앞에 하위 노드를 추가하는 방법: 1. prepend()를 사용하여 선택한 요소의 시작 부분에 하위 노드를 삽입합니다. 구문은 "$(element).prepend(child node)"입니다. 2. rependTo( )를 삽입하려면 지정된 요소의 시작 부분에 하위 노드를 삽입합니다. 구문은 "$(child node).prependTo(element)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에 하위 노드를 추가하는 방법에는 두 가지가 있습니다.
prepend( )
prependTo( )
jQuery prepend() 메서드
jQuery에서는 prepend( ) 메서드를 사용할 수 있습니다. 선택한 요소 내부의 "처음에" 콘텐츠를 삽입합니다.
구문:
$(A).prepend(B)
는 A의 시작 부분에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
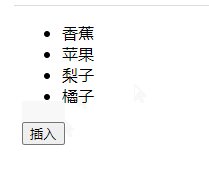
var $li = "<li>香蕉</li>";
$("ul").prepend($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery prependTo() 메서드
jQuery에서 prependTo( ) 및 prepend( )는 기능은 비슷하지만 둘 다 선택한 요소 "Insert content" 내부의 "시작"에 추가됩니다. , 그러나 둘의 조작 목적은 반대이다.
구문:
$(A).prependTo(B)
는 B의 시작 부분에 A를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).prependTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
설명:
prepend( )와 prependTo( )는 비슷한 기능을 가지고 있지만 많은 초보자들이 쉽게 혼동할 수 있습니다. 그러나 "to"의 영어 의미를 잘 살펴보면 쉽게 구별할 수 있습니다. prepend()는 요소에 내용을 삽입하는 것을 의미하고, prependTo()는 "(to)" 요소에 내용을 삽입하는 것을 의미합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 개발】
위 내용은 jquery를 사용하여 앞에 하위 노드를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



