용도
이 글은 React18의 SuspenseList를 이해하고 SuspenseList의 기능을 소개하는 글입니다. 모든 분들께 도움이 되길 바랍니다!

Suspense의 과거와 현재
이 기능은 React의 이전 버전에서 처음 등장했는데, 코드 분할을 지원하는 Suspense 구성 요소가 출시되었습니다. 이제 버전 16.9에서 데이터 추출이 지원됩니다. 관심 있는 학생들은 React의 changelog로 이동하세요. [관련 추천 : Suspense组件。在16.9版本中继而支持了数据提取。感兴趣的同学可以移步React的changelog。【相关推荐:Redis视频教程】
Suspense的简单使用
前文有介绍,我们仅用一个例子来温顾下概念和使用
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent组件尚不具备渲染条件的时候,会用fallback传入的组件进行预制渲染。这边不具备渲染条件的具体表现就是数据获取时间较长,组件结构复杂等,但是不想因为这些影响应用的首屏渲染或者初始化,之前的Suspense的文章有介绍,不再赘述。
什么是SuspenseList
从字面上的意思就能够简单的理解,就是如果我们的代码中有多个Suspense存在,我们应该怎么控制它们的展示顺序和展示方式呢?由此React官方给我们提供了SuspenseList组件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我们首先介绍下SuspenseList仅有的两个Props
revealOrder 表示的是子Suspense的加载顺序,可选值有forwards,backwards,together
forwards表示同一层次,从前往后展示,无论请求速度都是前面的先展示backwards跟forwards相反-
together表示所有suspense都准备好后同时显示,而不是一个个显示
tail指定如何显示SuspenseList中未加载项目的行为
默认情况下,
SuspenseList将显示列表中的所有 fallbackcollapsed仅显示列表中下一个 fallback
hidden 未加载的项目不显示任何信息
ps:SuspenseList只对直接子层级的Suspense或者SuspenseList起作用,不会对孙子节点起作用。
SuspenseList的作用
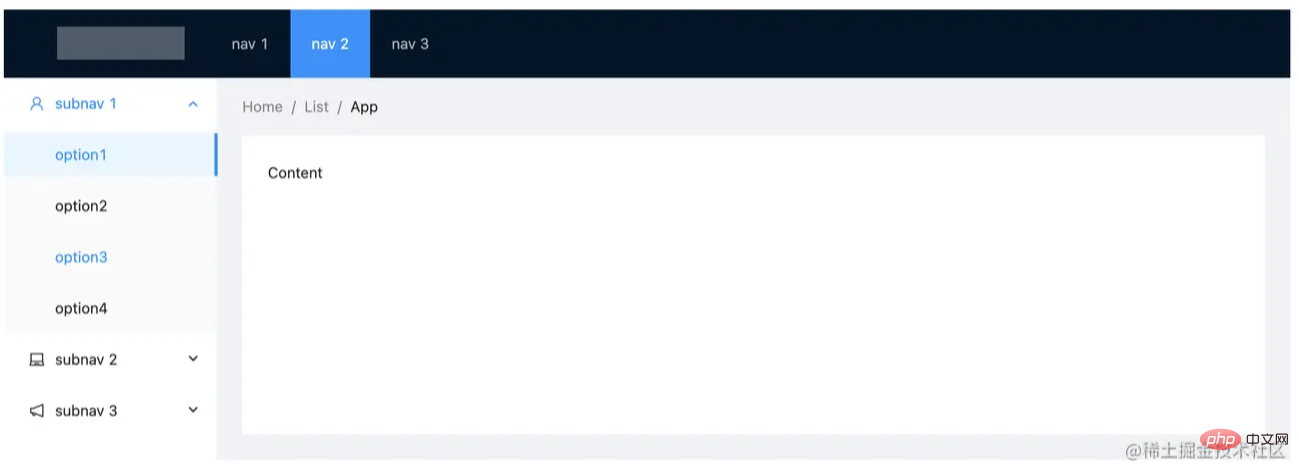
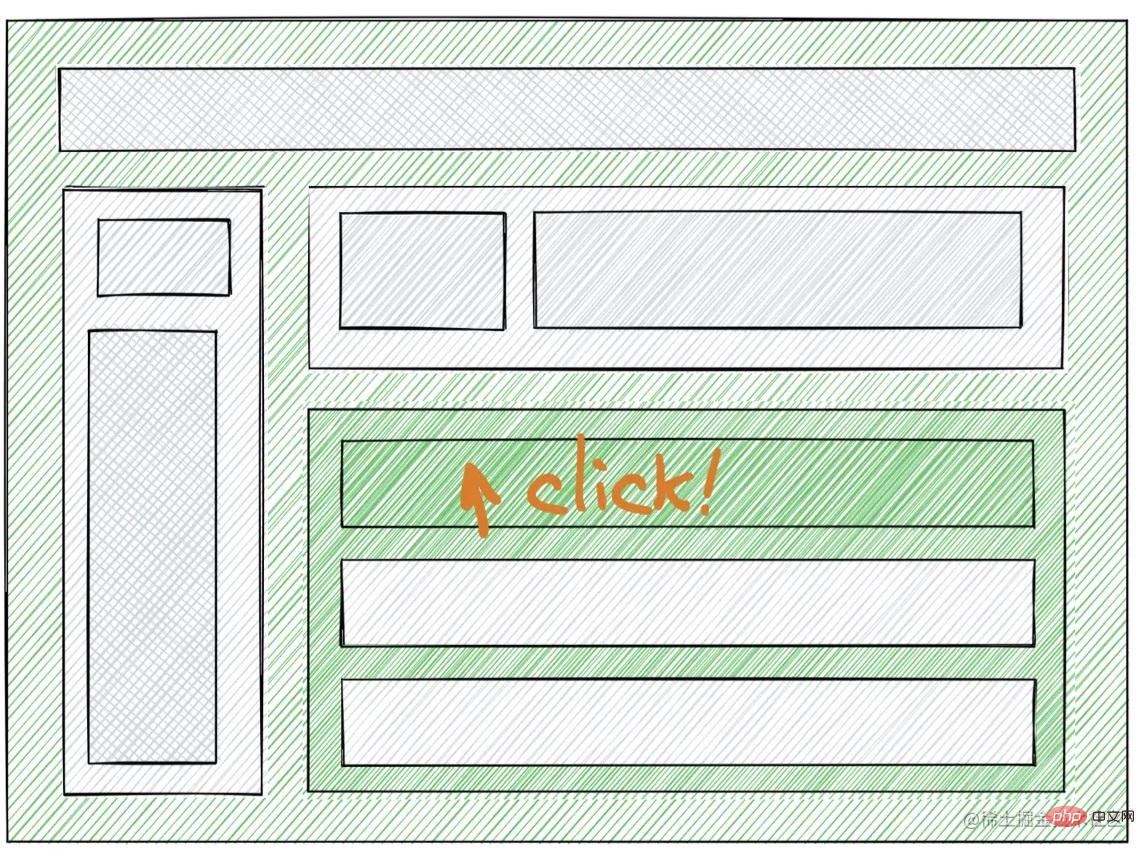
SuspenseList让我们可以对一组Suspense的行为进行复合编排,虽然在演示中的demo相对比较简单,但是如果在一个比较大型的项目中,我们经常会使用Layout进行布局。就拿我们常见的中后端管理平台来说和C端主体页面来举例。


中后端系统中,我们经常使用顶栏+侧边栏+主体页面的方式来布局,在这一层面目前业界,践行微前端的套路居多,比如qiankun.js,包括笔者所在的团队,也探索了一套自己的微前端实现体系。如果在C端页面,采用微前端的方式可能未必合适,在页面中存在多区块渲染等需求上,利用SuspenseList和SuspenseRedis 영상 튜토리얼
Suspense의 간단한 활용🎜앞서 소개드린 것처럼 예시만 사용하여 개념과 활용법을 검토해보겠습니다🎜rrreee🎜 OtherComponent 구성 요소에 아직 렌더링 조건이 없으면 fallback에 의해 전달된 구성 요소가 조립식 렌더링에 사용됩니다. 여기서 렌더링 조건이 없으면 데이터 수집 시간이 길고 구성 요소 구조가 복잡하다는 구체적인 징후가 있지만 이것이 첫 번째 화면 렌더링이나 애플리케이션 초기화에 영향을 미치지 않기를 바랍니다. 서스펜스가 다시 소개했습니다. 🎜🎜SuspenseList란 무엇입니까🎜🎜🎜문자 그대로의 의미는 쉽게 이해할 수 있습니다. 즉, 우리 코드에 Suspense가 여러 개 있으면 어떻게 해야 할까요? 표시 순서와 표시 방법을 제어할 수 있나요? 따라서 React는 공식적으로 SuspenseList 구성 요소를 제공합니다. 🎜rrreee🎜먼저 SuspenseList🎜🎜revealOrder의 단 두 개의 Props가 하위 Suspense를 나타냅니다. 순서, 선택적 값은 forwards, backwards, together🎜 - 🎜
forwards는 동일한 수준을 의미하며 앞에서 뒤로 표시되며 요청 속도에 관계없이 앞이 먼저 표시됩니다🎜
- 🎜
뒤로 code>는 전달의 반대입니다. 🎜
-
together는 모든 서스펜스가 하나씩 표시되는 것이 아니라 준비가 되면 동시에 표시된다는 의미입니다. 🎜tail SuspenseList🎜에서 언로드된 항목을 표시하는 동작을 지정합니다.
- 🎜기본적으로 ,
SuspenseList는 목록을 표시합니다. 🎜
- 🎜
collapsed의 모든 대체는 목록의 다음 대체만 표시🎜
🎜숨겨진 항목은 로드되지 않습니다. 정보가 표시되지 않습니다🎜🎜ps: SuspenseList는 Suspense 또는 SuspenseList에서만 작동합니다. 직접적인 하위 수준에서는 손자 노드에서는 작동하지 않습니다. 🎜🎜SuspenseList🎜🎜🎜SuspenseList의 역할을 통해 Suspense 동작 그룹을 종합적으로 조정할 수 있습니다. 데모는 비교적 간단하지만 대규모 프로젝트에서는 레이아웃에 레이아웃을 사용하는 경우가 많습니다. 일반적인 중간 및 백엔드 관리 플랫폼과 C 측 메인 페이지를 예로 들어 보겠습니다. 🎜🎜 🎜🎜🎜🎜미드백- 최종 시스템에서는 상단 표시줄 + 사이드바 + 기본 페이지 레이아웃 방법을 자주 사용합니다. 이 수준에서 현재 업계는 대부분
🎜🎜🎜🎜미드백- 최종 시스템에서는 상단 표시줄 + 사이드바 + 기본 페이지 레이아웃 방법을 자주 사용합니다. 이 수준에서 현재 업계는 대부분 qiankun.js와 같은 마이크로 프런트 엔드 루틴을 구현합니다. 저자 팀은 또한 자체 마이크로 프런트 엔드 구현 시스템을 탐색했습니다. C 측 페이지의 경우 마이크로 프런트 엔드 방식을 사용하는 것이 적절하지 않을 수 있습니다. 페이지에 멀티 블록 렌더링에 대한 요구 사항이 있는 경우 SuspenseList 및 를 사용하세요. Suspense는 React 백엔드 렌더링과 결합되어 SSR의 기능을 통해 독립 블록의 로딩 순서와 동작 효과를 보다 체계적으로 구현할 수 있습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
Suspense가 여러 개 있으면 어떻게 해야 할까요? 표시 순서와 표시 방법을 제어할 수 있나요? 따라서 React는 공식적으로 SuspenseList 구성 요소를 제공합니다. 🎜rrreee🎜먼저 SuspenseList🎜🎜revealOrder의 단 두 개의 Props가 하위 Suspense를 나타냅니다. 순서, 선택적 값은 forwards, backwards, together🎜- 🎜
forwards는 동일한 수준을 의미하며 앞에서 뒤로 표시되며 요청 속도에 관계없이 앞이 먼저 표시됩니다🎜 - 🎜
뒤로code>는 전달의 반대입니다. 🎜 -
together는 모든 서스펜스가 하나씩 표시되는 것이 아니라 준비가 되면 동시에 표시된다는 의미입니다. 🎜 - 🎜기본적으로 ,
SuspenseList는 목록을 표시합니다. 🎜 - 🎜
collapsed의 모든 대체는 목록의 다음 대체만 표시🎜
tail SuspenseList🎜에서 언로드된 항목을 표시하는 동작을 지정합니다.숨겨진 항목은 로드되지 않습니다. 정보가 표시되지 않습니다🎜🎜ps: SuspenseList는 Suspense 또는 SuspenseList에서만 작동합니다. 직접적인 하위 수준에서는 손자 노드에서는 작동하지 않습니다. 🎜🎜SuspenseList🎜🎜🎜SuspenseList의 역할을 통해 Suspense 동작 그룹을 종합적으로 조정할 수 있습니다. 데모는 비교적 간단하지만 대규모 프로젝트에서는 레이아웃에 레이아웃을 사용하는 경우가 많습니다. 일반적인 중간 및 백엔드 관리 플랫폼과 C 측 메인 페이지를 예로 들어 보겠습니다. 🎜🎜 🎜🎜🎜🎜미드백- 최종 시스템에서는 상단 표시줄 + 사이드바 + 기본 페이지 레이아웃 방법을 자주 사용합니다. 이 수준에서 현재 업계는 대부분
🎜🎜🎜🎜미드백- 최종 시스템에서는 상단 표시줄 + 사이드바 + 기본 페이지 레이아웃 방법을 자주 사용합니다. 이 수준에서 현재 업계는 대부분 qiankun.js와 같은 마이크로 프런트 엔드 루틴을 구현합니다. 저자 팀은 또한 자체 마이크로 프런트 엔드 구현 시스템을 탐색했습니다. C 측 페이지의 경우 마이크로 프런트 엔드 방식을 사용하는 것이 적절하지 않을 수 있습니다. 페이지에 멀티 블록 렌더링에 대한 요구 사항이 있는 경우 SuspenseList 및 를 사용하세요. Suspense는 React 백엔드 렌더링과 결합되어 SSR의 기능을 통해 독립 블록의 로딩 순서와 동작 효과를 보다 체계적으로 구현할 수 있습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
위 내용은 React18의 SuspenseList에 대한 간략한 분석과 그 용도의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




